How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
Learn how to create a fixed side navigation menu with CSS. Full height: About Services Clients Contact Full Sidebar This sidebar is of full height (100%) and always shown. Scroll this window to see the "fixed" effect. Some text to enable scrolling..

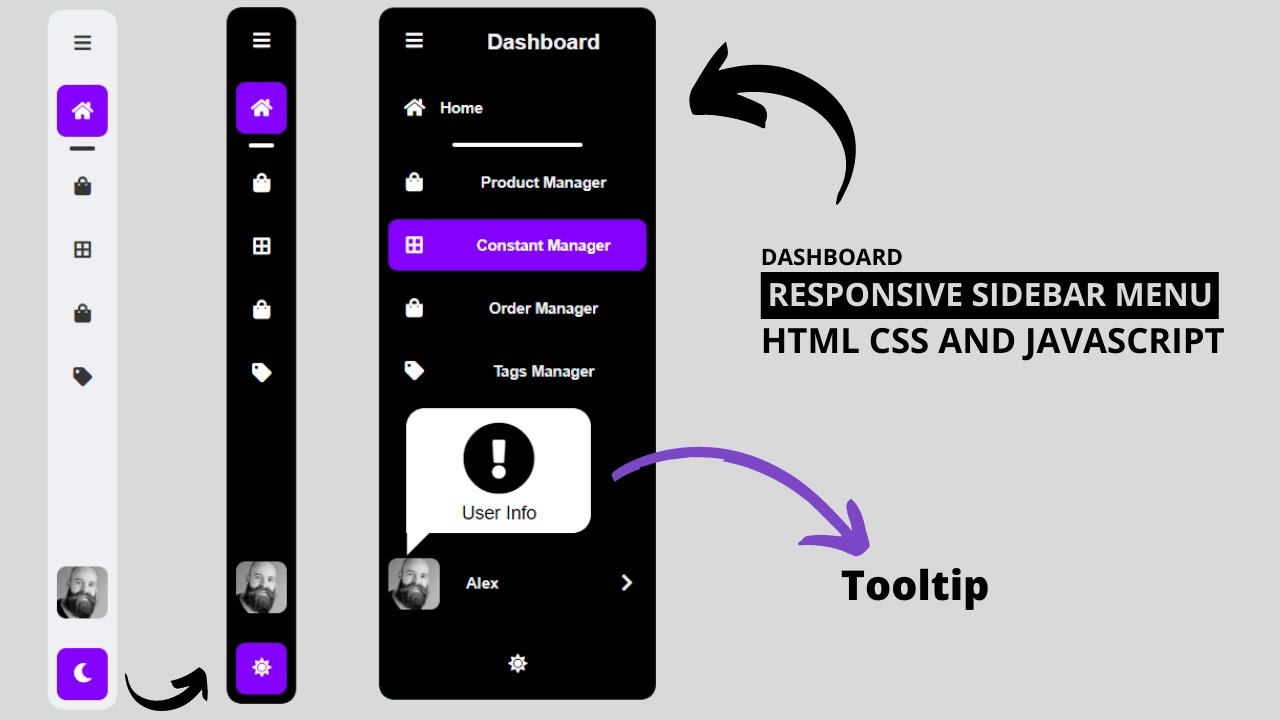
Animated Sidebar Menu Using HTML & CSS & JavaScript Responsive Dashboard Side Navigation Bar
1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation Fixed side drawer navigation,That expands on hover. (Treehouse inspired) Author: Vince Brown (vincebrown) Links: Source Code / Demo Created on: November 12, 2014 Made with: HTML, SCSS

Sidebar Menu Using Html And Css Sidebar Menu Dashboard My XXX Hot Girl
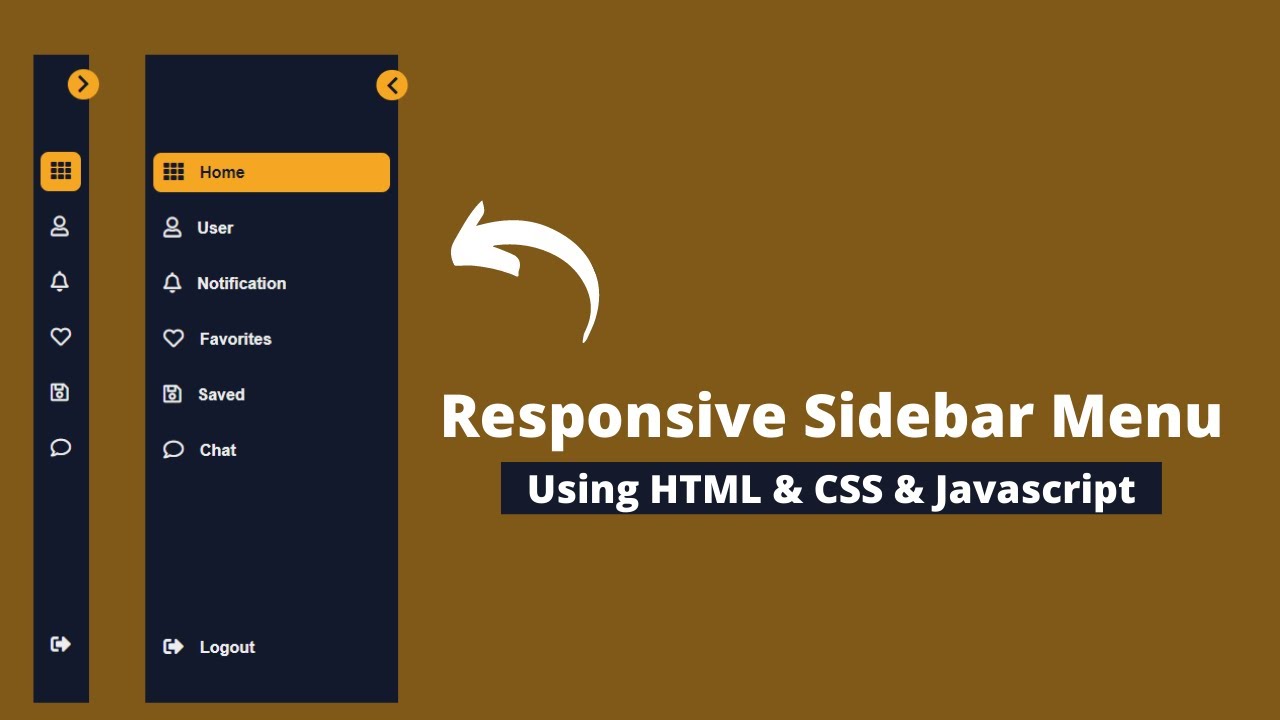
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

As You Can See In The Image This Is A Side Menu Bar Using Html Css www.vrogue.co
Cool Bootstrap sidebar navigation modified for Bootstrap 4. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Create a sidebar navigation menu with HTML, CSS & JavaScript Last modified April 26th 2023 | Source Code [GitHub] | #css #html #js A sidebar menu is a popular way to provide navigation on a website. Sidebar navigation can greatly improve the user experience of a website and make it easier for visitors to find what they need.
sidebarmenu · GitHub Topics · GitHub
2. Pure CSS Fly In Sidebar Nav. A simple sidebar menu may not be a hard thing to include with few lines of CSS code. However, it becomes an issue when we need a nested menu. A number of sidenav examples deal with this situation but creating a responsive design. Alternatively, the sidebar menu may offer navigation by poping another container.

Sidebar Navigation Exploration by Diana Palavandishvili for Fintory on Dribbble Web Dashboard
Closing the dropdown menu. Toggling the hamburger menu visibility. Toggling the aria-expanded attribute. First, select your classes using the DOM's querySelector method and store them in variables so they are reusable. // script.js const dropdownBtn = document.querySelectorAll(".dropdown-btn"); const dropdown = document.querySelectorAll.

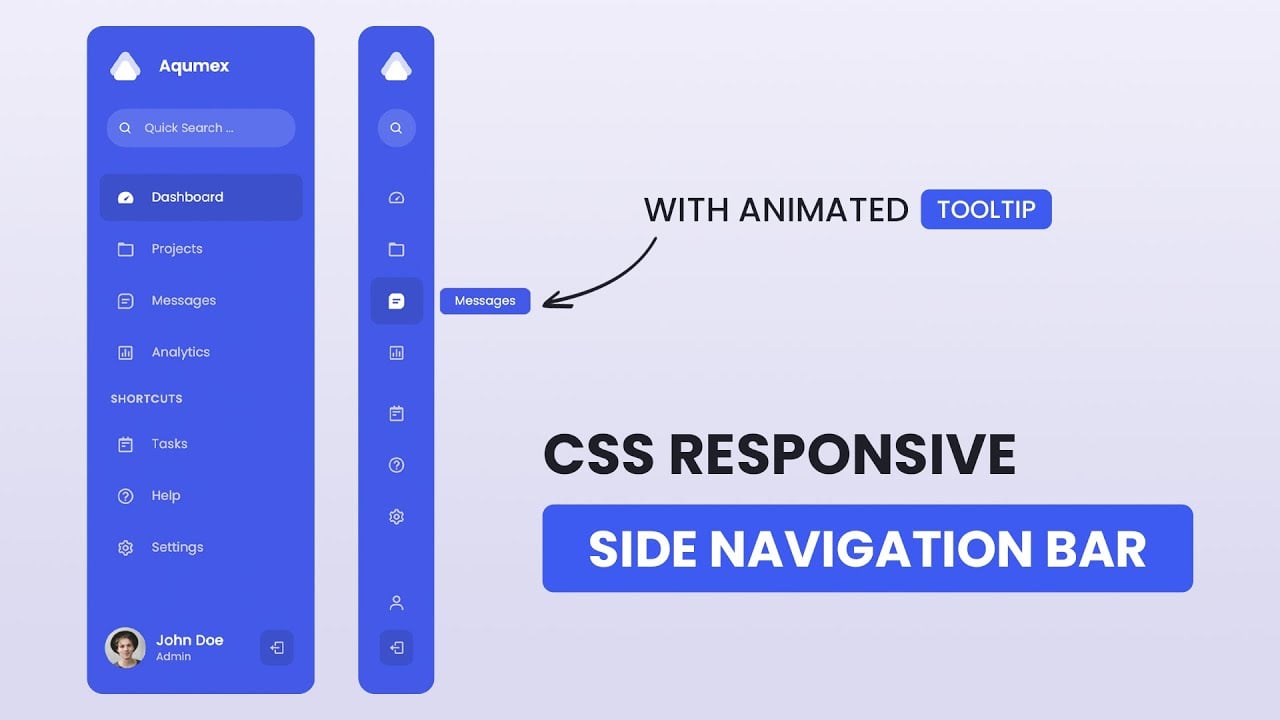
DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
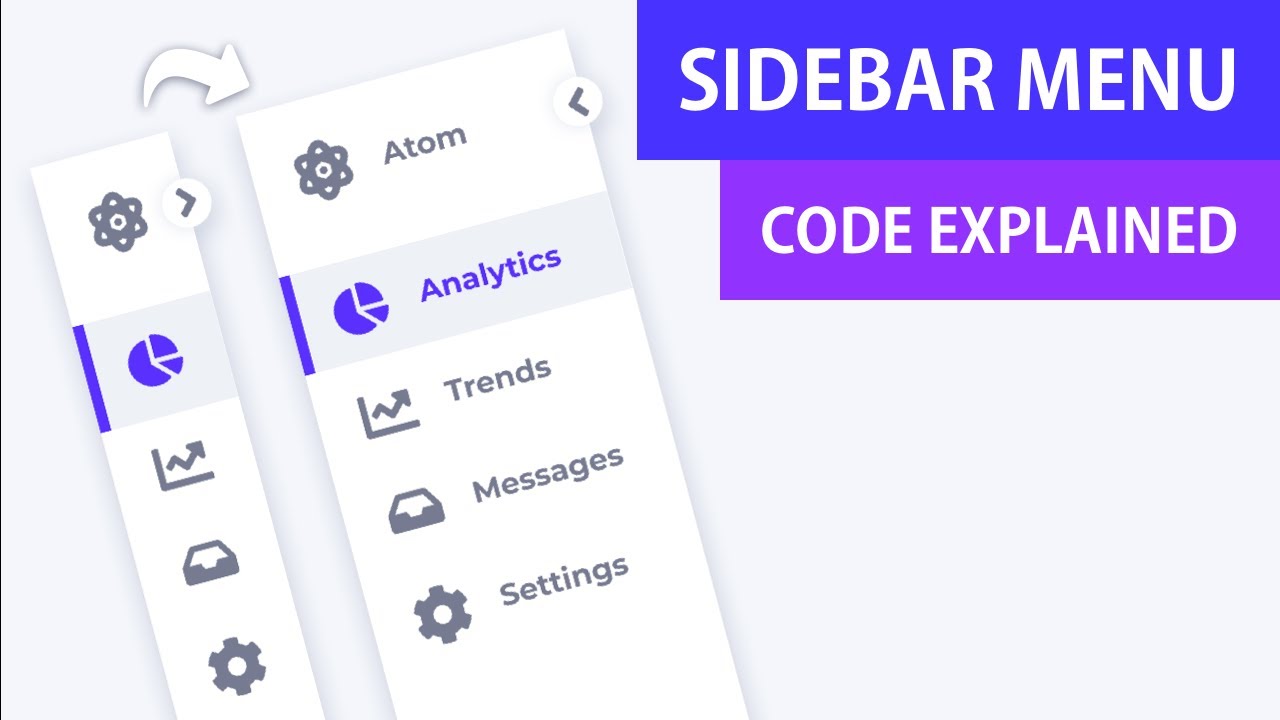
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

How to create Sidebar Navigation in HTML and CSS
Learn how to create an animated, closable side navigation menu. Sidenav overlay Sidenav overlay without animation Sidenav push (off-canvas) Sidenav push w/opacity Sidenav full-width Try it Yourself » Create an Animated Side Navigation Step 1) Add HTML: Example