STREAK Single page PSD by hsoft on Creative Market Responsive Grid

25+ Bootstrap Grid System PSD Templates » CSS Author
Create your responsive grid system once using the simple interface and let Gridpak do the heavy lifting by generating PNGs, CSS and JavaScript. Grid Calculator. A simple tool for web and print designers to calculate your grids. Download your grid as illustrator or photoshop files with a pre-made guides ready to go. Tiny Fluid Grid

Responsive Grid Vol.01 for free by Derano Saurus on Dribbble
Free Bootstrap PSD Grids for Crafting Excellent Website Designs - Designmodo Free Bootstrap grid systems in PSD formats that decently underlie the main web design and accompany you through the whole work.

What Is Responsive Design And Why Do We Need It?
Logistics & Track Management System Dashboard Design. UI UX Designer Mangat. 9 245. On-Demand - Urban Clap Clone App UI/UX Kit Redesigned. UI UX Designer Mangat. 42 2k.

10 Free Bootstrap PSD Grids for Excellent Webdesign The Jotform Blog
1000 x 600 [10 Grids] GridKit is a tool that helps you to create grids for your responsive site design.

Responsive Grid Guideline Layout PSD
portrait responsive device mockup psd (auto updates via smart objects) Another great Bootstrap 4 grid template is available form HackerThemes. Quickly begin your website design with a free Bootstrap 4 grid PSD Adobe Photoshop template. Includes mobile, tablet, and desktop viewports. Download Now

Designlab Unit 4 Grids and Document Setup Pretty web design
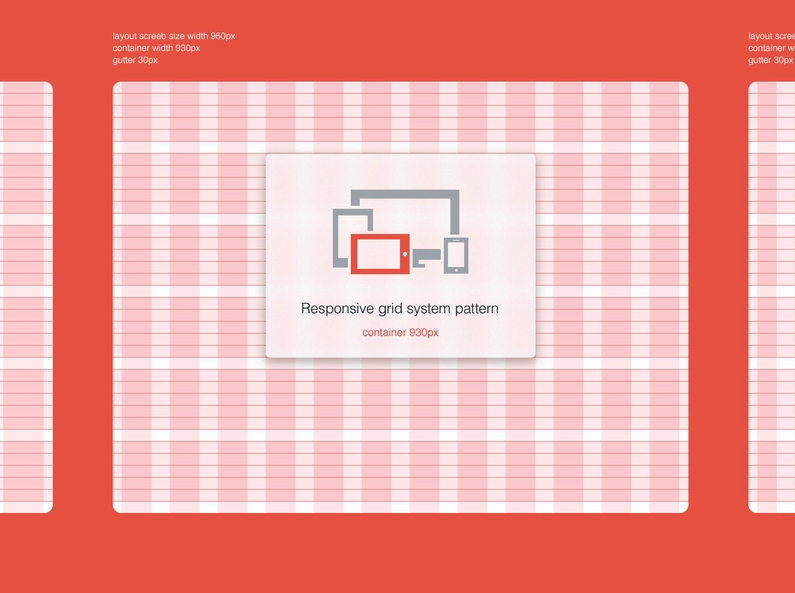
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free michael henning Available for work Follow Get in touch These grid PSDs are based on the "basic" Twitter Bootstrap column/gutter responsive behaviour. Web: 1280px width - 70px columns - 30px gutter Tablet: 1024px width - 60px columns - 20px gutter

25+ Bootstrap Grid System PSD Templates » CSS Author
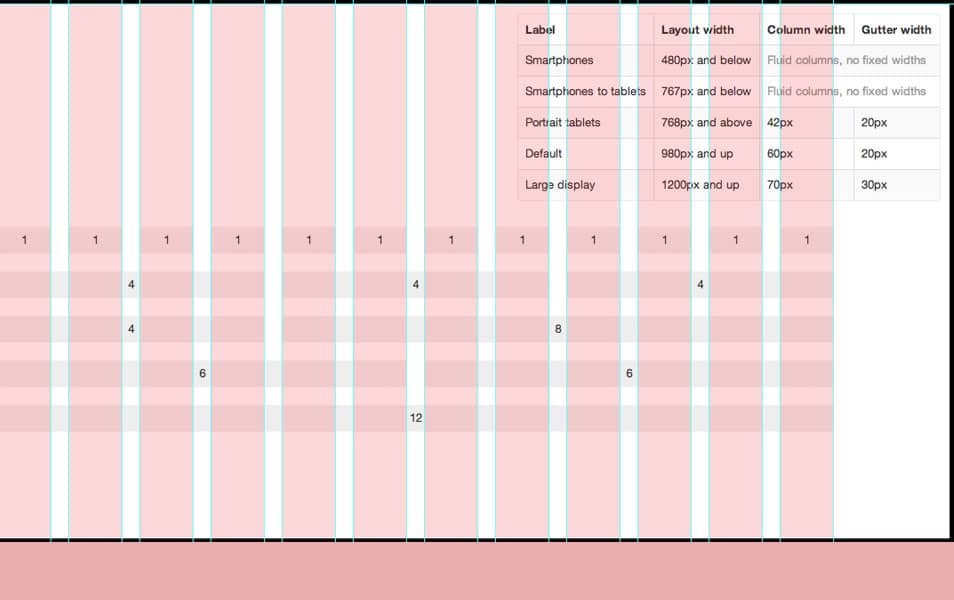
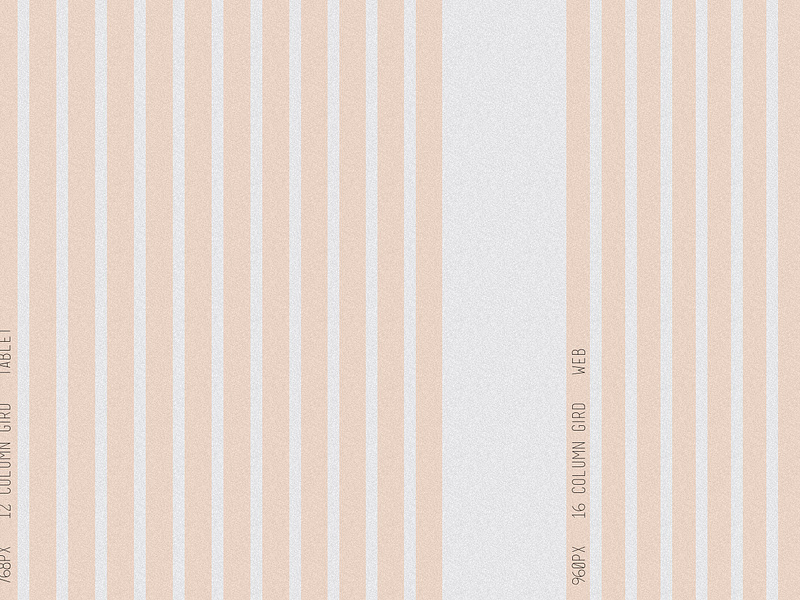
Bootstrap 3 responsive grid psd templates In the download link you can find 3 grid templates for same base width 1140 with 3 different columns - 12, 16 and 24. 12 Column - Full width: 1170px Content width: 1140px Column width 68-67px Gutter width 30px 16 Column - Full width: 1160px Content width: 1140px Column width 53-52px Gutter width 20px

Responsive Grid PSD by Joel Beukelman on Dribbble
Bootstrap responsive Grid PSD, FREE, Mobile Tablet Web Enjoy my Free Twitter Bootstrap (Yes its also "correct" for Bootstrap 3) Grid-Templates. These grid PSDs are based on the "basic" Twitter Bootst Read More

25+ Bootstrap Grid System PSD Templates » CSS Author
We build high-quality products. Designmodo offers advanced drag and drop website and email builders for web designers and developers, we have everything you need to make money. Bootstrap grid system is at the core of the framework. It is the heart and soul of the boilerplate. Here are a few examples and tutorials regarding the grids.

Responsive Grid System PSD
Responsive Grid System PSDs Last updated on June 6, 2023 by Sal Ferrarello Below I have provided a downloadable grid system PSD for Bootstrap development. This is a good starting point for a designer following my recommendations for being a designer that developers love.

25+ Bootstrap Grid System PSD Templates » CSS Author
Responsive PSD and Figma Grid Download Bootstrap Grids Adobe XD Download Bootstrap Grid for Figma Download Bootstrap 4 Grid [Sketch] Download Responsive Artboard PSD for Twitter Bootstrap Download Bootstrap Grid Template for Retina, 4k, 5k (PSD + GuideGuide) Download Bootstrap 4 Grid (Sketch) Download Bootstrap 3.0 Responsive Grid System PSD

kabahat Metre şeffaf bootstrap 4 mobile grid psd Yürüyüşe çıkmak kazanç
A handy 1440 pixel grid system template for wide webdesign prototypes. Comes in PSD, PNG and CSS. Similar to 960px and 1200px grid PSD, but for even wider screens.

Responsive Bootstrap Grid PSD Freebie Download PSD
Download Bootstrap 4.0 Grid System. Cosmic Motive. Follow. Cosmic Sci-Fi UI Kit 2023. Cosmic Motive. 13 239. 1.

STREAK Single page PSD by hsoft on Creative Market Responsive Grid
Bootstrap responsive grid PSD - Mobile, Tablet, Web - Free These beautiful Bootstrap grids can be downloaded and used in a PSD file format. The layouts are available in various width, columns, and gutter dimensions. 12 Column Vector Grid Draft (Mobile, Tablet, Desktop) Check out this neat Bootstrap grid that has a vectorized 12-column layout.

Bootstrap 3 Responsive Grid .Psd Template ( 1170px ) on Behance
Bradley Bussolini. I've been using Bootstrap 3.0 for different projects and made some of my own grids. If you don't use GuideGuide for Photoshop I would highly recommend it, it made creating these files a breeze. Full project on Behance .

Responsive Grid System Big Drop
1 - Bootstrap Responsive Grid by Michael Henning Design by michael henning on Behance under CC BY 4.0 This package allows you to develop website layouts for desktop, tablet, and smartphone layouts in Photoshop. It is compatible to Bootstrap 3. 2 - Free 12 Column Bootstrap v3.0.0 Grid Pattern PSD Design by Pixel NX on Behance under CC BY-ND 4.0