What is a Lightbox Popup? See How to Make One That Converts

Lightbox Popup Light Up LED Display Stands for Sale T3 Systems
1. Load the latest version of jQuery JavaScript library (Slim build is recommended) and the jQuery videopopup.js script in the html page. 2. load the core style sheet videopopup.css in the header section to style the video popup. 3. Add your own HTML5 videos to the modal popup. 4.

Lightbox Popup How to Create a Lightbox Pop ups
Chrome, IE9+, FireFox, Opera, Safari #video lightbox #video #video modal The VideoPopup.js jQuery plugin enables your visitors to open and play an HTML5 video in a customizable modal popup . The plugin also provides an option to remember the last played position of your Video when close the video lightbox.

How To Create A Video Lightbox Popup YouTube
Support an option autoclosedelay to setup the delay time to close the lightbox when a video is finished; Version 6.7. Fix a problem under Windows Chrome: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time. Version 6.6

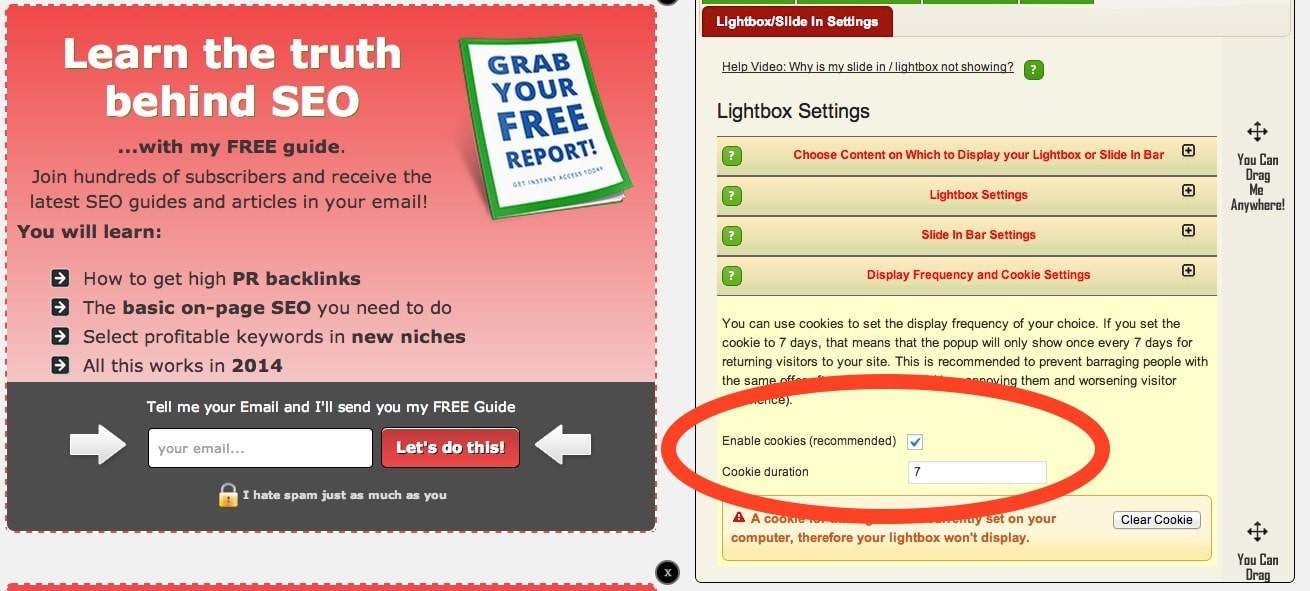
lightbox popup cookies Stream SEO
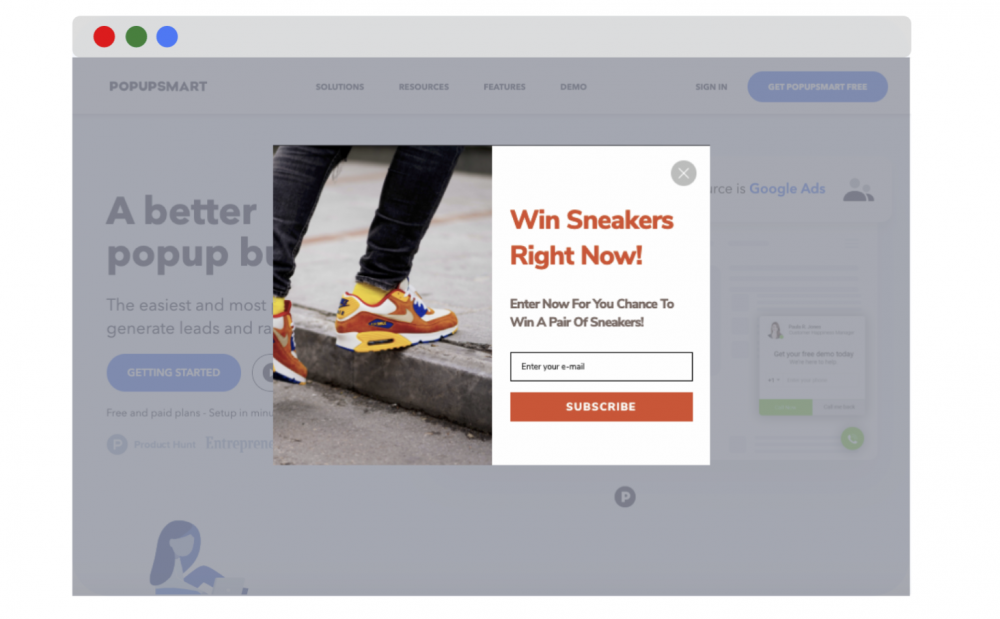
#8 Exito - Video Lightbox Popup First-time visit lightbox popup, such as this Exito one, are a fun way to ensure customers don't miss out on specific discounts and promotions. Triggering a lightbox popup on entry can attract visitors and usher them into signing up for campaigns. Benefits:

How to Create a Lightbox Popup + 6 Ways Popups Win You More Leads
Open a video lightbox popup on page load and autoplay then close the popup automatically on video end Last updated on November 28, 2023 Product: Wonder Lightbox Tutorial: This tutorial will guide you on how to open a video lightbox popup upon page load, play the video, and then automatically close the popup after the video has finished playing.

How to Open a Lightbox Popup on Page Load (The Easy Way)
Add beautiful, responsive YouTube & Vimeo video lightbox popups to your WordPress website with ease.In this video we are taking a look at WP Video Popup & WP.

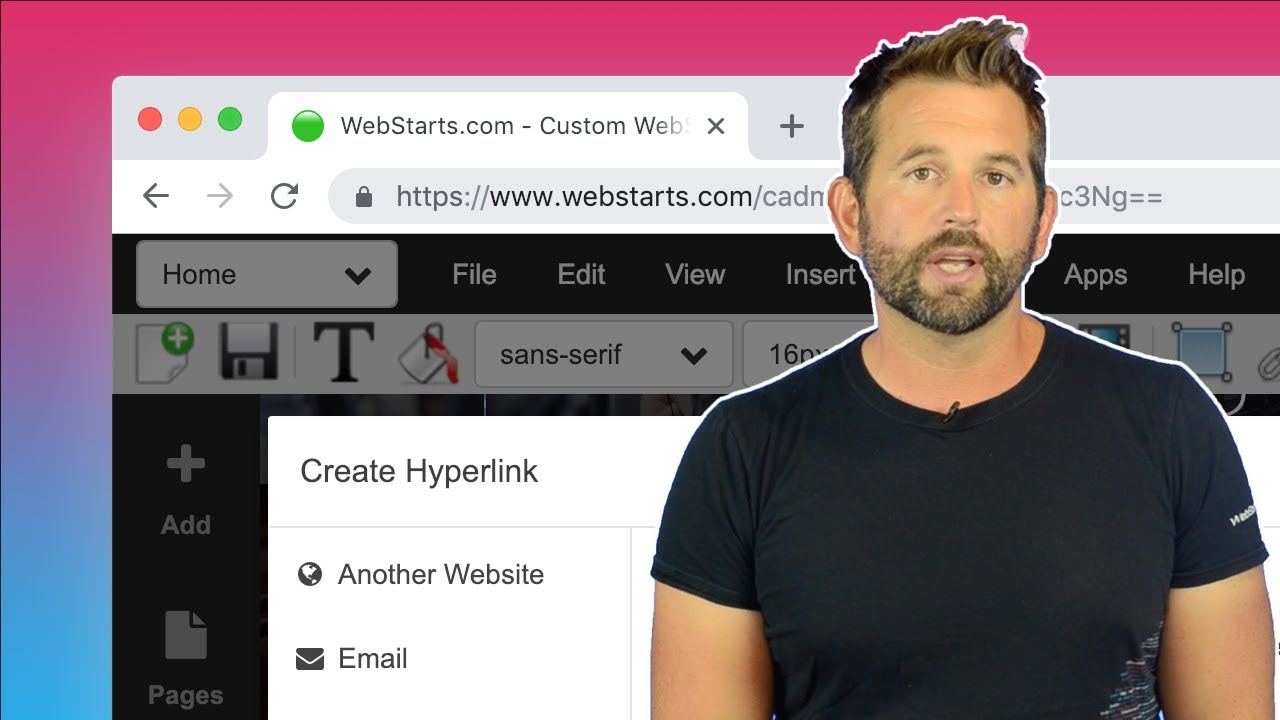
What is a Lightbox Popup?
A dead-simple JavaScript library to display your images and videos in a lightbox popup or a navigatable gallery lightbox without having to write any JS code. Demo Download Tags: , , , video lightbox Responsive Youtube/Vimeo Video Lightbox With Vanilla JavaScript - MediaBox

6 Lightbox Popup Examples (And How to Create Your Own)
How to Use Lightbox Popup For Video Step 1 - Adding video to Lightbox Popup For Video gallery. Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button.This video will be automatically added to your website gallery.

6 Lightbox Popup Examples (And How to Create Your Own)
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Lightbox Popup Light Up LED Display Stands for Sale T3 Systems
Video LightBox JS is a free wizard program that helps you easily embed video to website, web page or blog, in a few clicks without writing a single line of code. All it takes is 3 easy steps: 1.Add Video, 2.Select Template, 3.Publish.

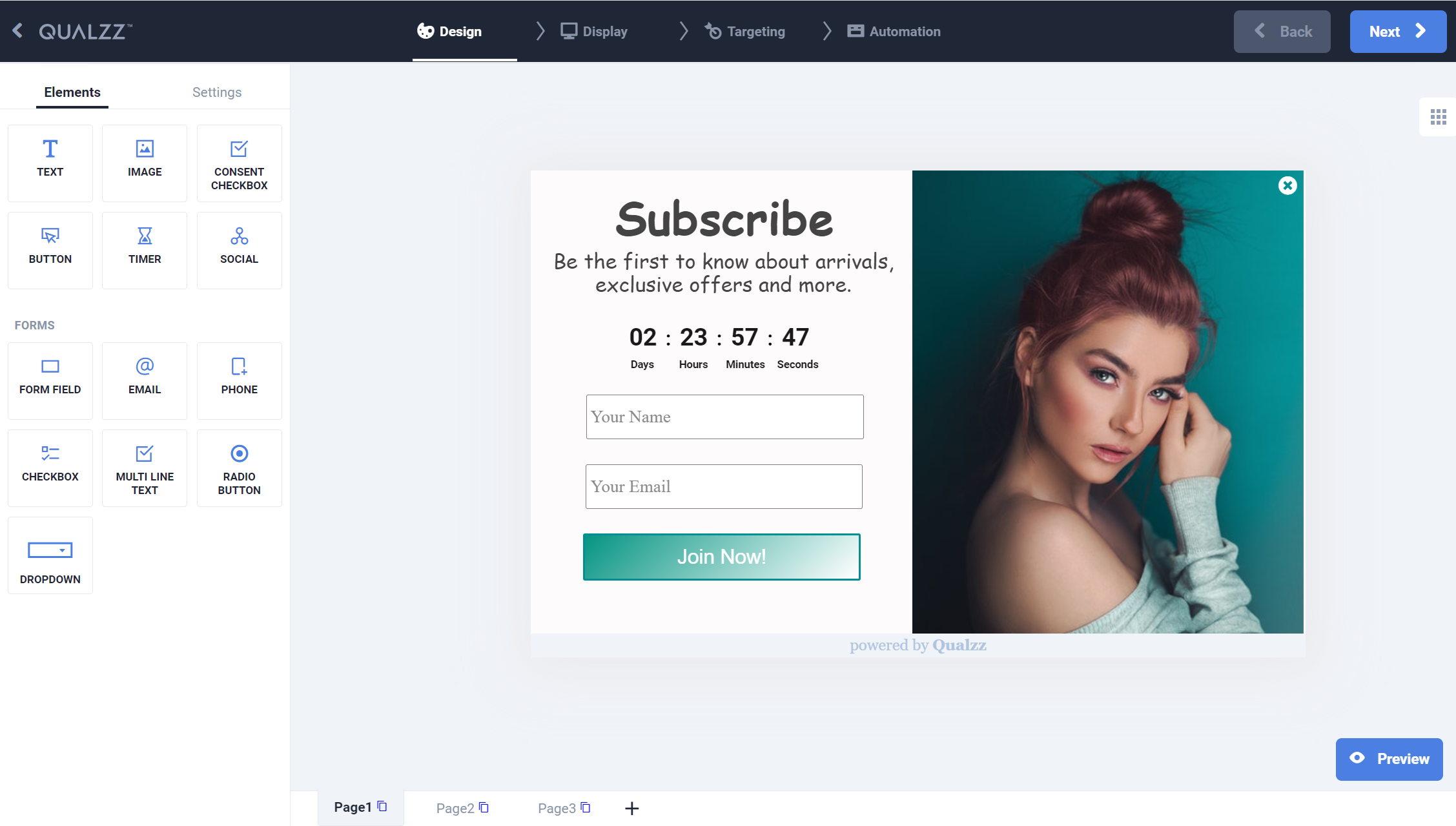
Lightbox popup that works Qualzz
video popup .js is a lightweight video lightbox plugin which displays and plays your HTML5 video in a responsive, configurable modal popup. [ Demo] [ Download] jQuery Lightbox Plugin For Youtube Videos - Video Lightning

Lightbox Popup Pengertian dan Pentingnya untuk Situsmu Glints Blog
The WordPress Video Lightbox plugin allows you to embed videos on a page using lightbox overlay display. This plugin can be used to display images, flash, YouTube, Vimeo, iFrame etc in a lightbox overlay. The embedded videos can be viewed on iPhone and iPad too. Embedding Vimeo Video

6 Lightbox Popup Examples (And How to Create Your Own)
Step 1 - Adding video to Lightbox For Video Popup gallery. Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the ' ' field and press " " button. This video will be automatically added to your website gallery.

Lightbox Popup How to Create a Lightbox Pop ups
Lightbox Popup With Video Features Embed flv, mp4, 3gp video files Add Youtube, Facebook, Google Video, Metacafe, Vimeo, MySpace videos Mac & Windows versions XHTML compliant Automatic thumbnail creation Adding caption A lot of gorgeous gallery themes Built-in FTP Download Video LightBox Free Trial can be used for free for a period of 30 days.

Lightbox Popup How to Create a Lightbox Pop ups
03.02.21 85 Elementor has recently introduced a video lightbox feature, enabling to pop up a video lightbox when the user clicks on an image. In this post, we explain more about this useful feature. When it comes to delivering your product or service message, any decent marketer will tell you: the best way is to use a short video.

What is a Lightbox Popup? See How to Make One That Converts
In this I will show you how to easily create a video lightbox popup using Elementor Pro. This can save you time as you don't need to create a unique popup us.