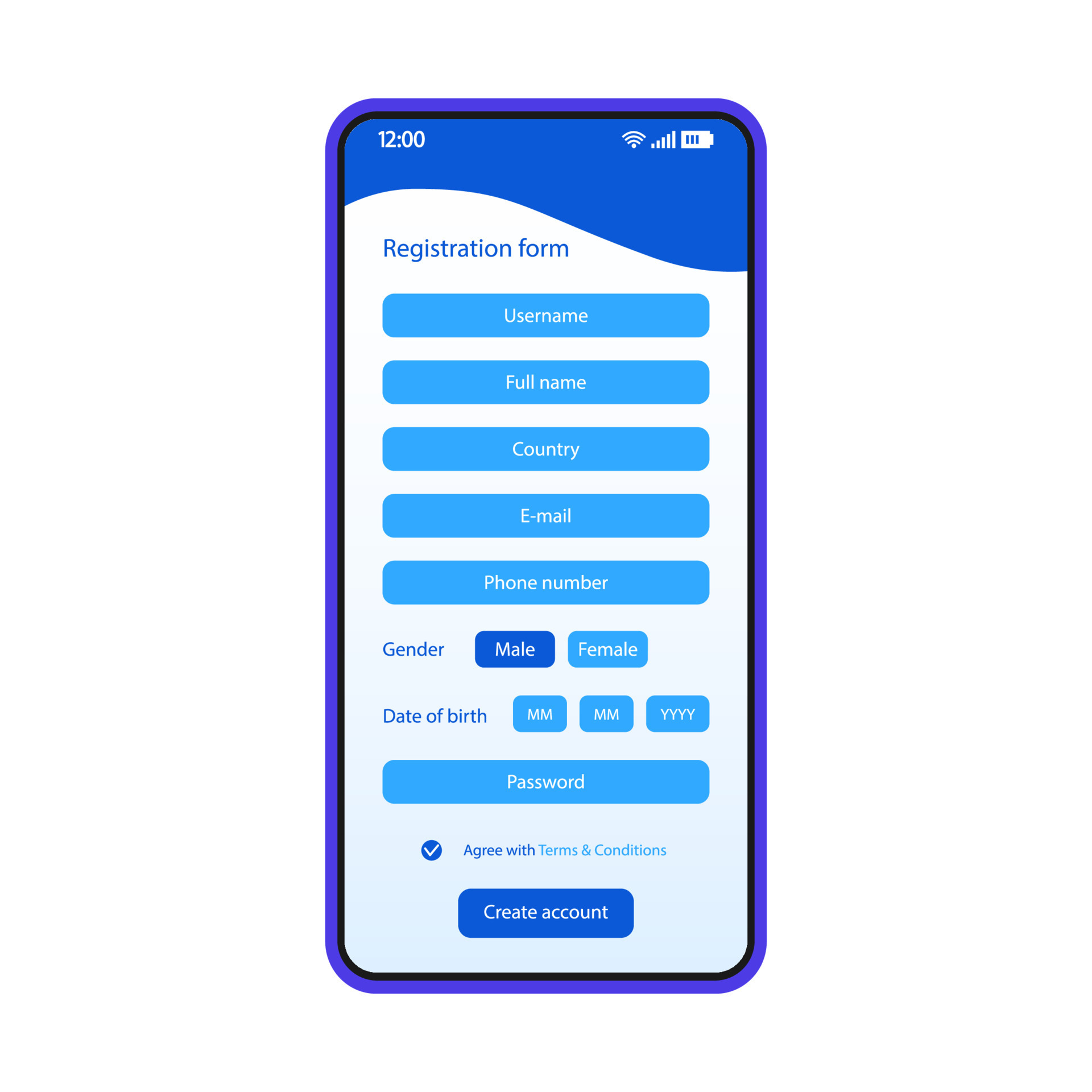
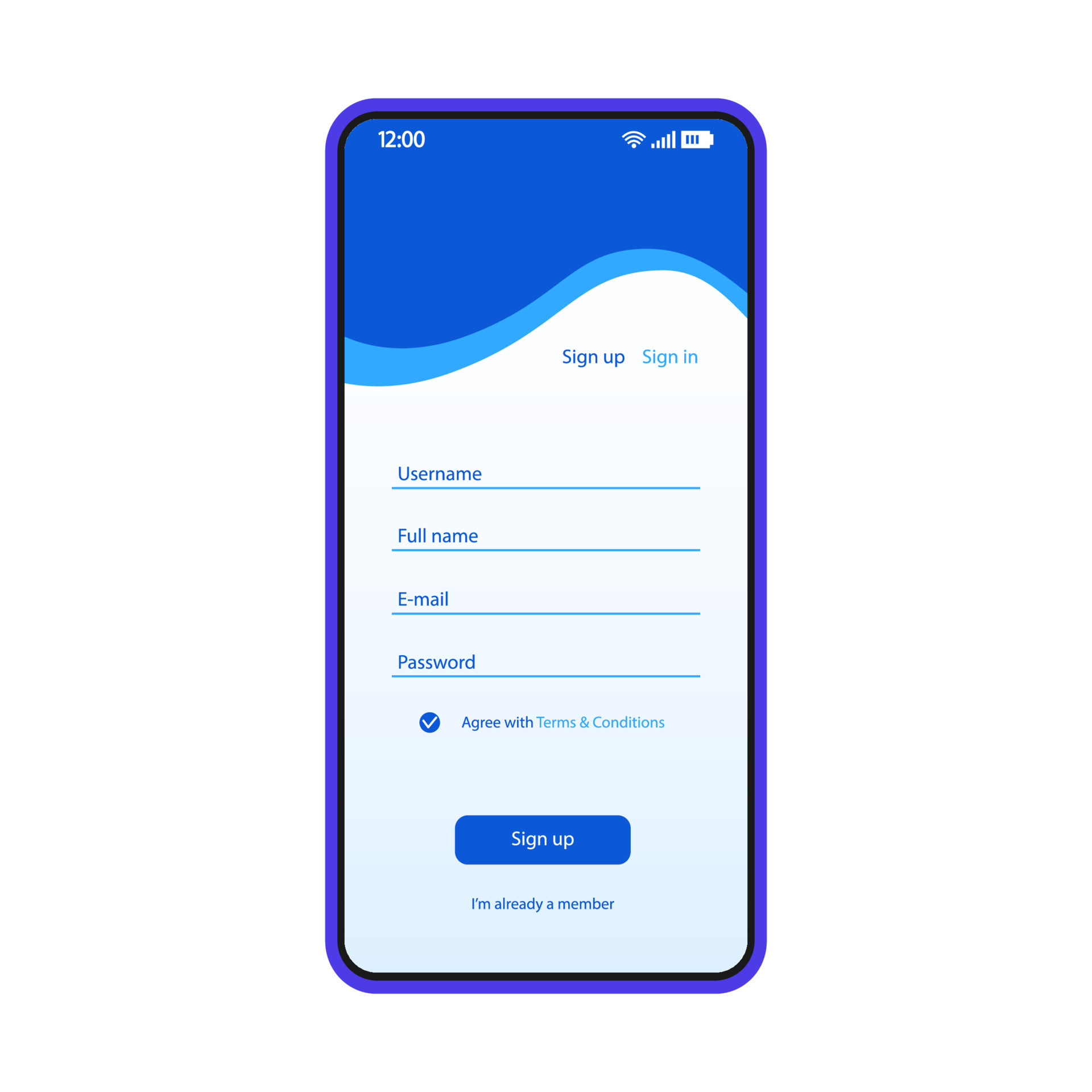
Registration form smartphone interface vector template. Mobile login

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
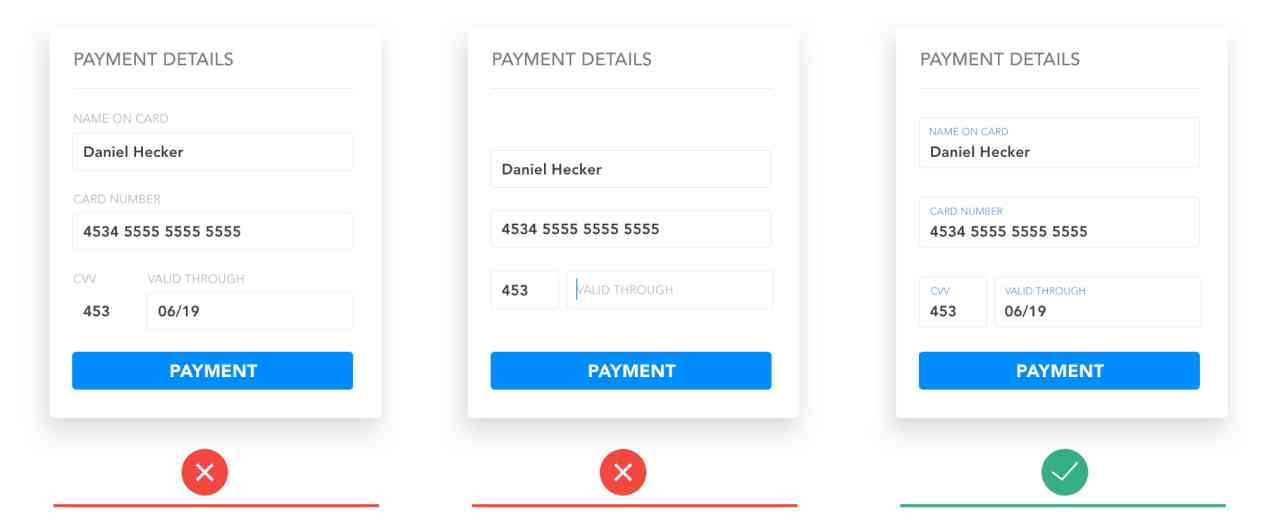
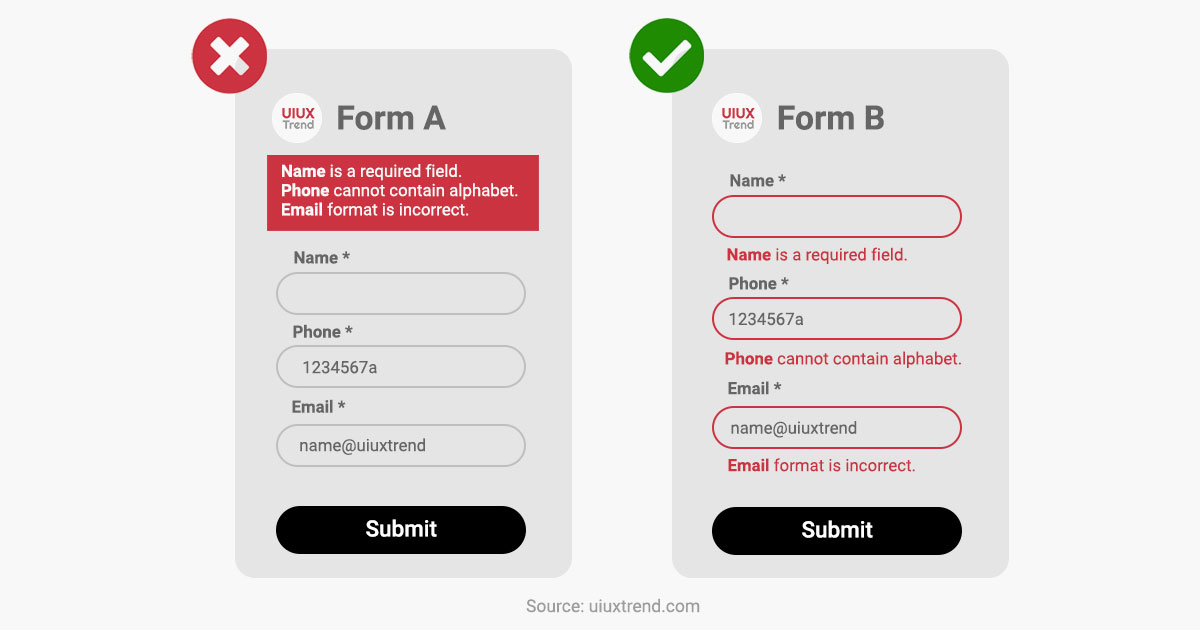
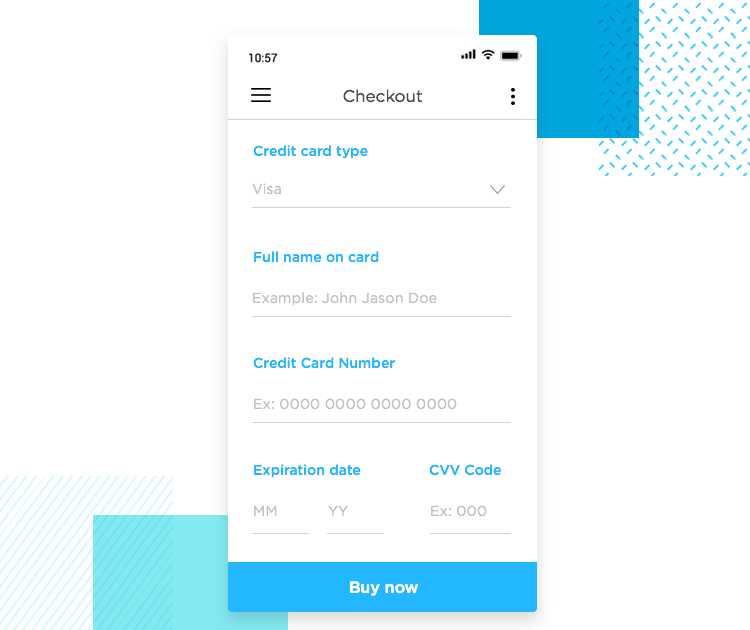
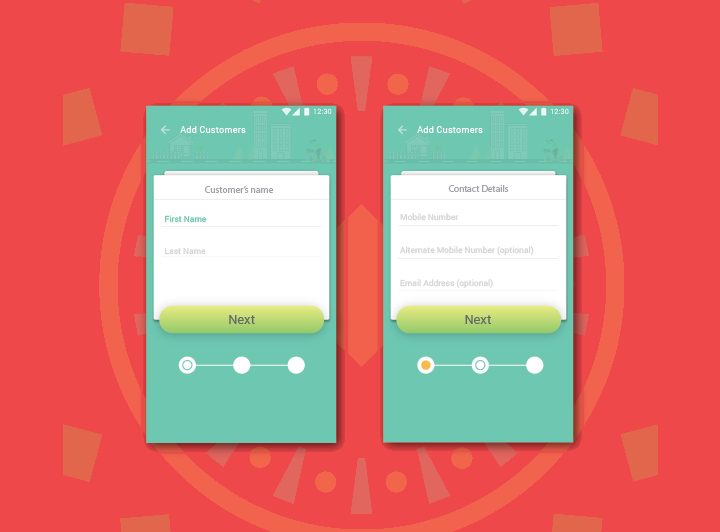
5 UI & UX Tips For Mobile Form Design. Display the status progressively. Use single column layout. Avoid consolidating list of errors. Group related fields together. Place labels on top of fields. 1. Display the status progressively. Yes: Validate and display the status for each of the field once it is completed.

Login Mobile Form UI Kit (49629) Web Elements Design Bundles
Seven input types are relevant to form design: input type="text" displays the mobile device's normal keyboard. input type="email" displays the normal keyboard and '@' and '.com'. input type="tel" displays the numeric 0 to 9 keypad. input type="number" displays a keyboard with numbers and symbols.

Registration form smartphone interface vector template. Mobile login
UI form design seeks to produce visually appealing forms which are also easy to comprehend and navigate. What is UX form design? UI design refers to the art and science of designing forms visually and interactively for users, such as layout, typography, colors, buttons, and any other graphic elements that form their visual identity. UI form.

5 Best Practices of Mobile Form Design Examples and Principles
Flores - Flower Shop App Mobile App UI Kit Like. Donna Garcia Pro. Like. 7 2.1k View Educational Mobile iOS App. Educational Mobile iOS App Like. Purrweb UI/UX Agency Team. Like. 277 12.6k View Pixshots Pro - Ultimate Photo Editing Mobile App. Pixshots Pro - Ultimate Photo Editing Mobile App Like. Asiq M. Pro. Like. 22.

5 UI and UX Tips For Mobile Form Design Best Practices UIUX Trend
1. Use single-column layout. The single-column layout allows users to insert the most user-friendly information. This leads to a better user experience. 2. Avoid long forms, please. Don't.

Login & Registration Forms UI mobile template UpLabs
533 6.4k. 1. Website LOG IN Page UI Design. Sharmin Bintes (Yoon) 69 252. Sign-Up and Sign-In page design. Hardik Parmar. 26 295. Order form for a household appliances store.

Dribbble Sign Up Form // Mobile UI/UX on Behance
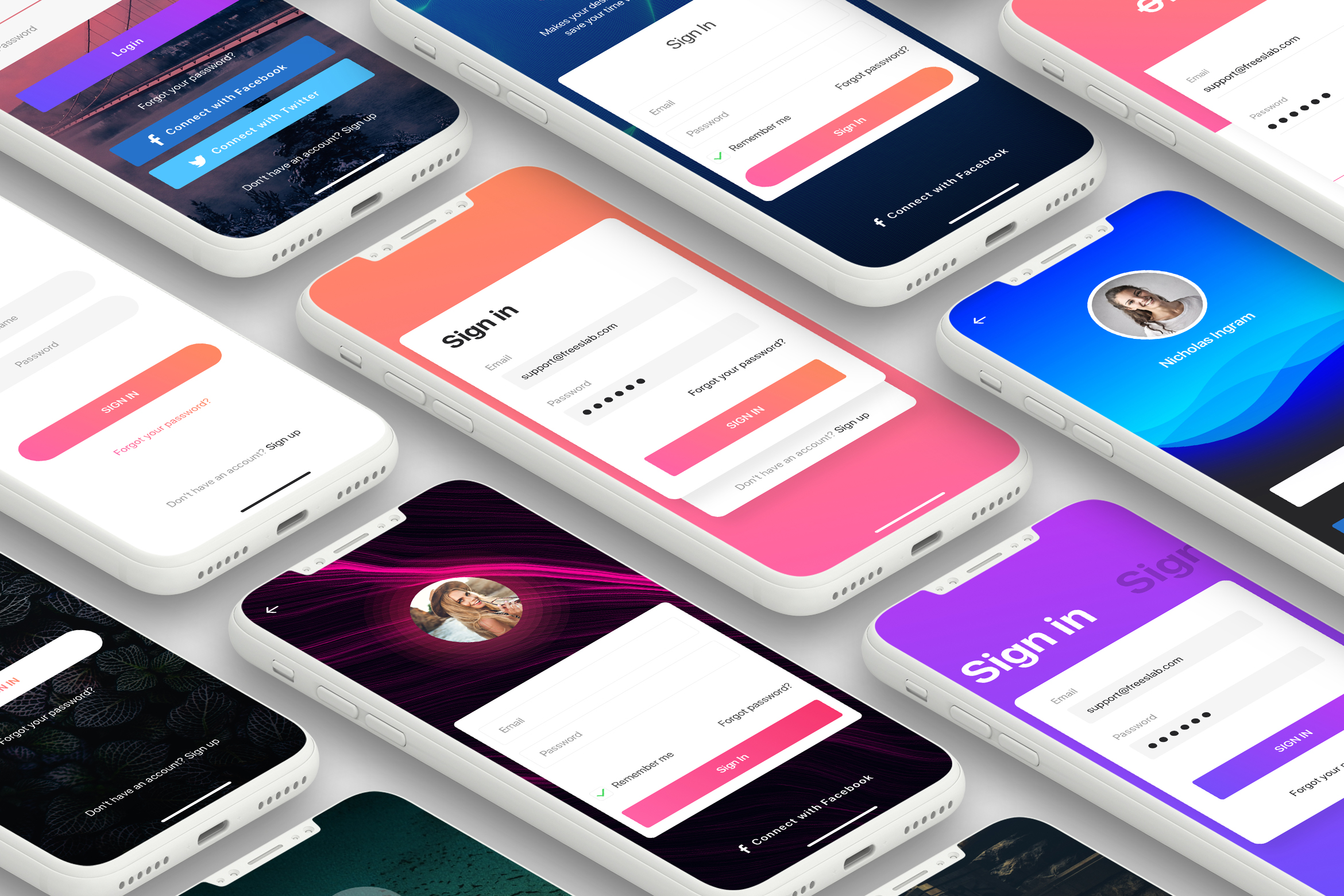
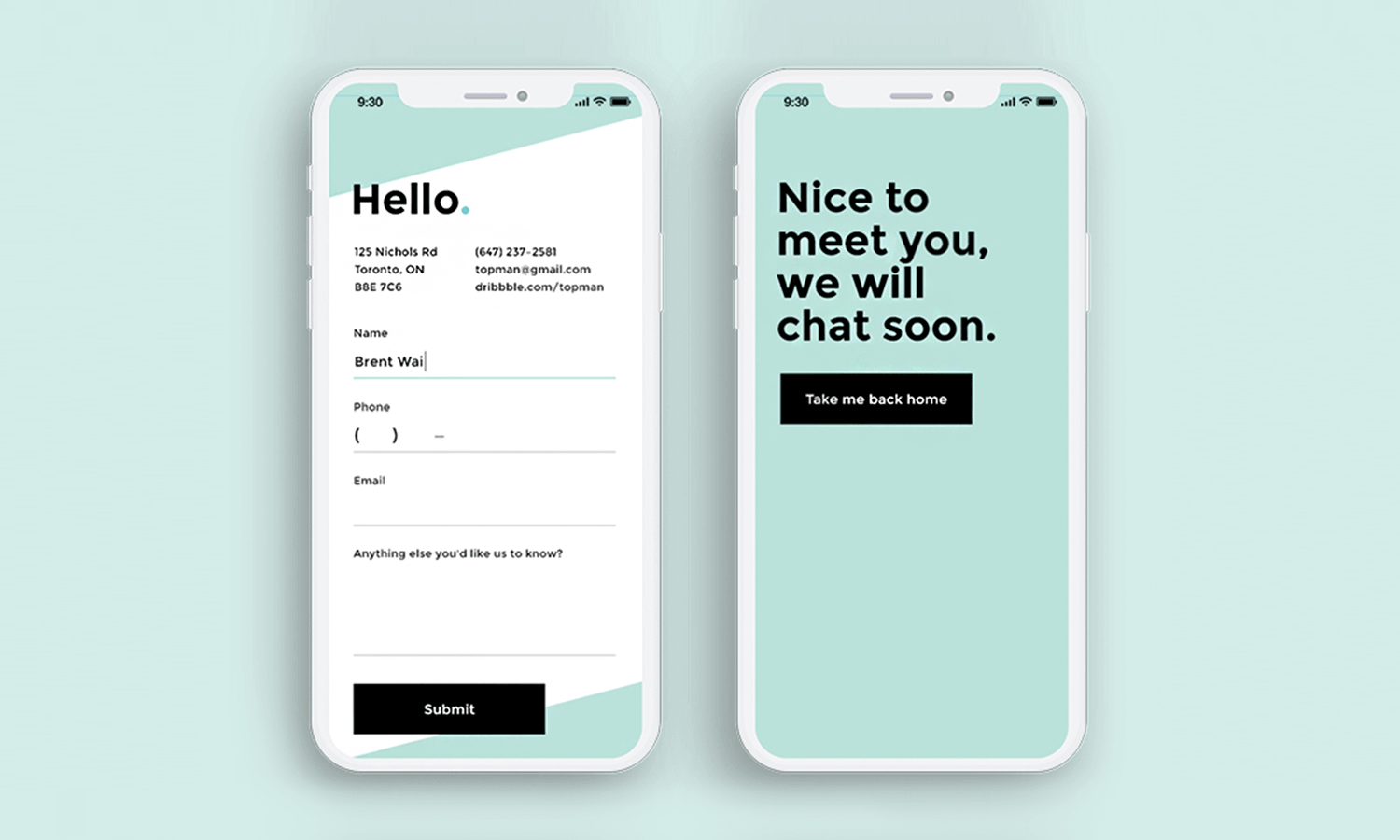
Flat Design. With a dark monochromatic flat UI design, this login form is perfect for minimalist and edgy mobile applications. Using simple fonts and a background with geometric shapes, it makes your mobile app modern looking as well as elegant and quite sophisticated. It can also be used for photo sharing and simple gaming apps.

Form UI Mobile Screen on Behance
Ildiko Gaspar Pro. 33. 14.1k. Onur Oztaskiran Pro. 103. 15.5k. Sign up to continue. Discover 200 Form UI designs on Dribbble. Your resource to discover and connect with designers worldwide.

Mobile app form design best practices for happy users Justinmind
In this article, we outline best practices, tips, and good examples - all from our experience. Following these principles, you will be able to create simple and understandable mobile forms with which people will happily interact. 1. Single Column Design. When using a single column design, the user's eyes move naturally from the top to the.

11+ Mobile Form Designs Creative, Minimal
Saving Data. Obviously, the first code you'll want to integrate into your TelerikForm is what's required to save the data the user entered (which will be in the object you're passing to the TelerikForm's Model attribute). The first step is to tie a method to the form's OnSubmit event to catch the user clicking on the form's default.

Building Great Mobile Forms Mobiscroll Blog Design, UI and UX for
Your mobile form should be highly functional as well as aesthetically pleasing. Its appearance should contribute to its readability and positive user experience. To achieve this, use a simple and easy-to-read font style and size, a color palette that doesn't feel overwhelming, and minimal form fields. 5.

Authentication Form mobile UI Concept UpLabs
Discover 72 Mobile Form designs on Dribbble. Your resource to discover and connect with designers worldwide. Find talent; Inspiration;. Form Screens UI. Social Impact App - Profile - Notification - Form Screens UI Like. Ismail Can Guleryuz. Like. 3 1.9k View Mobile UX Case Study. Mobile UX Case Study Like. Olia Gozha Pro. Like. 169.

20 awesome form examples to inspire you (2023)
Summary. An effective form UI design doesn't stop at visual aesthetics. Yes, there are components and design patterns that belong to the field of UI design. But at its core, every form must also include thoughtful UX copy, interaction design, and a holistic understanding of how the user will interact with the form.

Sign up form smartphone interface vector template. Mobile app blue
Web forms are critical for converting users into customers, so you want to make yours easy-to-use, professional, and sleek. In this guide, we'll review 15 practices you can use to design a great form, including the importance of web form user interface (UI) design, mobile form design, and call to action (CTA) design.

SignUp / Login Mobile Form UI Kit (49635) Web Elements Design Bundles
UI mobile login form inspiration. If in the past the apps were using the same login form with no style and customization. According to TCA, a website design company in Sydney "Nowadays the best login screens have a unique login design. This is really important especially if you want to create a brand around your app and its services."

50 Beautiful Web & Mobile Form Designs Web & Graphic Design Bashooka
Mobile Forms Inspirational designs, illustrations, and graphic elements from the world's best designers.. View App Mobile Design: Text Input Design and UI/UX Tutorial. App Mobile Design: Text Input Design and UI/UX Tutorial Like. Setproduct Team. Like. 37 4.3k