Fabric.js ActiveSelection setObjectsCoords() Method
.jpg)
FileFabric (504391407).jpg Wikimedia Commons
FabricJS builder. Adds support for text rendering via `fabric.IText` or `fabric.Textbox` See: iText demo. Depends on "Animation" and "Text". Adds support for multitouch gestures with help of Event.js. Depends on "Interaction" module. Adds support for animation and animate_color functions. Adds support for animation easing functions.

Part 1 Fabric.js on React fabric.Canvas(‘…’) by April Escobar Medium
Layers in canvas fabric.js Ask Question Asked 7 years, 8 months ago Modified 7 years, 8 months ago Viewed 2k times 3 Can I create layers in canvas¿? I need a layer above objects and other fabric layer with objects that move within that layer. Is it possible? I use fabric.js EDIT: The group does not serve me.

Fabric Free Stock Photo Public Domain Pictures
To build indoor maps, developers can use Fabric.js with React to grasp the basic functionalities of the grid system, zooming, panning, and annotations. In this article, we'll cover how to use Fabric.js inside the component's render method. You'll need basic React, HTML, CSS, and JavaScript knowledge to follow along with this article.

Getting Started with Fabric.js in Angular 13 Creating and Editing Canvas HackerNoon
4 Answers Sorted by: 56 I've corrected my info below (my bad, I was originally thinking of the KineticJs api). FabricJS has these API methods that change the z-index of objects: canvas.sendBackwards (myObject) canvas.sendToBack (myObject) canvas.bringForward (myObject) canvas.bringToFront (myObject)
React 및 Fabric.js를 사용하는 디자인 편집기
fabricjs / fabric.js Public Sponsor Notifications Fork 3.4k Star 26.6k Code Issues 315 Pull requests 107 Discussions Actions Projects Wiki Security Insights How fabric canvas layering works Shachar edited this page on Mar 26, 2022 · 11 revisions Markup like this:

Part 1 Fabric.js on React fabric.Canvas(‘…’) by April Escobar Sep, 2020 Medium
Part 1. Today I'd like to introduce you to Fabric.js — a powerful Javascript library that makes working with HTML5 canvas a breeze. Fabric provides a missing object model for canvas, as well as an SVG parser, layer of interactivity, and a whole suite of other indispensable tools.
GitHub archinc/fabricjslayer Fabric.js用のシンプルなレイヤー実装 / A simple layer implementation on top
Fabric.js用のシンプルなレイヤー実装 / A simple layer implementation on top of Fabric.js - GitHub - arch-inc/fabricjs-layer: Fabric.js用のシンプルなレイヤー実装 / A simple layer implementation on top of Fabric.js

Mesh Fabric Nylon Mesh Fabric by the Yard Has High Porosity
Fabric.js is a powerful library for handling Canvas interactions and rendering. While it's already a performant library, there are certain techniques you can employ to further improve the interaction and rendering speed. In this article, we will explore some valuable tips for optimizing performance in Fabric.js. Content Overview

Different Types of Layers in Tensorflow.js MLK Machine Learning Knowledge
Fabric.js is a powerful and simple Javascript HTML5 canvas library Fabric provides interactive object model on top of canvas element Fabric also provide serialization and has SVG-to-canvas (and canvas-to-SVG) parser Fabric.js Features Text editing On-canvas text editing with rich styling, IME and curve support Complex paths support
FdA Fashion 2nd Year Fabric layers experiments
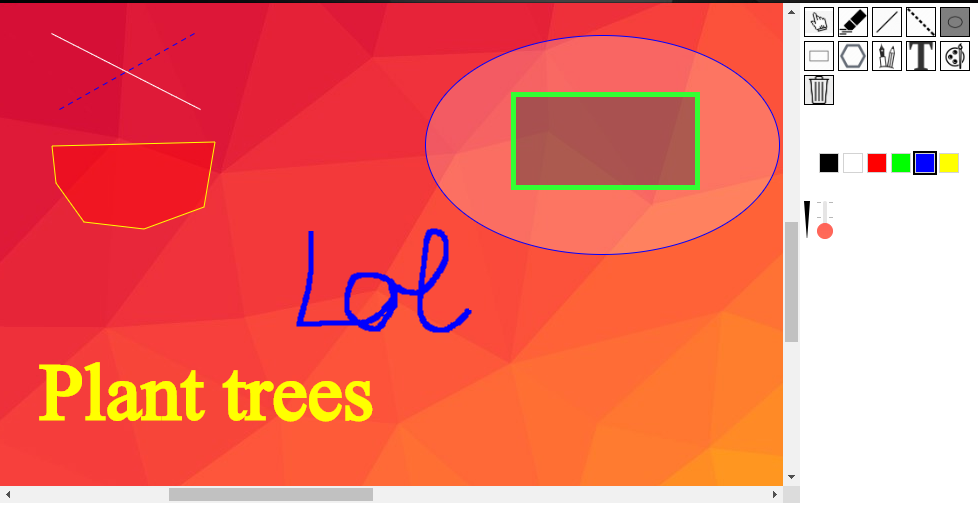
A simple layer implementation for Fabric.js. How to install. npm i @arch-inc/fabricjs-layer. For more details on how to use this library, please refer to the following documents.. (Eraser would NOT work as intended due to the Fabric.js specification. It is utilizing globalCompositeOperation.) Brush color. Brush Eraser. Layers.

Fabric.js Image skewX Property
108 followers http://fabricjs.com Overview Repositories Projects Packages People Popular repositories fabric.js Public Javascript Canvas Library, SVG-to-Canvas (& canvas-to-SVG) Parser JavaScript 26.6k 3.4k fabricjs.com Public http://fabricjs.com JavaScript 221 137 fabricjs-webpack Public FabricJS with webpack example HTML 11 5

Fabric.js ActiveSelection setObjectsCoords() Method
I am designing business card designer application with fabric.js canvas in this application i need a system for managing objects z-index and for that i created two buttons for sending selected object in back and front its working fine but in all my designs i have a background image on which all text and objects placed when i send a object back i.

Fabric.js Tutorial The Ultimate Guide to Objects and Complex Shapes
I have a problem that I'd like to add round mask on top of the editable fabric.js HTML5 canvas. Similar problem is described in this article: Creating an Image Mask with HTML 5 Canvas. My problem is that when I add this layer on top of the fabric.js canvas then my canvas is not editable any more inside this transparent circle.
14 best alternatives to Fabric.js as of 2023 Slant
Abstraction Layer. One of Fabric.js' key strengths is its abstraction layer. It abstracts the complexity of working directly with the canvas element. This means you can create and manipulate.

Fabric.js ActiveSelection getCoords() Method
Class: Canvas fabric. Canvas new Canvas () Canvas class Source: fabric.js, line 11512 Tutorials: Tutorial: http://fabricjs.com/fabric-intro-part-1#canvas See: fabric.Canvas#initialize for constructor definition Fires: object:modified at the end of a transform or any change when statefull is true

Fabric.js Tutorial Part 3 Load Image YouTube
Share. In this article, I'll introduce you to Fabric.js —a powerful JavaScript library that makes working with the HTML5 canvas element a breeze. Fabric provides a missing object model for.