10+ CSS cards (latest collection) Essential Web Apps

CSS 3D Card Design with RGB Effect Tutorial Red Stapler
70 CSS Cards Examples To Enhance Your Design Layouts Aug 24, 2023 An agglomeration of the top free HTML and CSS card code examples. When it comes to web development, no tool is as fundamental as CSS and HTML, the two languages responsible for creating visually appealing and functional web designs.

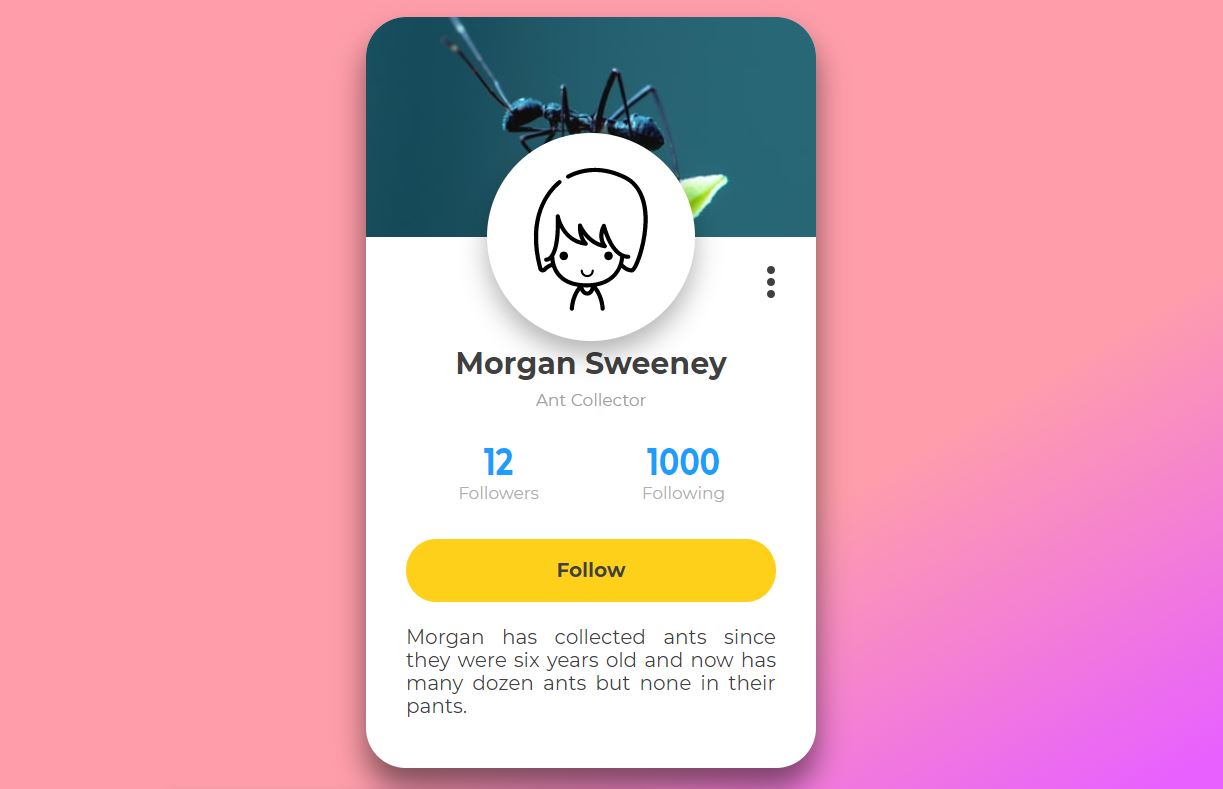
20 Awesome Profile Card CSS Design Examples OnAirCode
Design custom cards in 5 minutes Hundreds of templates, 2M+ photos, 130+ fonts. Make a card for free!. Easiest tool on the market to design just about anything: greeting cards, web graphics, invitations, you name it. Oh, and it's free. The tool comes with customizable templates, beautiful ready-to-use fonts, and images. The possibilities are.

35 Best CSS Card Design To Engage Users On Your Site 2022 uiCookies
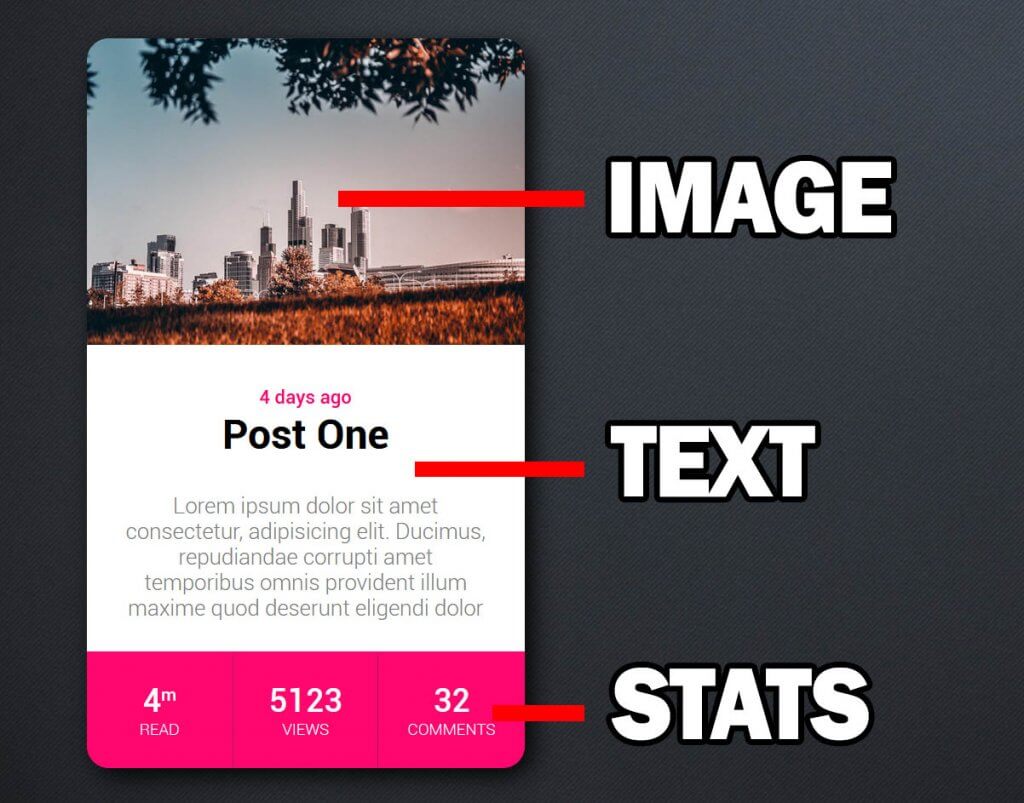
First, we'll structure the HTML for our card. Looking at each card, there are five common components. I've illustrated them in the diagram below: Components of our Card card: Our parent component that houses two child components, the header and the main section. header: This component holds all of the heading HTML.

Cards design using HTML and CSS create card with hover effect in html & CSS html card
Step 2 (CSS Code): Once the basic HTML structure of the card is in place, the next step is to add styling to the card layout using CSS. Next, we will create our CSS file. In this file, we will use some basic CSS rules to create our card layout. Let's go through it step by step:

10+ CSS cards (latest collection) Essential Web Apps
CSS, or Cascading Style Sheets, is a style sheet language that is used to style your web content. In this tutorial, we are going to learn about CSS basics by building a card component from scratch. If you want to follow along, be sure to check out the design here. Here's a video you can watch if you want to supplement this article:

How to Create Cards Design Using HTML and CSS YouTube
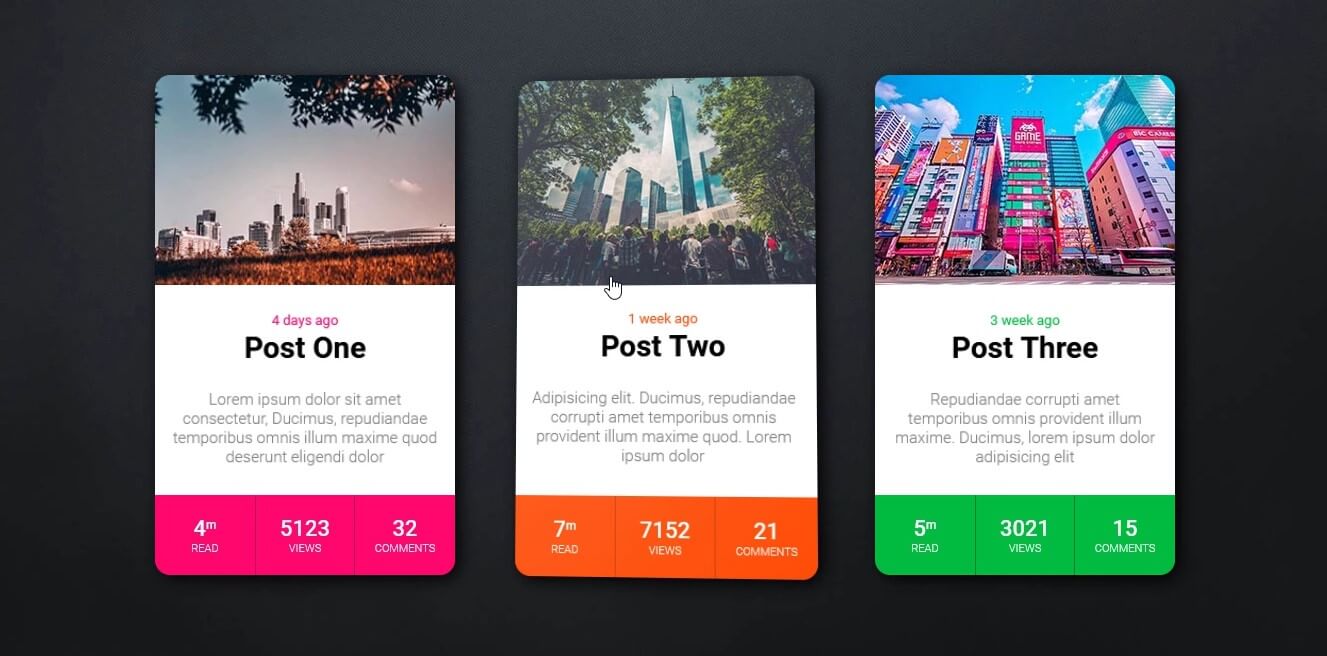
Made with: HTML, CSS, JS. This card design is perfect for displaying online product listings. Card items are activated when hovered over. It is a beautiful card design that activates to reveal the sizes and available colors of goods. Users will find it easy to navigate your UI with this simple product card design.

21 Best Free HTML CSS Cards Designs Pure CSS Card Examples YouTube
July 23, 2023 Welcome to our collection of CSS card layouts! Here, you'll find a curated selection of hand-picked free HTML and CSS card layout code examples sourced from platforms like CodePen, GitHub, and other reliable resources. This collection serves as an update of our July 2023 collection, featuring three new card layout items.

Top 6 Amazing CSS Cards Design Collections 2020 YouTube
Interactive And Responsive Card With Space Theme Card interaction inspired by Natours project by Jonas Schmedtmann and his great Advanced CSS course. Author: Rafael Goulart (faelplg) Links: Source Code / Demo Created on: March 31, 2020 Made with: HTML, SCSS Tags: sass, card, interactive, codepenchallenge, cpc-hello-world 4.

How to create card design using html and css YouTube
vamsidevendrakumar. 5.8K views. Elevate your app's design with Uiverse's library of open-source, responsive cards for web and mobile applications. Browse an array of styles, from minimalistic to feature-rich, to find the perfect match for your user interface.
Responsive Business Card Design with modern UI using HTML & CSS
How to design cards for websites and web apps? Our design lead created this ultimate UX and UI guide for card design for the web. Dive deep and explore how to design cards for web (and mobile) in our in-depth tutorial and guide. Hrvoje Bielen March 27, 2021 My God, it's full of cards. As commander Bowman clearly states, cards are everywhere today.

50 Beautiful Free Html Css Cards Utemplates Printable Cards
3. Assorted Cards & Images (CSS Grid + BEM) A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent). Author: Stephen Lee (abcretrograde) Links: Source Code / Demo. Created on: June 2, 2018.

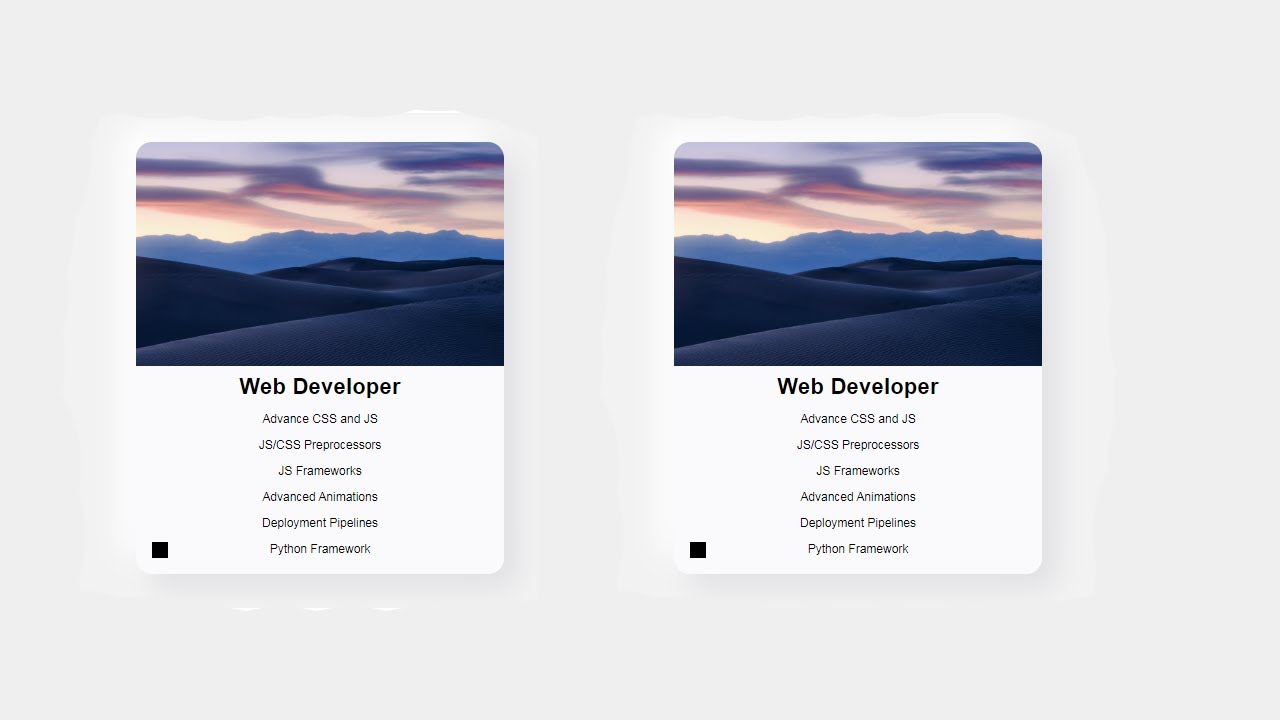
RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler
Step 2 (CSS Code): Once the basic HTML structure of the card is in place, the next step is to add styling to the card using CSS. CSS allows us to control the visual appearance of the card, including things like layout, color, and typography. Next, we will create our CSS file. In this file, we will use some basic CSS rules to style our card.

Responsive Card Design with HTML & CSS
Cards have become an integral part of modern web design, providing a flexible and intuitive way to present information in a structured format. Our hand-picked collection features a diverse array of card designs, ranging from simple and minimalist styles to more intricate and dynamic layouts.

Bootstrap Card Deck free examples, templates & tutorial
How To Create a Card Step 1) Add HTML: Example
John Doe
Architect & Engineer

RPG Style Card Design with Hover Effect HTML/CSS Tutorial Red Stapler
Link to code:https://codepen.io/dcode-software/pen/JjjpzLEIn this video tutorial I'll be showing you how to create a card design (or layout) using plain HTML.

UI Card Design using HTML & CSS Card Design CSS Card Design Pure CSS card design YouTube
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Web Design Certificate Course JavaScript. w3-card-4: Container for any HTML content (4px bordered shadow) Colored Cards. To display colored cards, just add w3-color class: