Bootstrap 4 Hover Effects Image Swap Spin In Effect

Transition Hover Effect in Bootstrap 4 Transitional, Hover, Colorful
Live Preview. Download (4 KB) This code snippet helps you to create a Bootstrap image gallery with a fluid layout and overlay hover effect. It comes with several images with descriptions and a lightbox feature that allows the user to click on the images to view them in a larger size. This code can be used as a template to create a gallery of.

Button hover effect Bootstrap4 Meeny
link for code and css files: https://drive.google.com/drive/folders/16dGBqOAqZlJtQYtHlouwPQD0yRS_f3_1?usp=sharingyou can also see this video for :Bootstrap h.

Bootstrap 4 image hover effects Example
For hover state settings, add coding for ".isi; hover" Add "Opacity:1" to show an image; Add "Transform:rotate(0deg);" to ensure the image is right way up; Press "Ctrl+S" to save the CSS code; Refresh the page; Check if the image effects are placed as required

Bootstrap 4 Hover Effects Image Swap Spin In Effect
Bootstrap 4 Simple image overlay with hover effect snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Simple image overlay with hover effect snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and.

Bootstrap 4 Hover Effects Image Swap Spin In Effect
IMAGE HOVER ZOOM EFFECT CSS FOR BOOTSTRAP 4 . Using only CSS, the designer has demonstrated not one, not two, but eight different hover effects. On hover, an image zooms in using the bootstrap Hover-ZoomIng effect. A Hover-Fade effect then fades the image upwards as a small zooming is applied. The picture is then blurred using the hover-blur.

How to use hover in bootstrap 4 using css? aGuideHub
Bootstrap 4 is an awesome platform, it's really fast loading and lightweight, if you are not creating a blo. Bootstrap 4 Hover Effects Image To Text On Hover.

Card hover effect Bootstrap4 Meeny
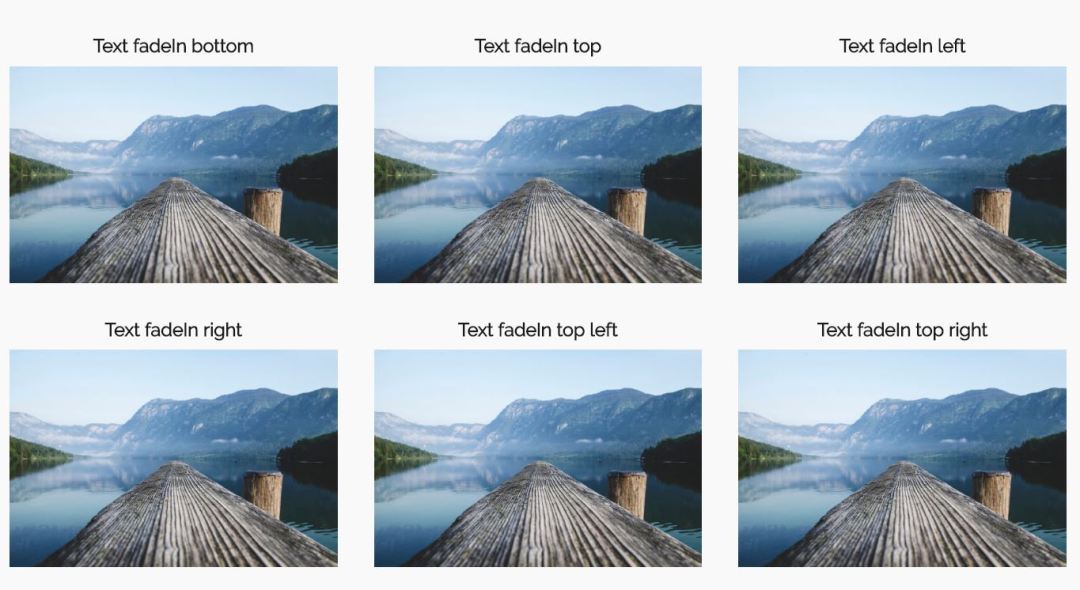
Learn how to create image overlay hover effects. Image Overlay Fade Learn how to create a fading overlay effect to an image, on hover: Example Fade in text: Try it Yourself » Example Fade in a box: Try it Yourself » Tip: Go to our CSS Images Tutorial to learn more about how to style images.

Bootstrap 4 Hover Effects Image Swap With Zoom In Effect 👍 YouTube
Click the link on the desired image hover effect to view the html and css code you can copy to use the effect Hover effect 4 Hover effect 4 v2 Hover effect 5 Hover effect 6 Hover effect 7 Hover effect 8 Effect 11 Effect 12 Bootstrap image hover effects

17+ Bootstrap Image Hover Effect Examples OnAirCode
Bootstrap 4 Zoom in Zoom Out Image Hover Effects snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Zoom in Zoom Out Image Hover Effects snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

Bootstrap 4 Add Button Hover Effect with Bootstrap 4 and Brackets
This is a nice Bootstrap 4 simple image overlay created with hover effect. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: Yes Dependencies: - Bootstrap version: 4.3.1 Demo and Code Previous Post Next Post WebArtDevelopers

Card hover effect ep04 Bootstrap4 YouTube
Responsive Bootstrap 4 Image Hover Effect HTML HTML xxxxxxxxxx 55 1
 7
7
Card hover effect ep04 Bootstrap4 Meeny
Collection of free Bootstrap hover effect code examples for images and cards. Update of September 2020 collection. 18 new items. Vinay kumar August 24, 2021 Links Made with HTML / CSS About a code Bootstrap 5 Recent Blog with Hover Effect Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes Dependencies: font-awesome.css

17+ Bootstrap Image Hover Effect Examples OnAirCode
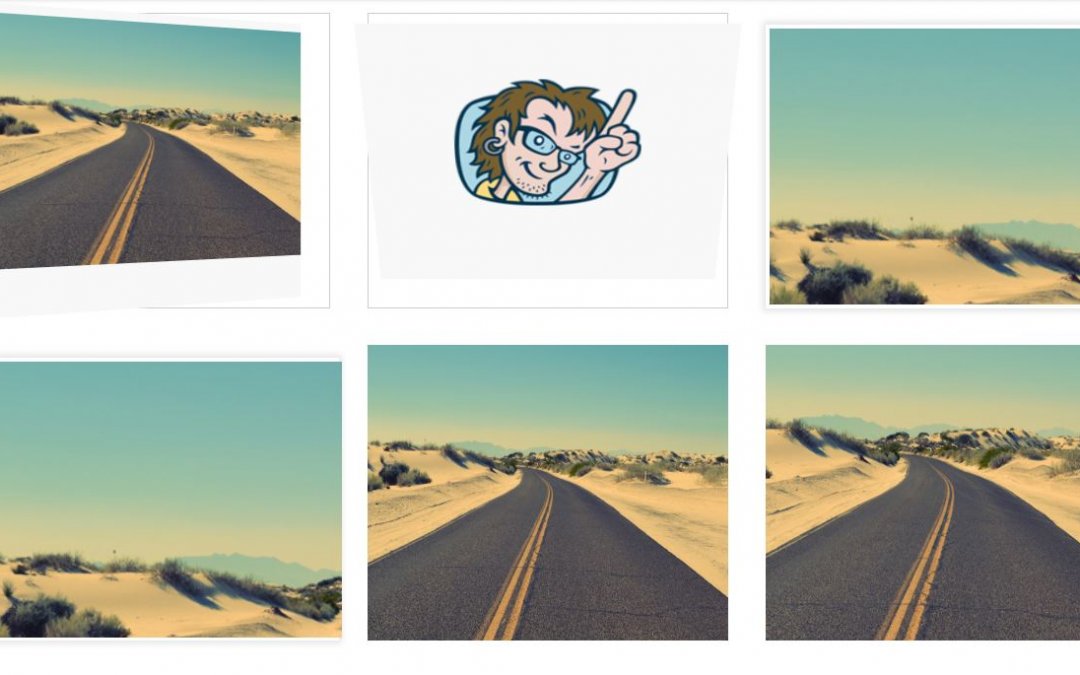
1. Hover Effect CSS for Bootstrap Gallery This code is authored by Alice using HTML and CSS. It includes zooming, blue, mask, fade, overlay text, fall, and Blurout. Also, you can include text details as per your taste and preference. get the code 2. Bootstrap Image Pop-Up Buttons with Hover Up Text

17+ Bootstrap Image Hover Effect Examples OnAirCode
Bootstrap 4 image hover effects snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 image hover effects snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.

Image Hover Effect Using Bootstrap 4 and CSS3 with code 2018 YouTube
Image Hover Zoom Effect CSS for Bootstrap 4 Gallery The designer has presented not 1, not 2 but 8 of total Hover effects using CSS only. The first one is the bootstrap Hover-ZoomIn effect where the image zooms in on hover. Then we have a Hover-Fade effect which fades up the image with slight zooming. Then the hover-blur effect blurs the image.

17+ Bootstrap Image Hover Effect Examples OnAirCode
Bootstrap Image Hover snippet is created using a well-structured code in Bootstrap 4. That means it will not affect the loading time of your webpages. You can customize it easily with your own code! If you liked this snippet, you might also enjoy exploring Bootstrap Image Captions or Bootstrap image upload .