Vue directive for a custom scrollbar Slot Digital

vuedraggablevirtualscrolllist npm
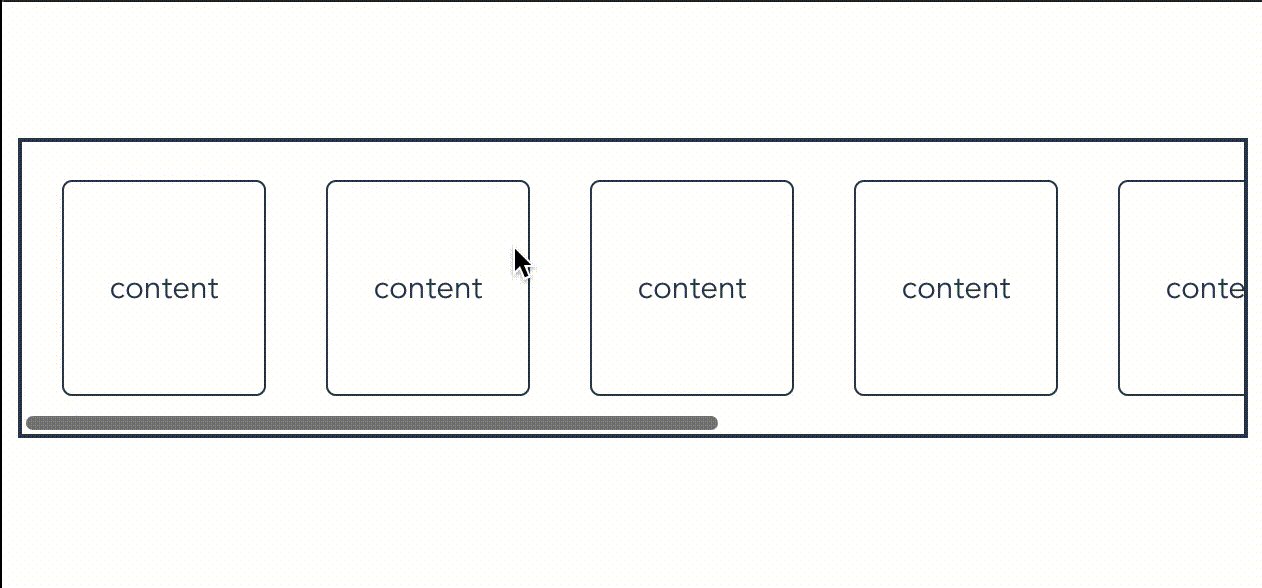
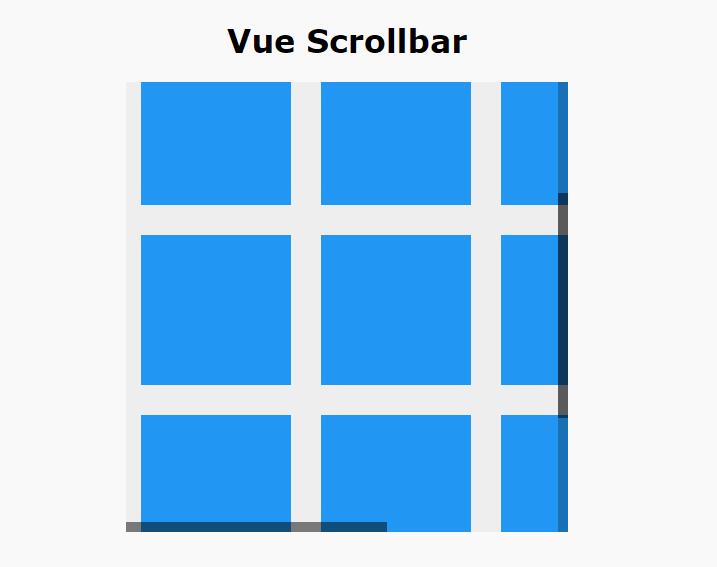
The Simplest Scroll Area Component with custom scrollbar for Vue Js. Vue Scrollbar. Fork Me On Github!.

7 Best Vue.js Components For Virtual Scrolling (2023 Update) Vue Script
The vue-use-active-scroll implements a custom scroll observer in your Vue applications, which automatically adapts to any type of scroll behaviors and interactions and always returns the "correct" active target. Features: Precise and stable at any speed CSS scroll-behavior or JS scroll agnostic

Vue Scrollbar The Simplest Scroll Area Component with custom scrollbar for Vue Js.
Vuescroll is a scrollbar plugin based on Vue.js 2.X, it is very easy to use, no complex options and each option has its default value (It means you don't even have to write any configuration). Just wrap the content by

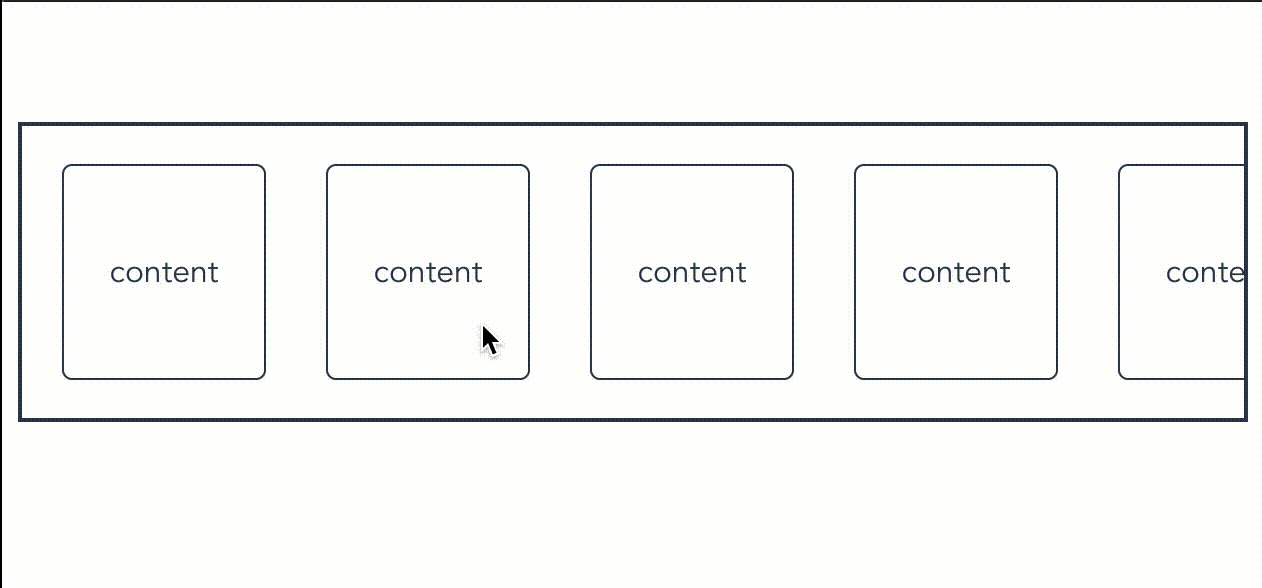
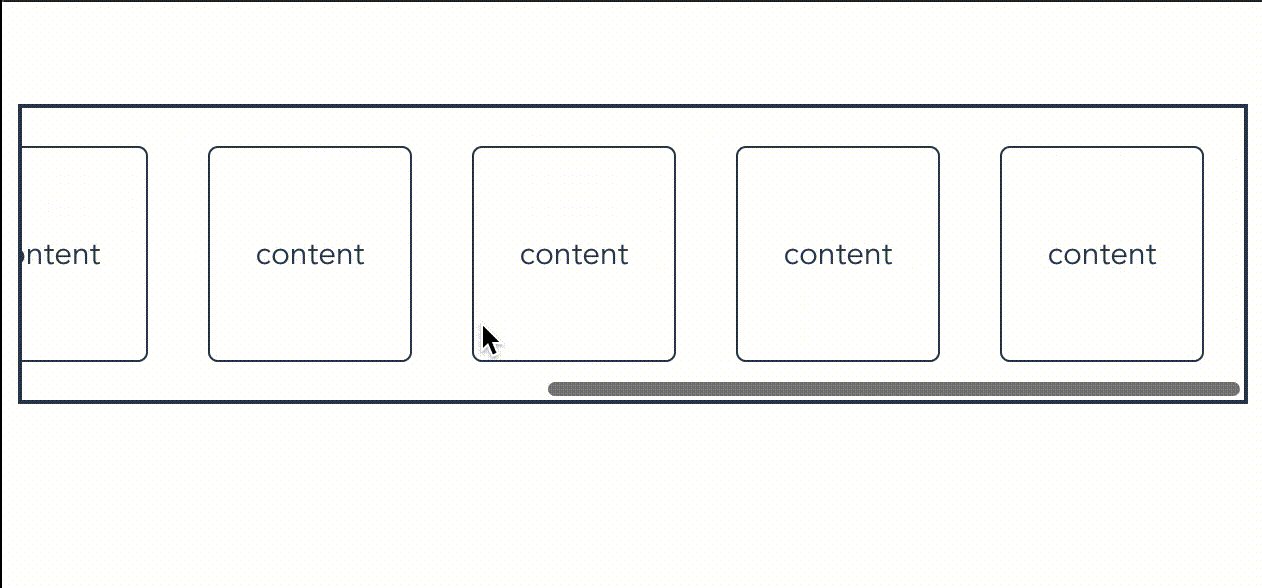
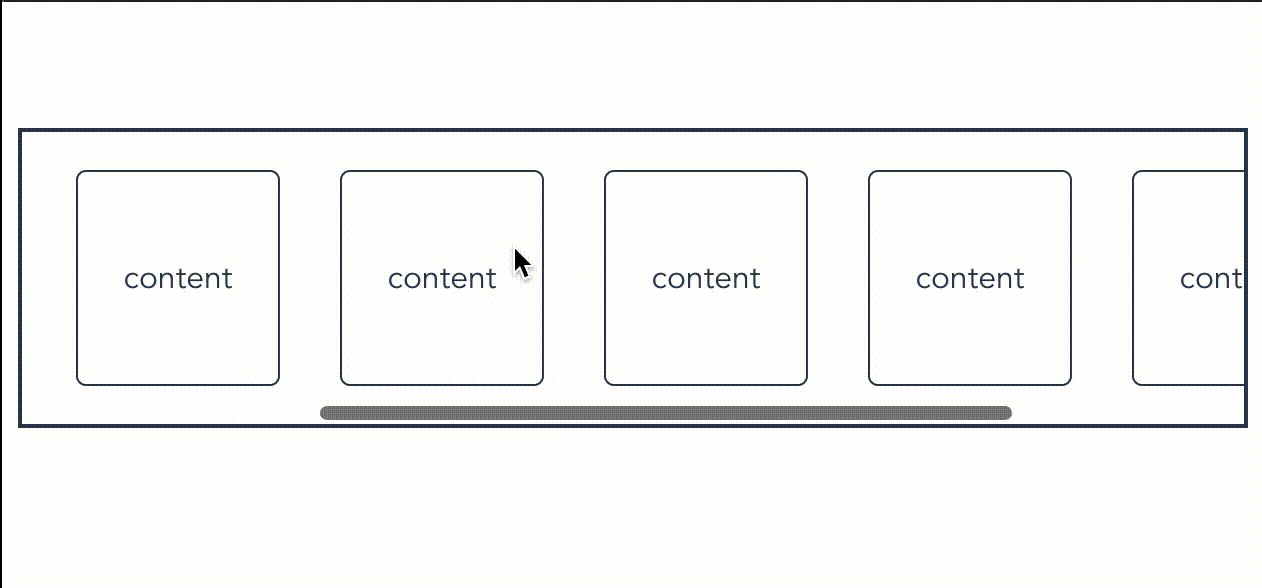
Vue 2 Sirective for Custom Scrollbar that uses Native Scroll Behavior
About. The first Vue 2 custom scrollbar library that only enhances scrolling instead of reimplementing it with custom scroll behavior. Created by Dominik Serafin. It uses native scroll events to detect and synchronize scrollbar position. This makes possible to hack into the native events of scrolling element without hassle.

Infinite Scroll Vue with Instant Search CSS CodeLab
Vue.js wrapper for perfect scrollbar. Latest version: 1.5.56, last published: a year ago. Start using vue2-perfect-scrollbar in your project by running `npm i vue2-perfect-scrollbar`.. Custom scrollbar behavior with router. One of simple solution to setup custom scrollbar to top when your route is changed. Add perfect scrollbar as wrapper.
customvuescrollbar/Horizontal.vue at main · customlib/customvuescrollbar · GitHub
How to Create a Custom Scroll Event in Vue Jul 30, 2021 You can handle scrolling in Vue with custom directives . Below is a live example of a Vue instance that prints the current value of window.scrollY . Scroll down and the value below should increment. Scroll and Watch The value of window.scrollY: 0! Below is the JavaScript code.
GitHub daughterRui/vuecustomscrollview 基于 betterscroll 的一个可自定义上下拉的移动端滚动列表组件
SimpleBar uses pure CSS to style the scrollbar. You can easily customize it as you want! Or even have multiple style on the same page.or just keep the default style ("Mac OS" scrollbar style). Lightweight and performant Only 6kb minified. SimpleBar doesn't use Javascript to handle scrolling.

vuescroll examples CodeSandbox
Is there a solution to style scrollbars globally? Asked 2 years, 11 months ago Modified 11 months ago Viewed 10k times 4 I've found the article about scrollbar styling with Vue and Vuetify which says: "This solution comes with one drawback. We can't apply the style globally for all components."

Vue directive for a custom scrollbar Slot Digital
Vue directives (3 Part Series) 1. Vue 2 Code Sandbox. 2. Vue 3 Code Sandbox. 3. Difference between Vue 2 and Vue 3 implementation. It is one of those features that slowly but steadily found its way into most of the content-heavy pages, such as blogs or documentations. Scrolling elements into view gives your user an intuitive shortcut to the.

Minimalistic but perfect custom scrollbar component for Vue.JS
The 'max-height' style of the custom-scrollbar can be given to achieve the effect that the scrollbar reappears beyond a certain height. 0: Add 3 more paragraph to show scroller. 1: Add 3 more paragraph to show scroller. 2: Add 3 more paragraph to show scroller. Thumb Min/Max Size .
vuecustomscrollbar/vuescrollbar.vue at master · Binaryify/vuecustomscrollbar · GitHub
The minimalistic but perfect custom scrollbar component for Vue.js. Based on the perfect-scrollbar library. How to use it: 1. Import the custom scrollbar component and its stylesheet. import vueCustomScrollbar from 'vue-custom-scrollbar' import "vue-custom-scrollbar/dist/vueScrollbar.css" 2. Register the component.

vuehorizontalscroll npm
There are many ways to do so, but the path with the least amount of code and dependencies is perhaps to use a custom directive to create a hook for anything that fires off a particular scroll event. Vue. directive ( 'scroll', { inserted: function ( el, binding) { let f = function ( evt) { if (binding. value (evt, el)) {

A simple and free Vue.js 3 Tailwind CSS admin dashboard
vue3-perfect-scrollbar Vue.js minimalistic but powerful wrapper for perfect scrollbar Why I Created it ? Because I ️ to use perfect-scrollbar in my projects ( 🙌 utatti ). But also because the current solutions on github are outdated or overcomplicated. Why would you use it ?

Scroll to Top in Vue with Reusable Components
It's dependencies of custom-vue-table. Few APIs, used like native scroll container. Customize the scroll bar style. Support the minimum size/maximum size setting of the scroll bar. Automatically hide the scroll bar and optional set the automatic hide delay. Floating scroll bar (when the scroll container exceeds the visible area of the screen.

Simplest Scroll Area Component with custom scrollbar for Vue Js
Step 1 — Setting Up the Project For the purpose of this tutorial, you will build from a default Vue project generated with @vue/cli. npx @vue/cli create vue-infinite-scrolling-example --default This will configure a new Vue project with default configurations: Vue 2, babel, eslint. Navigate to the newly created project directory:

Vue Scroll Reveal Design Example CSS CodeLab
Actually I found a solution. I'm adding an event listener on the scroll event when the component is created and removing the event listener when the component is destroyed. export default { created () { window.addEventListener ('scroll', this.handleScroll); }, unmounted () { window.removeEventListener ('scroll', this.handleScroll); }, methods.