Bootstrap 4 Basics Media Object Features List YouTube

Bootstrap Media Objects
Bootstrap 3 Media Objects Bootstrap Progress Bars Bootstrap List Groups Display text alongside objects such as images with Bootstrap's media objects. Bootstrap's media objects component provides an easy way to align text and images when presenting them alongside each other. Useful for UI components such as blog comments, Tweets, etc. Run

Using Bootstrap 3 Media Object YouTube
Bootstrap - Media Object. This chapter discusses about Media object. These are abstract object styles for building various types of components (like blog comments, Tweets, etc.) that feature a left-aligned or right-aligned image alongside the textual content. The goal of the media object is to make the code for developing these blocks of.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
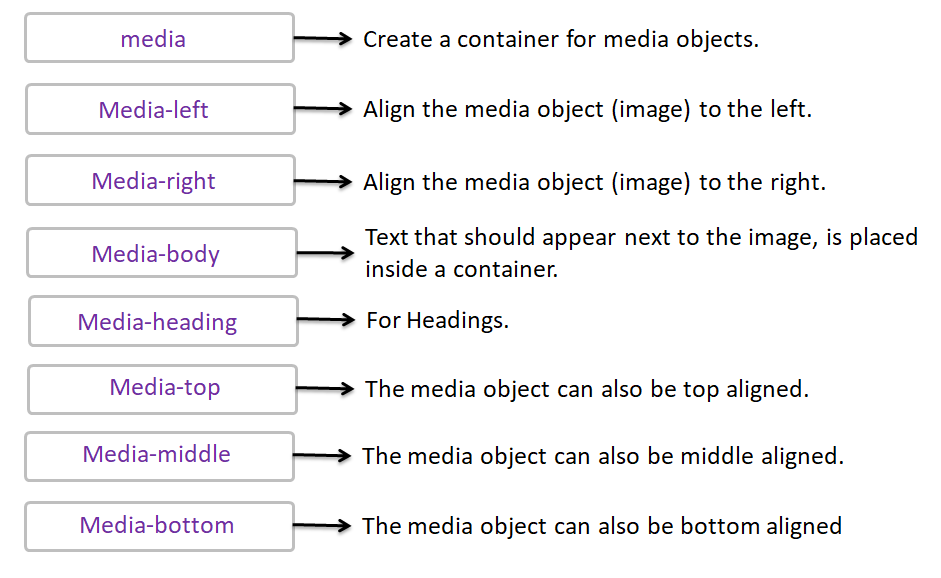
Media objects are the bootstrap component that helps to build repetitive design in Bootstrap where some media is positioned either in a left-aligned or right-aligned manner along with text content that does not wrap around the media. The media objects require two Bootstrap classes for the wrapping .media and .media-body content around it.

Bootstrap 4 Media Object
Media object · Bootstrap v4.6 Documentation and examples for Bootstrap's media object to construct highly repetitive components like blog comments, tweets, and the like. Skip to main contentSkip to docs navigation There's a newer version of Bootstrap! Bootstrap Home Documentation Examples Icons Themes Expo Blog

Vue Media Bootstrap 4 & Material Design. Examples & tutorial. Material Design for Bootstrap
In bootstrap, the media object is useful for building repetitive components such as blog comments, tweets, etc., to show the media objects (images or videos) and the content.. In bootstrap, we can create the media object by using .media and .media-body classes. We need to add .media class to the container element and add .media-body class to the child container, which will hold the media content.

Bootstrap Media Object Coding Ninjas
Using the Media Object in Bootstrap Bootstrap media object has been discontinued from version 5. However, you can still create a layout that contains left- or right-aligned media object like images or video alongside the textual content such as blog comments, Tweets, etc. using the flex and spacing utility classes. Example Try this code »

Media objects in Bootstrap Explanation with example CodeVsColor
Media object Documentation and examples for Bootstrap's media object to construct highly repetitive components like blog comments, tweets, and the like. Example The media object helps build complex and repetitive components where some media is positioned alongside content that doesn't wrap around said media.

Tutorial Bootstrap 4 24 Media Object Bootstrap 4 Malas Ngoding
Bootstrap 5 does not provide ready-to-use Media Objects (such as in Bootstrap 4), but you can easily reconstruct it using the Flexbox functionalities. Basic example A simple media object with an avatar image on the left side - ideal for testimonials / reviews, profile card or for a newsfeed post . John Doe Posted on February 19, 2021

Bootstrap · The most popular HTML, CSS, and JS library in the world.
Breakpoints are the building blocks of responsive design. Use them to control when your layout can be adapted at a particular viewport or device size. Use media queries to architect your CSS by breakpoint. Media queries are a feature of CSS that allow you to conditionally apply styles based on a set of browser and operating system parameters.

Bootstrap Media Objects
Documentation and examples for Bootstrap's media object allow you to construct highly repetitive components like blog comments, tweets, and the like. Example The media object helps you to build complex and repetitive components where some media is positioned alongside content that doesn't wrap around said media.

Bootstrap Media Object
Responsive Media objects built with the latest Bootstrap 5. Dedicated for highly repetitive components like blog comments, tweets, and the like. Check out Bootstrap Media Object Documentation for detailed instructions & even more examples. Basic example

Bootstrap Media object (медиаобъект) ИТ Шеф
Components and options for laying out your Bootstrap project, including wrapping containers, a powerful grid system, a flexible media object, and responsive utility classes. Containers Choose from a responsive, fixed-width container (meaning its max-width changes at each breakpoint) or fluid-width (meaning it's 100% wide all the time).
Sql server, and c video tutorial Bootstrap media object
Put your media object to the left or right position with just the addition few classes of bootstrap. Bottom Aligned Media Creating a Bootstrap media component for any website is a useful component to create a discussion forum comments.

Views Bootstrap
The media object helps build complex and repetitive components (e.g. blog comments, tweets, the like and more) where some media is positioned alongside content that doesn't wrap around said media. Plus, it does this with only two required classes thanks to flexbox. Below is an example of a single media object.

036 bootstrap media objects YouTube
The Bootstrap Media Objects are used where some data is positioned alongside content to build up complicated and recursive components of the content. Basic Media Object: Use .media class to the container element and place media content inside the child container with the .media-body class. GeeksforGeeks is a computer science portal. It is a.

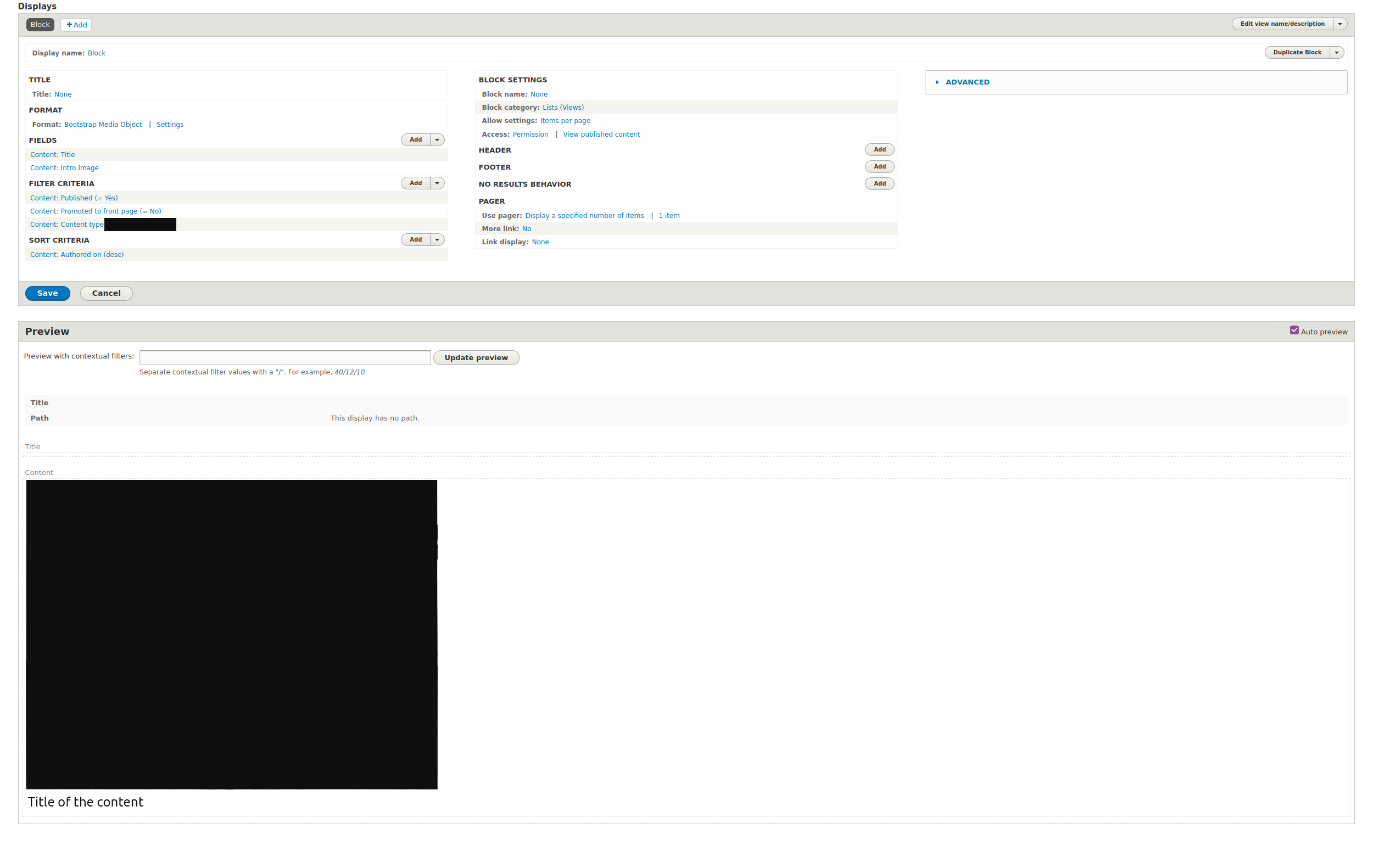
Bootstrap Media Object is duplicating content in View. [3183920]
Media Objects Bootstrap provides an easy way to align media objects (like images or videos) together with content. Media objects are often used to display blog comments, tweets and so on: John Doe Posted on February 19, 2016 Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.