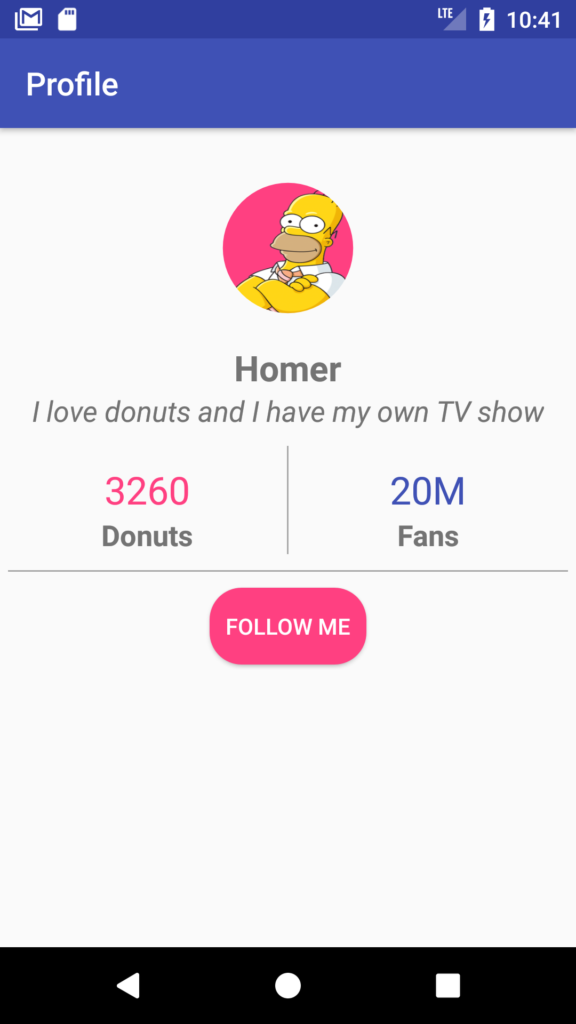
Modern Profile UI Design in Android Studio Code Android Example

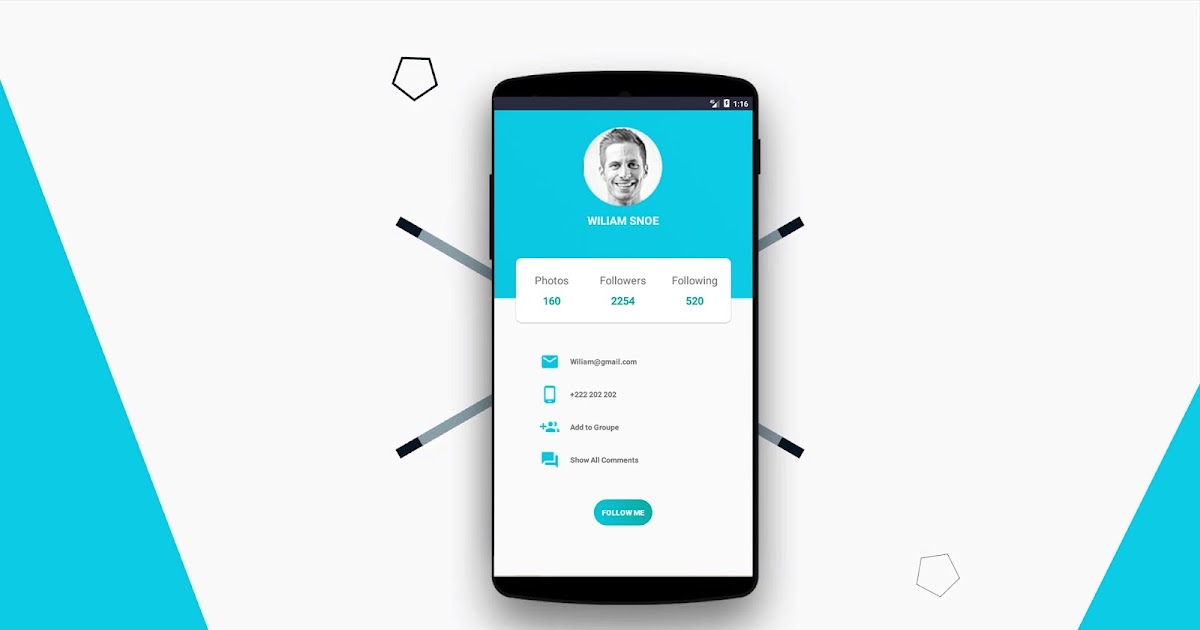
Create beautiful profile screen in Android StudioAndroid Studio YouTube
Open Android Studio and create a new project with an empty activity. Wait for Android Studio to finish creating your project, and then open app > res > layout > activity_main.xml. This file defines the layout for the user interface (UI). A UI in Android is defined in XML files.
Native Android to B4A B4X Programming Forum
Step 3: Create a new empty activity and name the activity as EditProfilePage. Working with the activity_edit_profile_page.xml file. On this page will be changing the email, name, and profile picture of the user. Navigate to the app > res > layout > activity_edit_profile_page.xml and add the below code to that file.

Free android profile design with source code App Snipp
XML (Extensible Markup Language) is a way of organizing text, made of tags, elements, and attributes. Use XML to define the layout of an Android app. Use EditText to let the user input or edit text. An EditText can have a hint to tell the user what is expected in that field.

Android Profile Page Design in XML Tutorial Coding Demos
Profile Ui For Android Material Design XML, Moder Look. Getting Started. Just Download it and open with Android Studio that's it. Prerequisites. Need Android Studio. Built With. CardView - Used to give circular border to the Images; Maven - Dependency Management; Flaticon - Used to get amzazing icons; Contributing

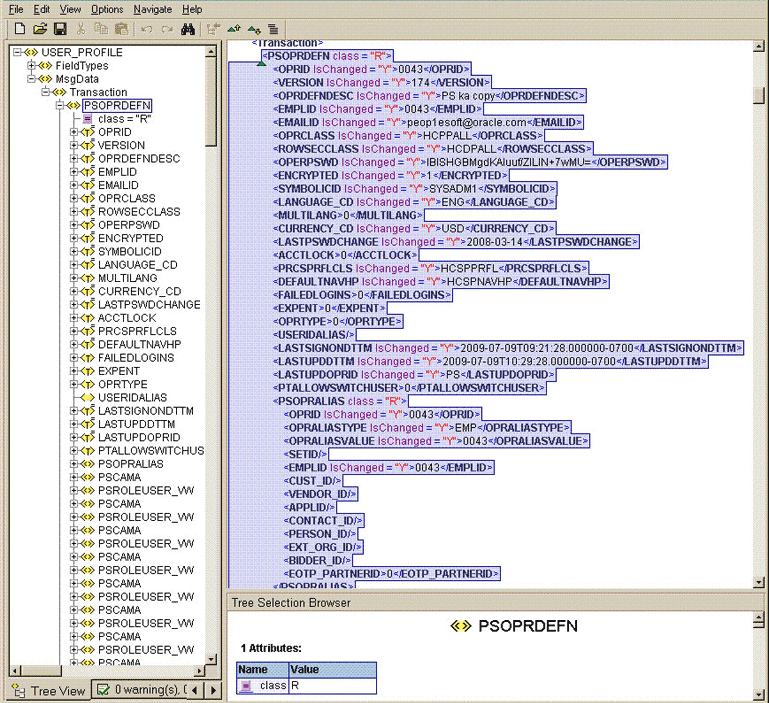
Complete XML reading/parsing on Android Tutorial ITek Blog
Battery profiling. Android resource management best practices. Tip #1: Relieve the UI thread by delegating to background threads. Tip #2: Avoid nesting layouts deeper than two to three levels. Tip #3: Reuse UI elements as much as possible. Tip #4: Utilize contexts well to reduce unnecessary memory leaks.

Android User Profile layout with Edit and Save Option iTecNote
#AndroidStudioTutorial,Hey Guys! KG is Here.In this video, you will learn how to create a simple and beautiful profile UI/Ux design in the android studio p.

About the Connector
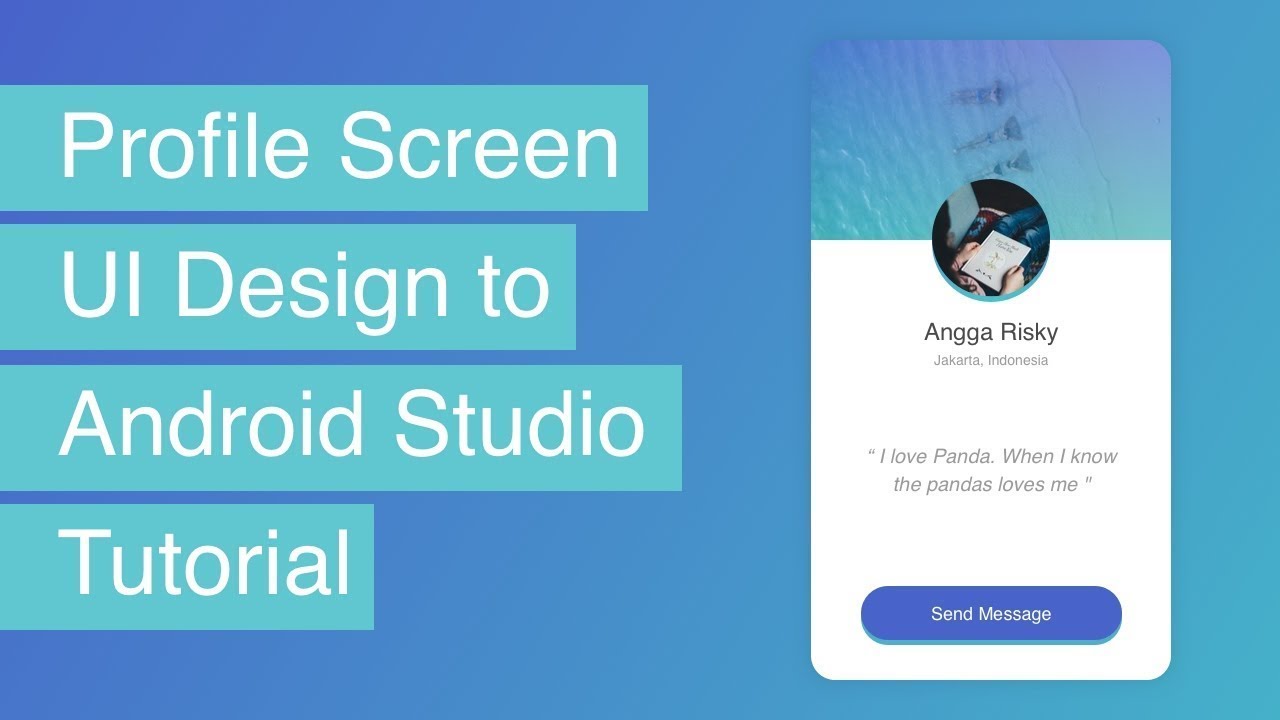
Profile UI design in android studio/how to design the profile for android app using XML in android👍 Don't Forget To Like, Comment, And Subscribe. It's the.

Modern Profile UI Design in Android Studio Code Android Example
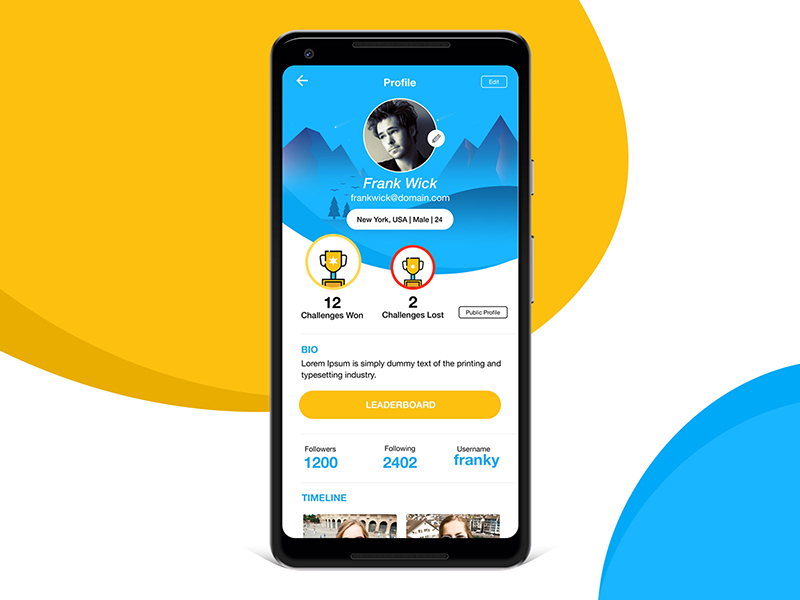
Free profile design for Android Studio. Minimal design with gradient header, for editing, use yellow-shadow icons from flaticon.com. For header edit header with your gradient start and end color. Suitable for Material design and clean UI Apps. Full Source code included Instructions:

Profile Screen Android UI/UX by Ronnie on Dribbble
1. Set Up Your Android Studio Project 2. Design the User Interface 3. Implement User Authentication 4. Create a User Profile Class 5. Store User Profiles 6. Display User Profiles 7. Allow Profile Editing 8. Handling Profile Pictures 9. Implement User Logout 10. Error Handling and Validation 11. Testing and Debugging 12. Privacy and Security

Unique Profile UI Design in Android XML Tutorial YouTube
Here we describe the most important component of our user profile application: the REST AP I. A REST API is an application that uses the existing protocol stack for data communication between.

Profile UI design in android studio/how to design the profile for android app using XML in
by Shobita | Oct 18, 2017 | Android, User Interface With change in time and rapid change in technology, mobile phone getting more popular than the desktop computer. User interference or UI is one thing to for given credit for. UI is touch sensitive display on mobiles that lets user to interact with device application.

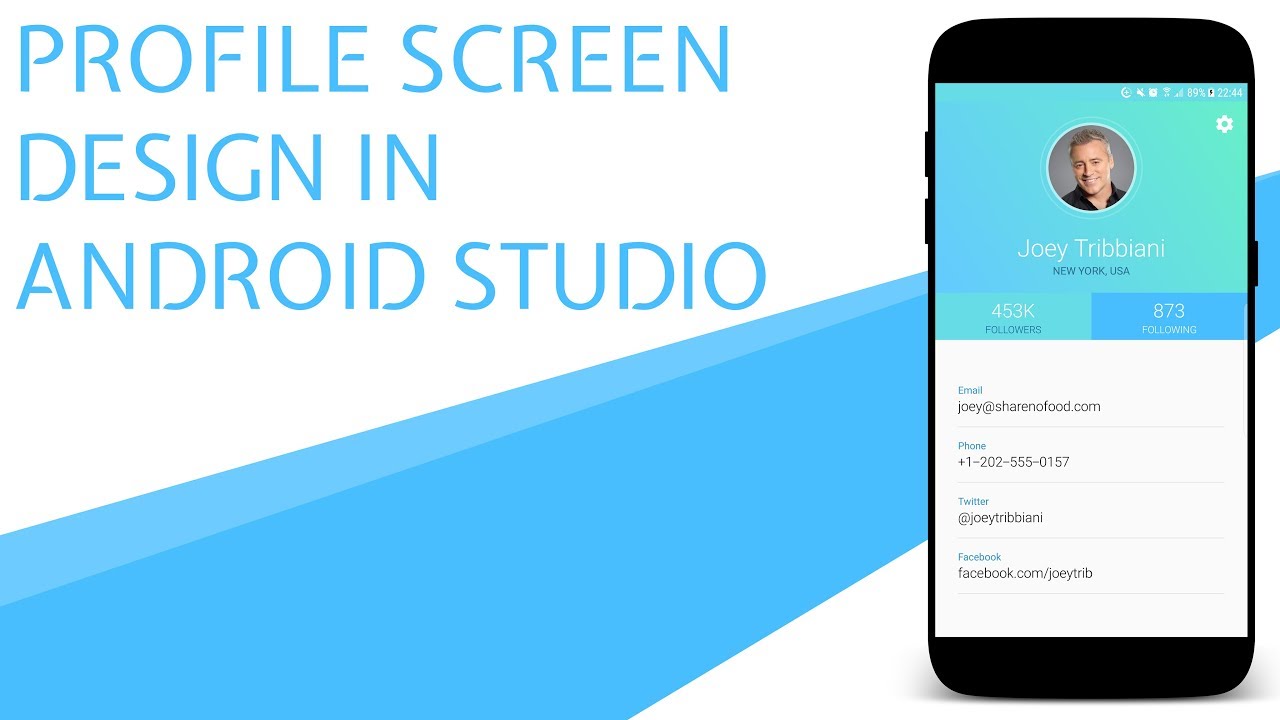
Android Studio Tutorial How to Create User Profile UI screen using android studio YouTube
1- Open up Android Studio and create a new project and give it a name, in our case we've named it (Profile), choose API 16 as the minimum SDK, then choose a blank activity, click "Finish" and wait for Android Studio to build your project. Create new Android Studio project. ( Large preview)
Modern Profile Ui Design In Android Studio Source Code
The Onuserlogin method identifies the individual users on the device. However, you may need to add additional user properties to the user profile such as gender, date of birth, and so on. CleverTap provides pre-defined profile properties, such as name, phone, gender, and age, to represent well-known properties associated with a profile.

Cara Buat Halaman Setting Android Studio Ruma Books
User Profile layout with Edit and Save Option. I am new in android. I am creating a layout of the user profile. In this layout, the user can EDIT AND VIEW his profile detail. By click on edit button. Please give me any suggestion to make this type of layout. please paste your effort code here.

Android Material Design profile page Stack Overflow
A user profile screen UI design in XML using Android Studio. Hope you find it useful. Thanks for watching.Music Credits:Vlog No Copyright Musichttps://www.yo.

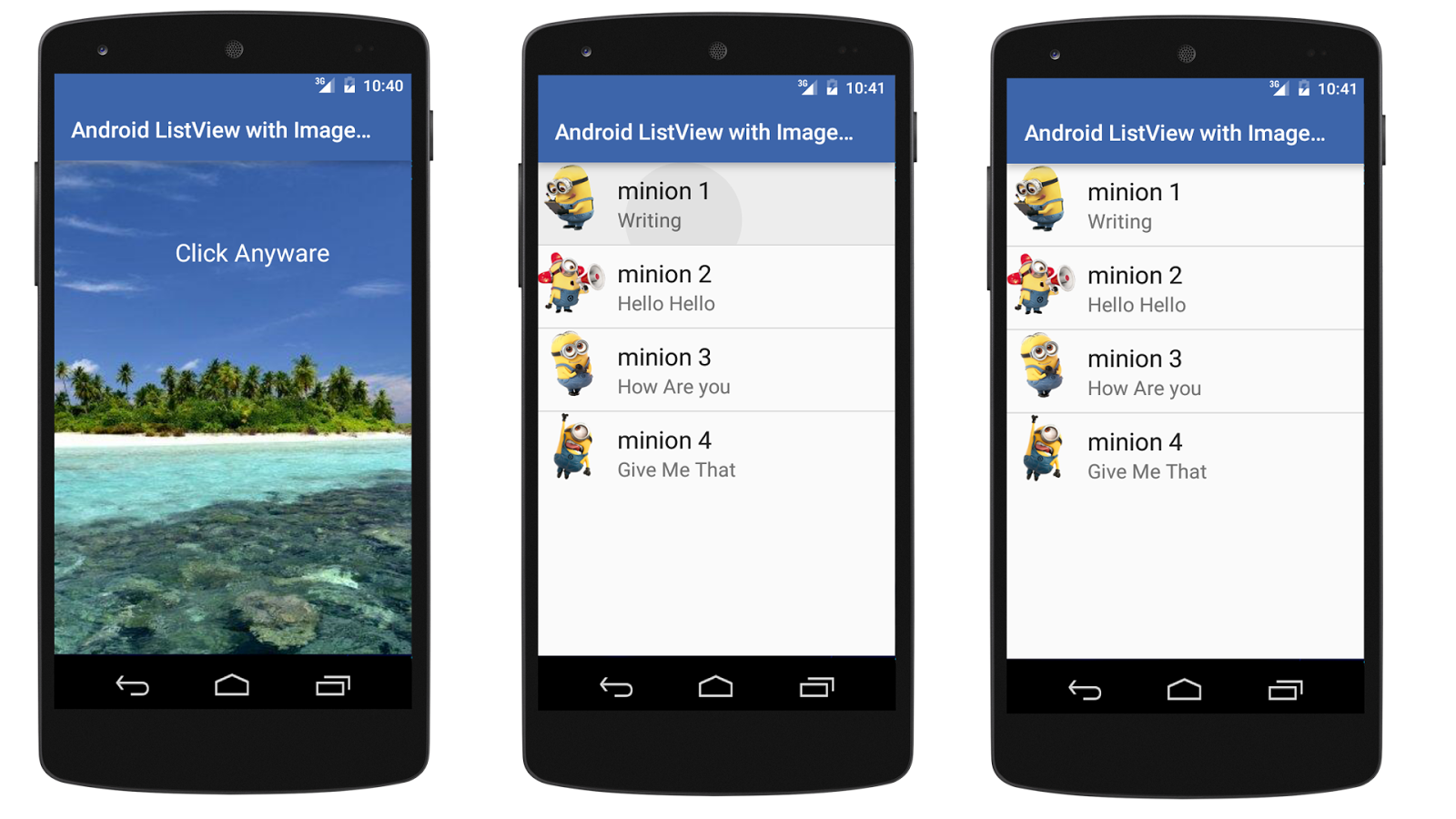
Android Code Android Custom ListView With Image and Image Click Example
Build apps that give your users seamless experiences from phones to tablets, watches, and more. Large screens (e.g. Tablets). Design a beautiful user interface using Android best practices. Design for Android Mobile Large screens (e.g. Tablets). R.xml; android.accessibilityservice. Overview;