GitHub microsoft/vscodebracketspack Popular Brackets features as extensions for VS Code.

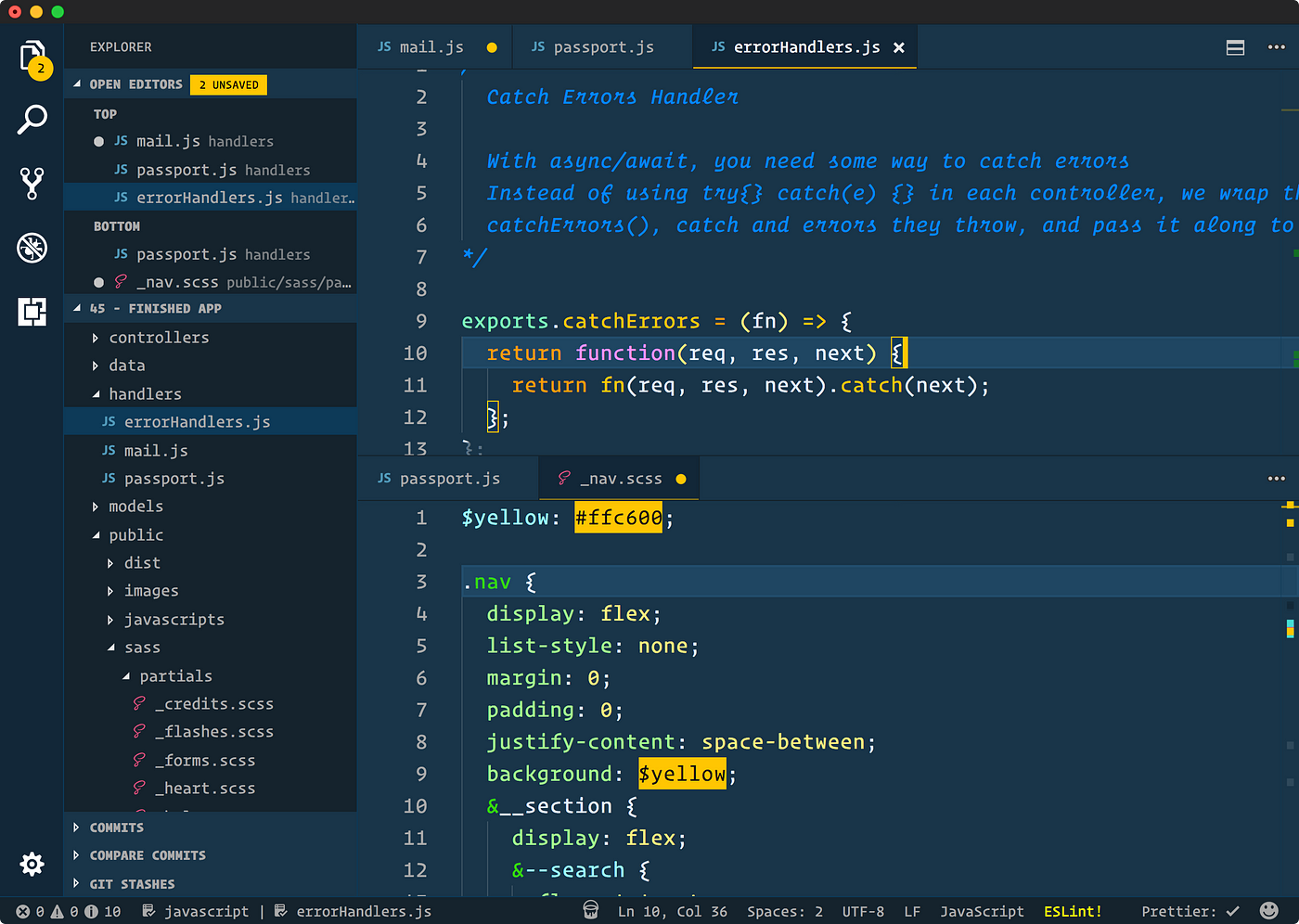
Best VsCode dark themes for 2021 🚀 DEV Community
How do I jump to a closing bracket in Visual Studio Code? In VSCode when I type a bracket, e.g ' (', it automatically creates the ending bracket: ')'. Are there any shortcuts to jump to the closing bracket or parenthesis, without pressing the 'End' key?

How To Download and Setup VSCode & Brackets IDE vscode brackets FOR BEGINNERS💻 YouTube
Brackets-vs-Visual Studio Code Compare Brackets and Visual Studio Code See this side-by-side comparison of Brackets vs. Visual Studio Code based on preference data from user reviews. Brackets rates 4.4/5 stars with 254 reviews. By contrast, Visual Studio Code rates 4.7/5 stars with 2,201 reviews.

Brackets Mac Text Editor
Brackets Extension Pack for VS Code Brackets Extension Pack is a collection of extensions that bring popular Brackets features to Visual Studio Code. Extensions Included By installing this pack, the following extensions are installed: 📦 Brackets Keymap: Migrates popular keybindings 📦 Live Server: Similar to "Live Preview"

Parentheses vs. Brackets Definitions and Examples
If you are currently using Adobe Brackets as your code editor, it's time to switch. On September 1, 2021, Adobe will end support for Brackets. They've partnered with Microsoft and suggest that you migrate to Visual Studio Code. So, welcome! Let me help you make the migration to VS Code seamless. Was always a fan of Brackets back in the day.

FileBrackets01.jpg Wikimedia Commons
Atom is pretty sweet, and so is Sublime Text. Atom has a bunch of useful plugins and easy to use package manager. I switch between atom and vim, when I am editing my code. Atom has a better syntax highlighting. VS Code is faster than Brackets, has better search overall imho and has a built in terminal (awesome).

bracket vscode YouTube
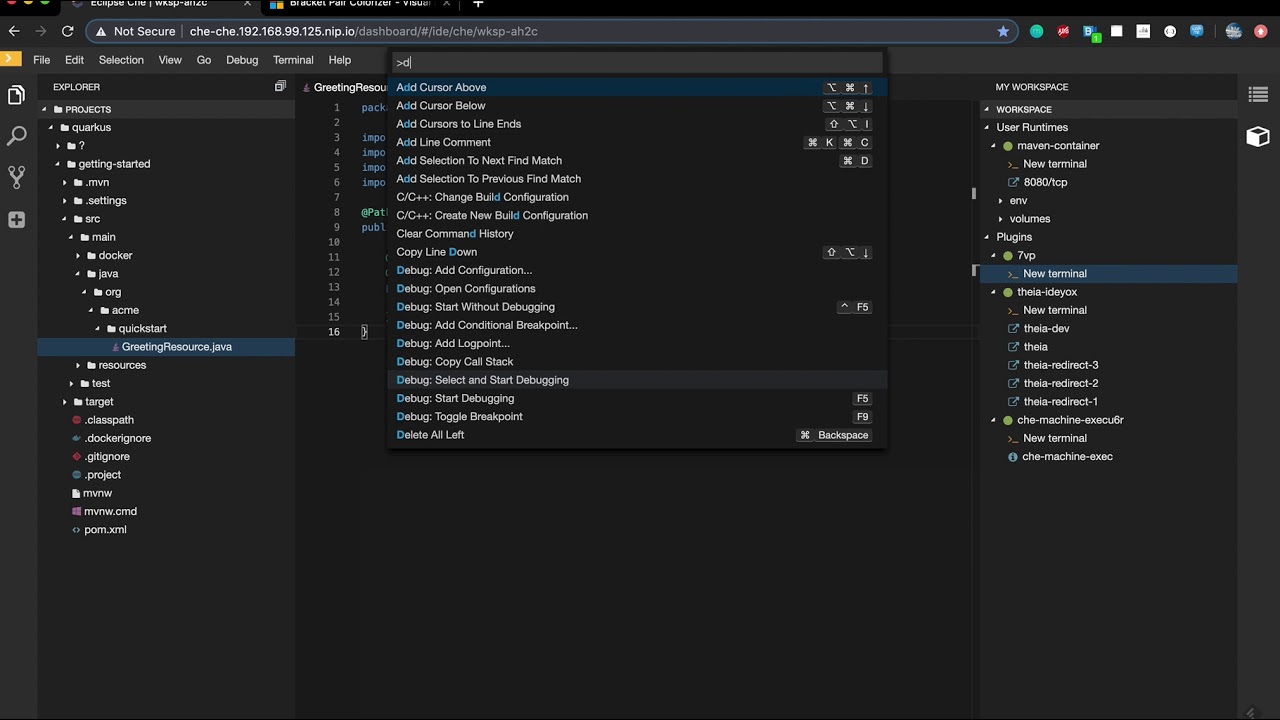
Select everything between brackets in VS Code # Jump to a closing Bracket or Parenthesis in VS Code To jump to a closing bracket or parenthesis: Select the bracket or parentheses. On Windows and Linux press Ctrl + Shift + \. On macOS press Cmd + Shift + \.

Configuring VSCode Colorized Brackets DEV Community
Compare Brackets vs Microsoft Visual Studio Code. 860 verified user reviews and ratings of features, pros, cons, pricing, support and more.

VS Code tips — Select to bracket YouTube
Visual studio code pros of visual studio code Great for debugging code Supports a wide range of programming languages Has a built-in terminal cons of visual studio code Can be slow on older machines Not as customizable as Brackets Can be overwhelming for beginners Brackets Brackets is a code editor created by Adobe.
GitHub microsoft/vscodebracketspack Popular Brackets features as extensions for VS Code.
Atom vs Brackets vs Visual Studio Code | What are the differences? Home DevOps Build, Test, Deploy Text Editor UPDATED Dec 7, 2023 Atom vs Brackets vs Visual Studio Code Decisions Pros & Cons Stats Description Alternatives Integrations Need advice about which tool to choose? Ask the StackShare community! Get Advice Atom Follow I use this

How To Show Or Hide Indent Dots Visual Studio Code Vscode Vrogue
Compare Brackets vs Visual Studio Code and see what are their differences. Brackets An open source code editor for the web, written in JavaScript, HTML and CSS. (by adobe) #Editors DISCONTINUED Visual Studio Code Visual Studio Code (by microsoft) #IDE #Editor #Electron #Visual Studio Code #TypeScript #Microsoft #HacktoberFest Source Code

Change formatting settings of C/C++ in VS Code? (open brackets on same line) r/vscode
Brackets VS Visual Studio Code Let's have a side-by-side comparison of Brackets vs Visual Studio Code to find out which one is better. This software comparison between Brackets and Visual Studio Code is based on genuine user reviews.

Delete matching closing bracket even if it is lower in the file · Issue 127101 · microsoft
Brackets Extension Pack We have worked with Adobe to bundle an Extension Pack for VS Code to ease the migration for Brackets users. It includes: Brackets Keymap: Applies popular Brackets keybindings to VS Code. Live Server: Similar to "Live Preview" in Brackets. CSS Peek: Similar to "Quick Edit" in Brackets.

5 VS Code Themes For A Modern Code Editor by Aaron Berry CodeX Medium
4141 832 When comparing Brackets vs Visual Studio Code, the Slant community recommends Visual Studio Code for most people. In the question "What are the best programming text editors?" Visual Studio Code is ranked 6th while Brackets is ranked 16th. The most important reason people chose Visual Studio Code is:

Buy CDK 6pc Shelving Brackets Kit with Drill Bit Wall Shelf BracketsBlack Shelf Bracket Can be
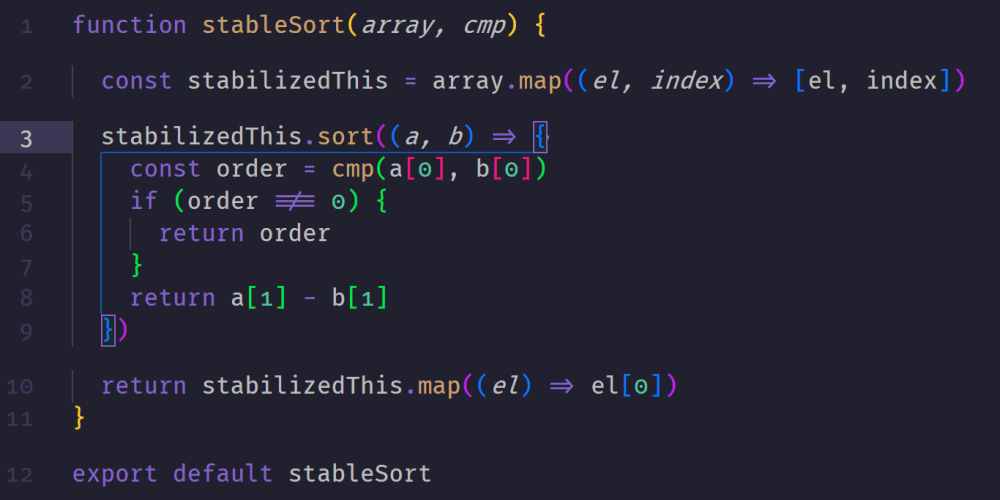
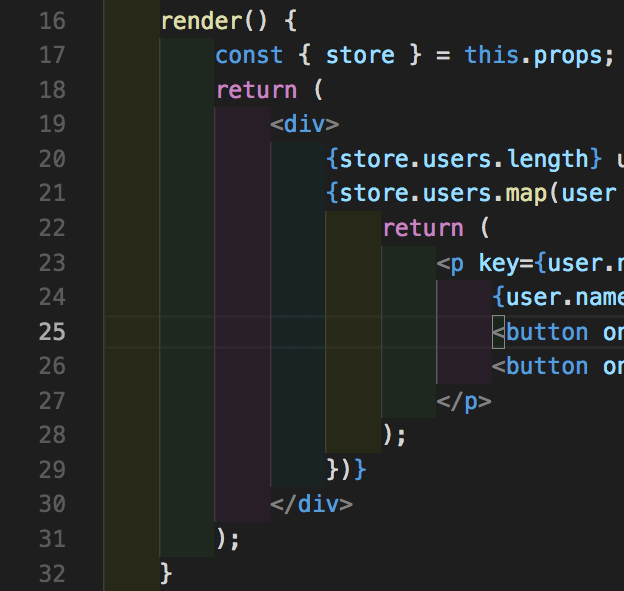
Bracket Colorization became a native VS Code feature with the August 2021 update, and it replaces the popular "Bracket Pair Colorizer extension" (it's unpublished by now). The reason behind the new native functionality is that the extension suffered from bad performance when colorizing large files (I never noticed that, but hey. 🤷♂️).

Best code editor for newbies? VS Code vs Atom vs Vim vs Sublime vs Brackets vs PhpStorm YouTube
Brackets is a code editor created by Adobe. It is based on HTML, CSS, and JavaScript, and it supports a wide range of programming languages. One of the best things about Brackets is their customizability. You can easily change the look and feel of Brackets to match your preferences.

VS Code make it look like Brackets · GitHub
The Bracket Pair Colorizer extension is a good example of the power of VS Code's extensibility and makes heavy use of the Decoration API to colorize brackets.