How to make column rows overlap in Elementor? Image Border, Overlap, Page Layout, Column, The

Minimalist Web Design Trends Graph Paper Press
Step 1 : To begin with, you need two Elementor sections Step 2 : Give the bottom section a negative margin Step 3 : Adjust the Z - Index value of the top section Conclusion In this tutorial we are going to learn how to overlap two sections using elementor page builder.

How to Create Elementor Overlapping Sections Easily
When you want to overlap sections in Elementor, you can use the "overlap" button. This button is located in the toolbar at the top of the editor. When you click on the overlap button, Elementor will open a dialog box where you can specify the sections that you want to overlap.

How to Create Sticky Sections Overlap Effect with Elementor Pro Wordpress tutorials, Web
Home › Design / Layout › Overlapping Content Widgets in Elementor October 25, 2021 Can I recreate this section with overlapping elements on Jenna Kutcher's website using the Elementor Page Builder?

Create Overlapping Elementor columns text overlays 4 easy methods YouTube
Overlapping Columns in Elementor (SUPER EASY) Get Elementor Pro: https://makedreamwebsite.com/elementor-pro Get Domain & Webhosting(50% off): https://makedre.

How To Overlap Elements In Elementor Website Builder in 2023?
Overlap Sections in Elementor not only make your site visually appealing but also engage your visitors as they scroll down your pages.

Elementor Template Text overlap photo boxes Baker Web Development
Create stylish content overlaps in Elementor and Wordpress using the techniques we cover in today's tutorial.We cover:- Using only one section and a negative.

Elementor Overlapping Columns across one another and into Sections YouTube
This tutorial will teach you how to create overlapping columns in Elementor by using Background Overlay and a little bit of CSS code. I guess you all have th.

Elementor Drag & drop your way to a website AppSumo
Open up the page with Elementor editor and click on the "+" icon to add a section. It will add your first section. Similarly, you can add your second section. Here we are adding two different background-color for our created sections so that we can easily notice the difference.

Easiest way to create an overlapping section in elementor Zypac Infotech
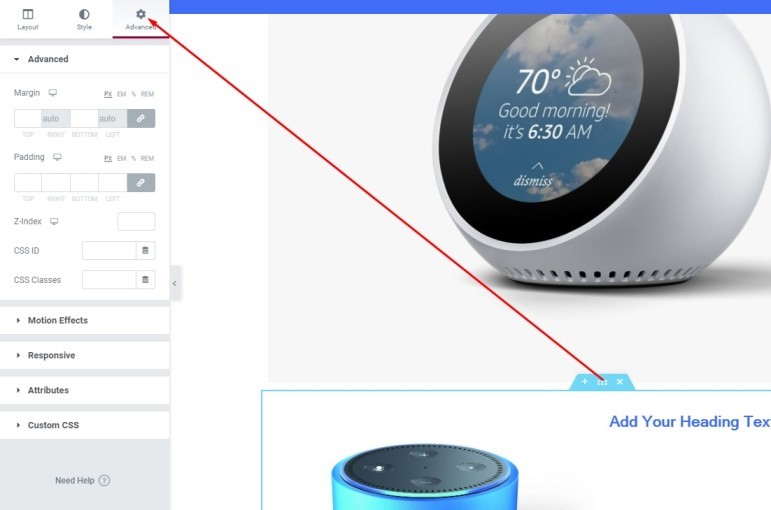
Pick Header Sticky and open with Elementor. When in the editor, go to the Advanced tab and set the Z-index higher than the other elements, for instance, 10. After that, go to the Motion Effects and pick Top under the Sticky options. Now when we scroll the page down, the header remains on the top of the page.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Step 1. We'll only have a brief overview of the creation of the sections as this is not the main task on this tutorial. To make three cards, employ your Elementor editor, and we also recommend you to benefit from exploiting the Navigator as it will make it simpler to navigate through the cards and sections.

Overlapping Sections In Elementor (Overlap sections with elementor zindex ) YouTube
This tutorial teaches you how to create overlapping columns in Elementor. I suppose you all have seen something like that already. Block of content having an image on the left or right-hand side,.

Overlapping Columns in Elementor (SUPER EASY) YouTube
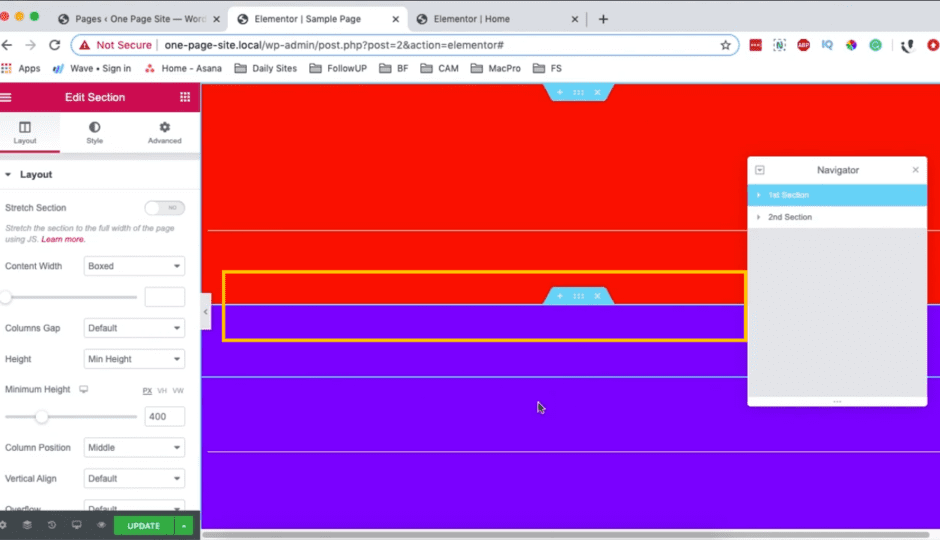
When sections are overlapped, you can import them into your Elementor design canvas by importing blocks and templates. For section overlaps, you must use the Z-index, -margins, and the Elementor navigator the most. In this tutorial, I will show you how to fill in the blue area with the red.

How to create Elementor overlapping sections ThemeOO Professional Elementor Blog
Overlapping elements - WordPress Tutorial From the course: Learning Elementor for WordPress Design Start my 1-month free trial Buy this course ($39.99*) Transcripts Exercise Files View.

Get One Section To Completely Overlay Another Elementor Wpbakery Page Builder Vs Elementor
Open the page with Elementor editor and click the "+" icon to add a section. This will add your first section. Similarly, you can add your second section. Here we add two different background colors to our created sections so that we can easily notice the difference.

How to make column rows overlap in Elementor? Image Border, Overlap, Page Layout, Column, The
Have you ever tried to overlap image and text in Elementor? Did you do it the right way? In this tutorial, you can learn how to properly do that overlapping thing in 4 different ways, and in.

Overlapping Elements for small Element widths · Issue 4 · Lizzaran/WPFMasonry · GitHub
Leveraging Elementor's Features for Overlapping Sections Z-Index Mastery: At the heart of managing overlapping sections is understanding the Z-Index property. Elementor provides designers with the tools to precisely control the stacking order of elements, allowing for intricate layering and ensuring that each component appears exactly as intended.