webdesign1953128_960_720 Xpaze

Free stock photo of web design
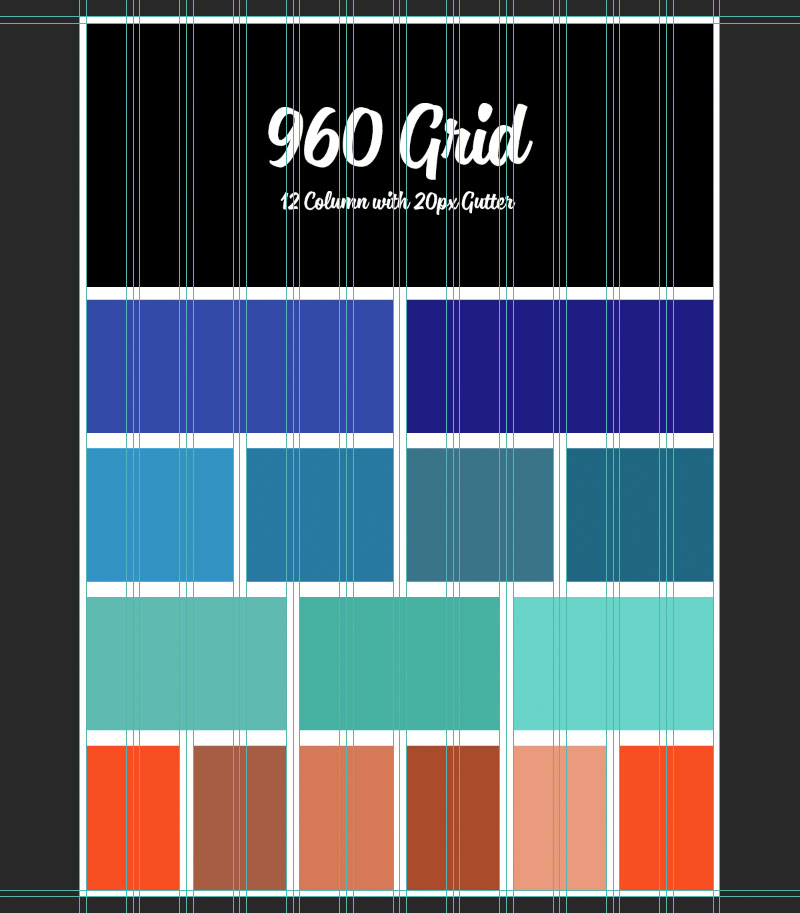
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions based on a width of 960 pixels. There are two variations: 12 and 16 columns. The 960 grid follows the following structure: The total width is 960px. Use 12 columns maximum, 60px each wide.

Free stock photo of Web design firm, web designing firm usa
960 Grid System. Last updated on 22 May 2012. 960 Grid System. The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.

Web Design Free of Charge Creative Commons Handwriting image
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. Read more . Dimensions The 12-column grid is divided into portions that are 60 pixels wide.

Web Design Free of Charge Creative Commons Tablet Dictionary image
Design Organized Websites Rapidly with 960 Grid Design HTML & CSS Justyn Hornor May 14, 2013 Share In this article, I will discuss the power of 960 and show you how to create a 12-column.

Web Design in Essex and London. Creative Web Design SEO & Web
960 DESIGN | Website Design & Development Services in Eureka, CA We Provide Amazing Web Design Services that Resonate and Break Barriers Types Of Organizations That Choose Us: SMALL / LARGE BUSINESS Many small business owners don't have the budget to shell out big bucks for a website. But doing it on your own can seem overwhelming.

AT Web Design Onepage Free Web Design Onepage Joomla Template Age Themes
Denmark (Danish: Danmark, pronounced ⓘ) is a Nordic country in the central portion of Northern Europe.It is the metropolitan part of and the most populous constituent of the Kingdom of Denmark, a constitutionally unitary state that includes the autonomous territories of the Faroe Islands and Greenland in the North Atlantic Ocean. Metropolitan Denmark is the southernmost of the Scandinavian.

Business Web Design Free Stock Photo Public Domain Pictures
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.. There are printable sketch sheets, design layouts, and a CSS file that have identical measurements. Before you.

Web Design 5 Things To Pay Attention To When Designing A Website
960 DESIGN is a Full Service Web Design & SEO Agency in Humboldt County, California focused on providing organizations professional digital branding.

Pengertian WEB Design Joesha Pictures Information
CONTACT US About Us A web design agency dedicated to exceeding expectations. We're Here To Serve Our Clients Our commitment to our clients is deeply ingrained in our company culture - and we go the extra mile every day to prove it. We Get to Know Your Business

Blue Bulb Digital Digital Marketing Agency Creative Web Design Social Media Marketing
Are you ready to start working with the most popular web design service in Humboldt County, CA? Fill out this form to contact us and get real web support!

Web Graphic Designing Company in Jaipur Let's Design
Grid systems for web designers to use are everywhere on the Internet. The king of the grids has been deemed "The 960 Grid". The 960 Grid has the following structure: Total width 960px. 12.

Web Design Columns
The 960 Grid System has been around for a while now. but it's been mostly used on the coding side of projects as an HTML/CSS framework. Today, we're going to discuss the advantages of using grid systems like 960GS at the very start of a project, before you even open up Photoshop or Fireworks.

Web Design Strategies Web Design Company
A 960px layout will still look fine on a larger screen, so designers often think of responsive web design as a way to make their layouts mobile friendly. Mobile Last We're used to designing mid-sized layouts.

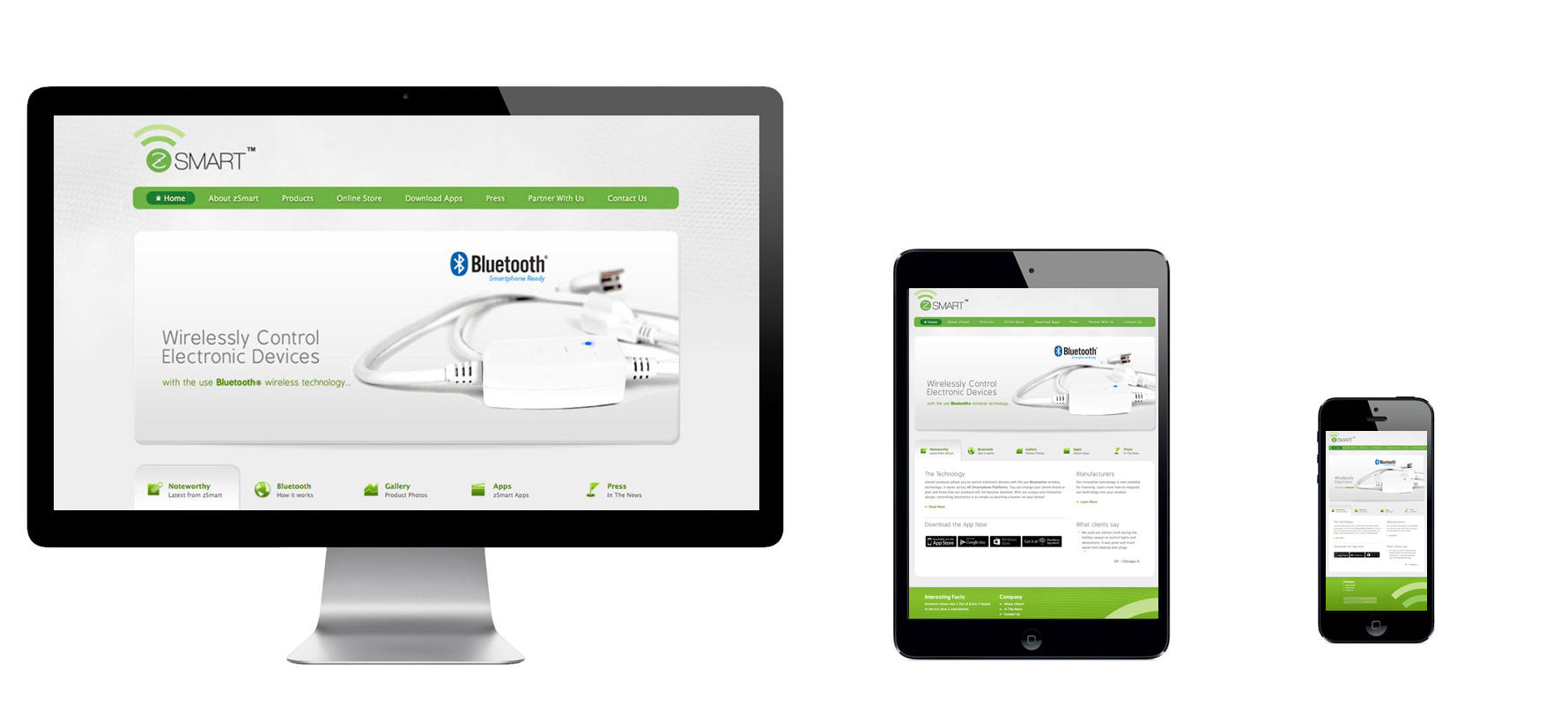
Responsive Web Design Web Design Cardiff
The 960 Grid System-and other tools and systems like it-provide a fast and easy way to create grid-based layouts using CSS. They do this by providing cross-browser-tested and optimized preset column widths for you to set your content into. These grids can help you save on your online marketing budget.

webdesign1953128_960_720 Xpaze
The 960 Grid System was created by Nathan Smith as a tool for his own web design. He based it on the number 960 because, when divided, 960 creates a lot of clean, whole numbers. It simplifies the math involved so that you're not wasting time on complicated numbers (I've always hated 33.333. . . ). So let's set up your grid.

Web Design PNG Image PNG Mart
Today, four experts from Tuts+ Web Design are here to tell you what you should keep an eye on in 2024. Let's dive in! To be clear: these aren't "trends" we think will definitely happen, nor things you definitely need to do with your own work. These are areas of web design we think it's in your best interest to watch out for over the.