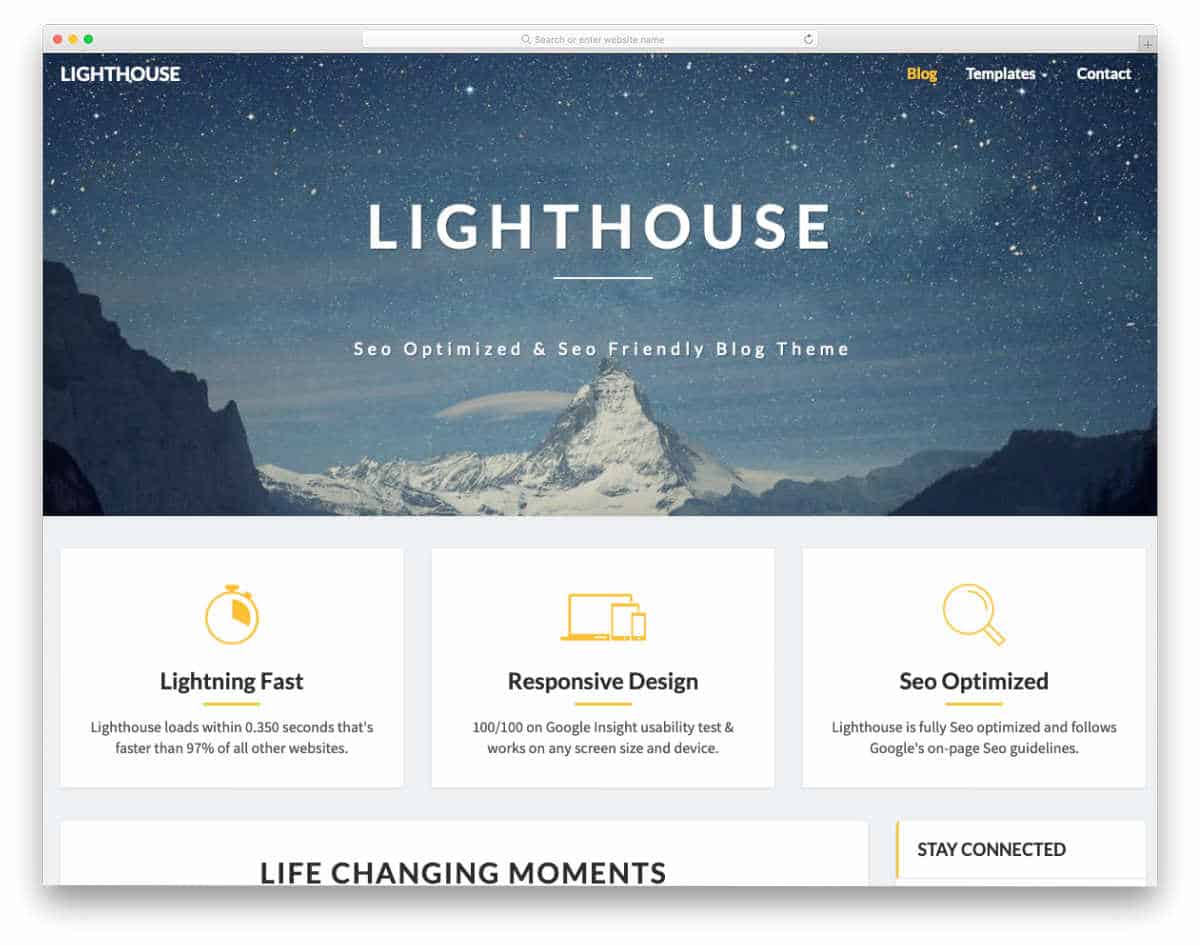
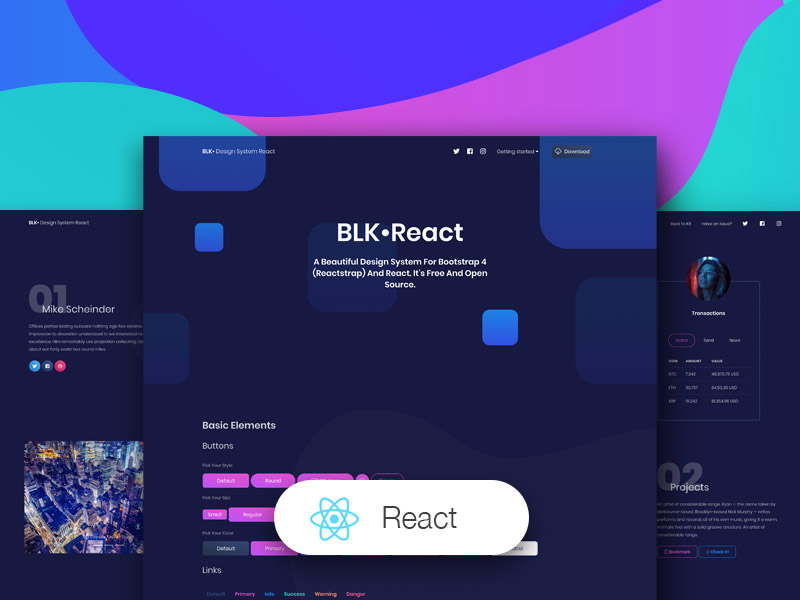
20 Best React Landing Page Templates

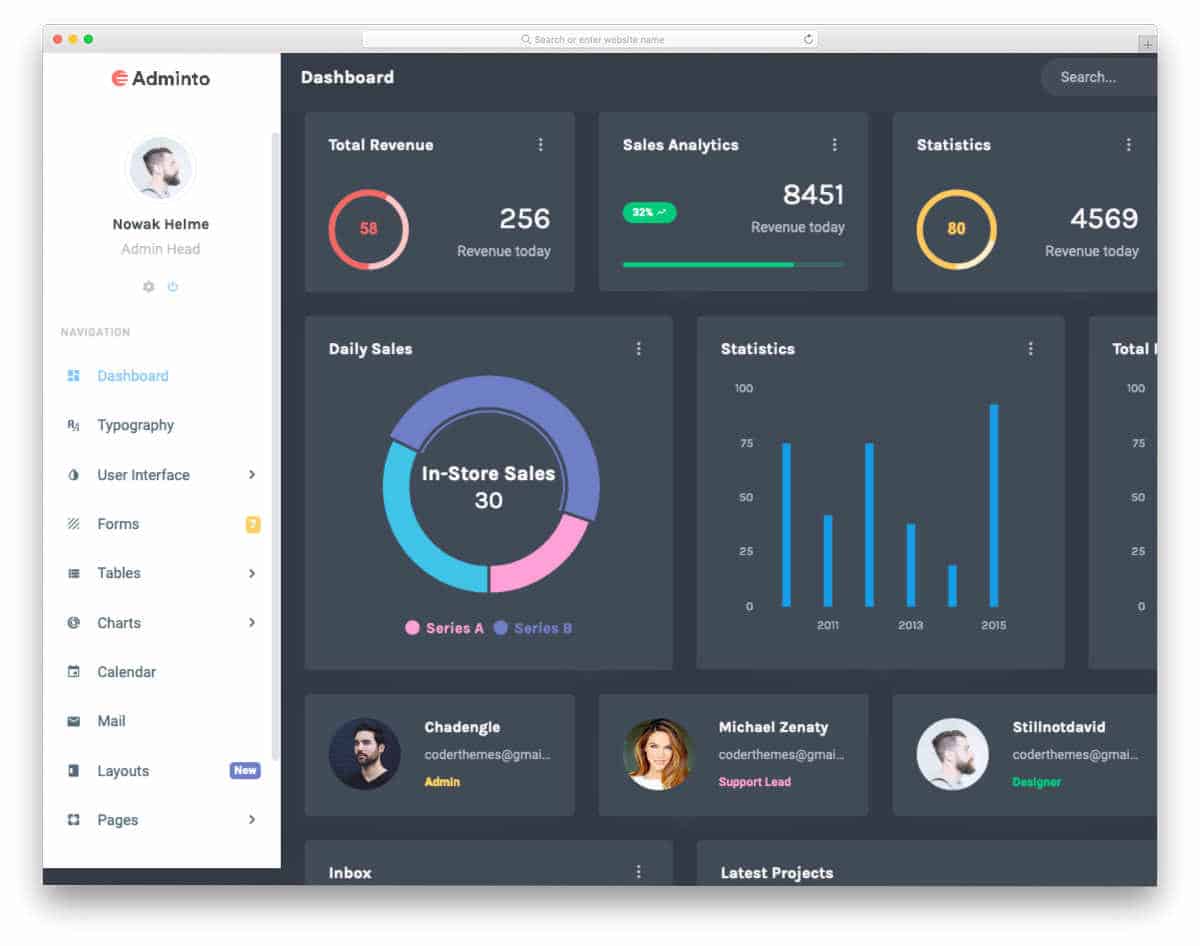
32 Easy To Use React Admin Dashboard Templates To Check Out In 2020
React is a powerful and popular library for creating web and native user interfaces. With React, you can build reusable components in JavaScript and combine them easily. Learn more about React's features, tutorials, and examples on the official website.

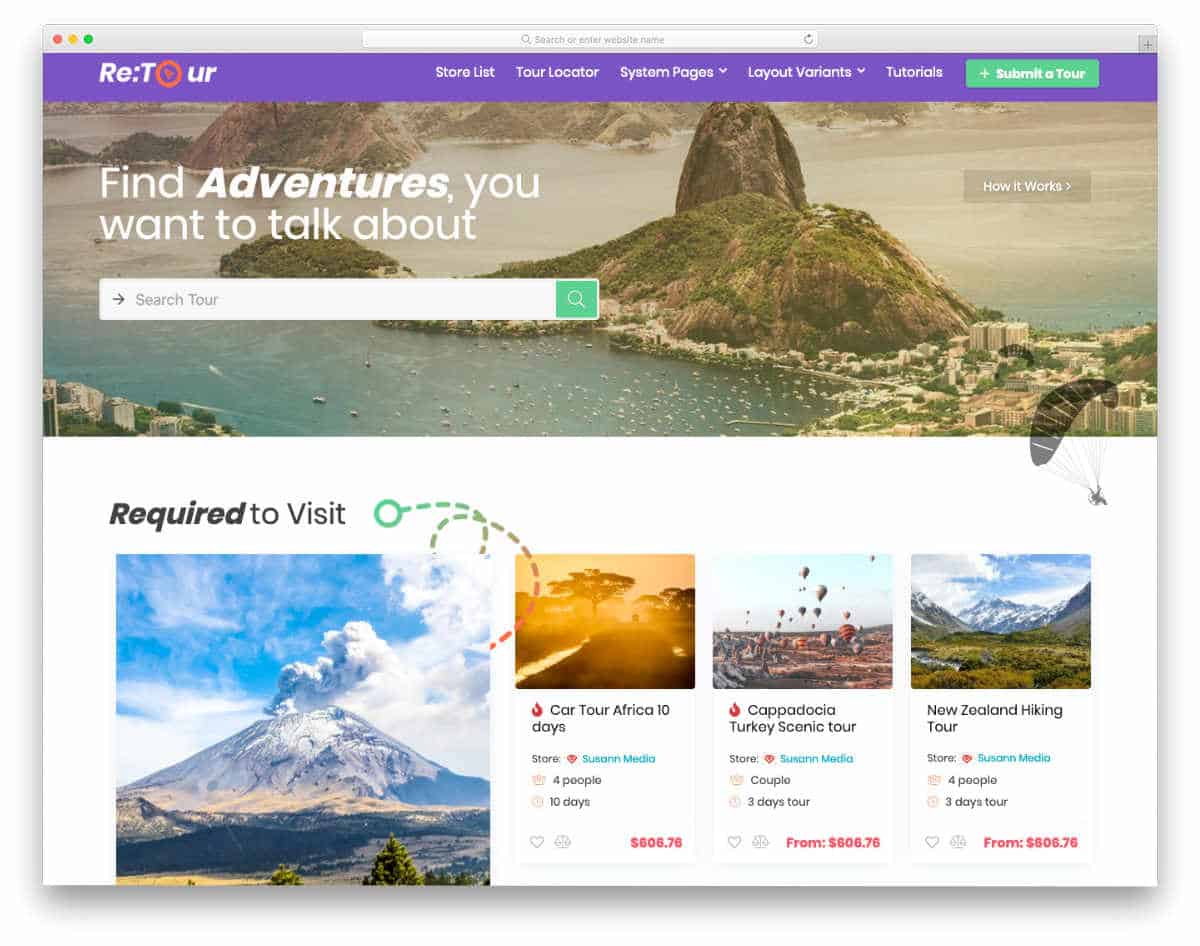
25 Engaging React Website Templates For Dynamic Websites and Web Application
React is a JavaScript library for building user interfaces, web-based applications, and responsive websites — It's by far the most popular front-end framework out there (and continues to grow faster), so it's not a surprise that many companies (including well-know organisations) are picking it up to build awesome digital experiences.

20 Engaging React Website Templates For Dynamic Websites
11 ReactJS is one of the most popular new web frameworks, used by many innovative companies. ReactJS is a Javascript library for creating user interfaces. It is the view layer in MVC (Model,.

25 Engaging React Website Templates For Dynamic Websites
A cool 3D Portfolio website built with React and Three.js Jan 11, 2024 An Excalidraw clone with React and TypeScript Jan 11, 2024 A Responsive React modal component for shadcn/ui Jan 10, 2024 A Next Js app that shows you the current power status of various areas in Dar es Salaam Jan 10, 2024

10+ React & React Native examples websites, applications and experiments
React.js is a very popular frontend framework with a great community, which means that you can find a lot of coded projects as examples. The Ultimate UI/UX Design Course - Take the UI/UX best practices to the next level with our fully coded examples included! ⏰ 80% OFF Special Offer

15+ Great React Project Examples to Get Inspired by Made with React
3. Reddit. An online community platform used by millions of users for submitting links, creating content, and having discussions. It has been using React.js since 2014. They used it on Reddit's Gifts page initially, and afterwards, they used it for the mobile website as React was faster and easier to work with.

15+ Best React.js Project Examples for 2021
A collection of websites and applications using the React or React Native JavaScript library. Material Dashboard PRO React is a Premium [email protected]. Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components.

Best 10 React.js Free Templates For Spring 2020 by Made with React
15 Examples of Reactjs Websites ReactJS is the most popular front-end library in the world. The library's component-based methodology allows the development team to build and reuse components throughout a project, resulting in less programming from scratch and faster development.

21 Amazing Examples Of React Web Development
Top 20 Inspiring React Website Examples & Templates React is a JavaScript library used to build user interfaces. When a website uses React, it becomes livelier and more interactive compared to one built with just HTML, and it also can be more advanced and intricate than a website using WordPress.

React Website Responsive Tutorial Beginner React JS Project Using Hooks and Router YouTube
react-website Star Here are 40 public repositories matching this topic. Language: All Sort: Most stars sanajitjana / My-Portfolio-v1 Star 47 Code Issues Pull requests In a "react-website" repo, I was building a single page react-portfolio website for myself. Here, I show how you can make a personal website without redux for navigation.

20 Engaging React Website Templates For Dynamic Websites
25 React Website Design Examples We Love [+ How To Make Your Own] Daniel Doan Published: May 16, 2023 Are you on the hunt for some fresh and inspiring website design ideas? Well, look no further! We've rounded up 25 of the best React website designs that will get your creative juices flowing.

20 Best React Landing Page Templates
Quick Start - React Quick Start. Learn how to use React, the library for web and native user interfaces, in a few easy steps. You will find tutorials, examples, and guides to help you create your first component, start a new project, or use built-in components and features.

2 Create React App Portfolio website Tutorial Designing the landing page YouTube
10 min. What Do You Need to Know About React Web Development Netflix is a very good React website example; as well as Salesforce, Yahoo Mail, Flipboard, and many React examples. Some of these were early believers while others joined in late.

30+ Best React Templates and Themes [2023] Reactemplates
1 Comment Learning React.js can be done in many ways. One of the most effective ways to learn React is by learning from case studies, or example projects. With an example project, you will figure out the principles and best practices of React.js faster. It will develop your problem solving and analytical skill that needed in the real-world project.

6 Best React Native Free Templates for 2020 by Made with React
For example: jsx const heading =
Mozilla Developer Network
; This heading constant is known as a JSX expression. React can use it to render that tag in our app. Suppose we wanted to wrap our heading in a tag, for semantic reasons? The JSX approach allows us to nest our elements within each other, just like we do with HTML: jsx
React Website Using Styled Components Codavilla
1. Path Robotics https://www.path-robotics.com/ Path Robotics' website has an unconventional but definitely great design! With a black background, white font, and grayscale images, the subtle accent colors made it even more interesting and innovative. On top of that, when the mouse cursor hovers over a call-to-action button, cool colors pop up.

React Website Using Styled Components Codavilla
1. Path Robotics https://www.path-robotics.com/ Path Robotics' website has an unconventional but definitely great design! With a black background, white font, and grayscale images, the subtle accent colors made it even more interesting and innovative. On top of that, when the mouse cursor hovers over a call-to-action button, cool colors pop up.