JS Masonry Stoneyard®

JS Masonry Stoneyard®
Macy.js is a lightweight, dependency-free, 4kb masonry layout library, designed for a hassle-free configuration. Download and docs on GitHub User definable breakpoints Works with CSS transitions Simple event API No jQuery or other dependencies A lightweight, dependency free, masonry layout library.

How to add Divi masonry image galleries with & without a plugin
Masonry Cascading Grid Image Gallery Layout Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on ava. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is.

30+ JavaScript Masonry Layout Design Examples OnAirCode
Masonry in web terms is the layout of unevenly sized tile, or brick, like elements in a way that there are only even gaps between them on both the x and y axis. It allows for a Pinterest -esque style look to your web page.
JS Masonry Construction LLC Masonry Contractor
Masonry Image Gallery with Bootstrap 4 Modals. Today, you will learn about how to create an image gallery with Masonry grid system and Bootstrap 4 modals. In this tutorial you will be working with HTML, CSS and jQuery. That being said, this tutorial is suitable for people with wide range of knowledge, from complete beginner to professional.

React Photo Album A responsive photo gallery component for React
Demo Download More in this category. View Recommended Plugins TOP 30 jQuery Plugins 2023 Chrome, IE9+, FireFox, Opera, Safari #photo gallery #Masonry imgal.js is a dead simple photo gallery which showcases your images in a Masonry-like responsive thumbnail grid with lightbox integrated.

Bootstrap Angular Masonry free examples & tutorial
Using **Bricks** as alternative to **Masonry** with minimal features.. Using **Bricks** as alternative to **Masonry** with minimal features.. Pen Settings. HTML CSS JS Behavior Editor HTML.. Search for and use JavaScript packages from npm here. By selecting a package, an import statement will be added to the top of the JavaScript editor.

Masonry Gallery Layout Component For Vue.js Vue Script
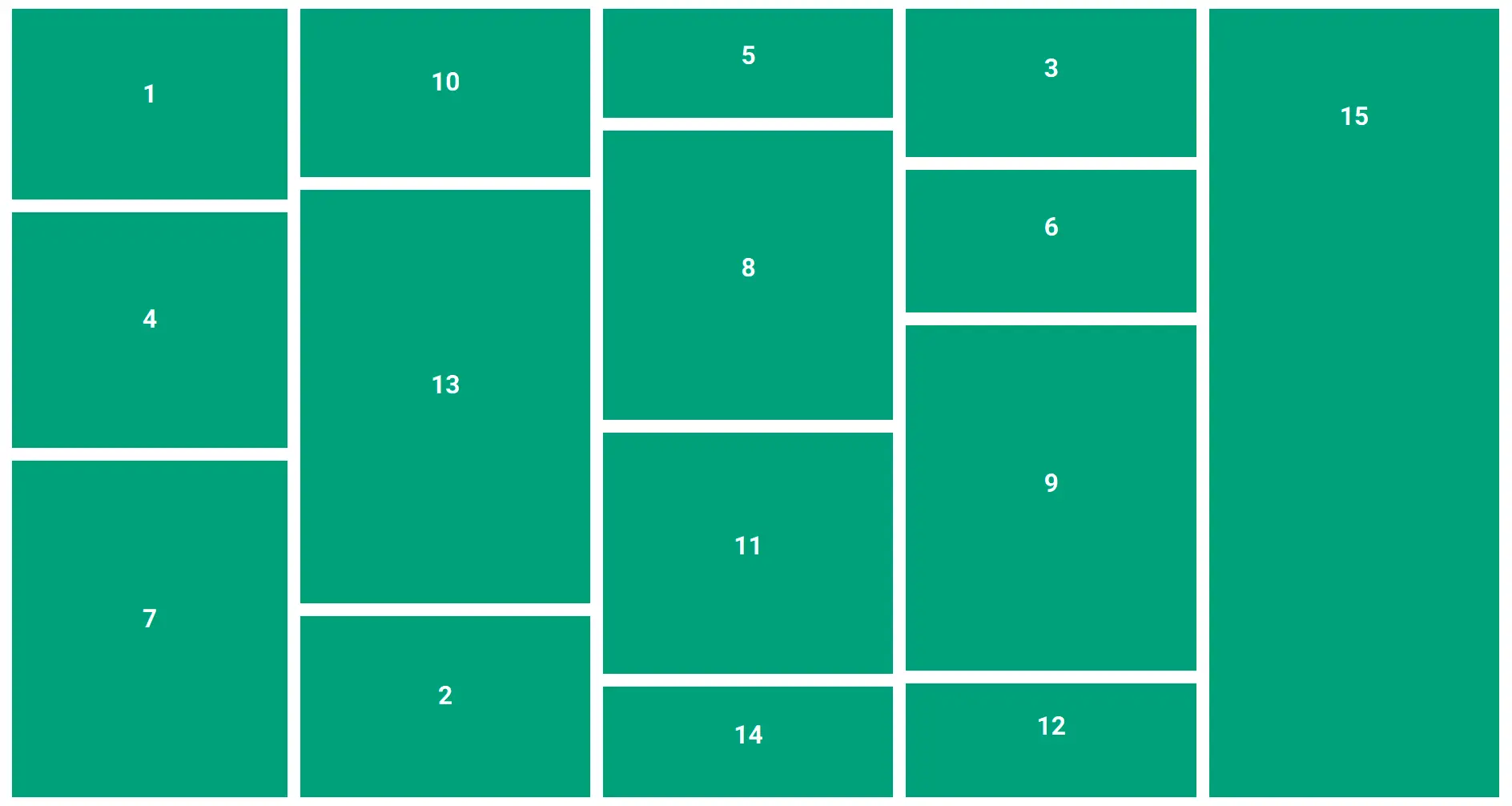
Masonry layouts are a popular choice for presenting images and other content on the web. They're named after the masonry technique used in construction, where bricks of different sizes are laid without gaps. Similarly, a masonry layout arranges elements of varying heights into a neat, gap-free structure.

Simple Masonry Grid Layout With Flexbox simplemasonry.js CSS Script
Check Out Masonary on eBay. Fill Your Cart With Color Today!

Masonry Gallery Izakaya Tanuki Amstelveen
How to build a Masonry Image Gallery + Lightbox with Next.js — Oct 29, 2022 · 15 Min read Give this post a share? 🙏 How to build a Masonry Image Gallery + Lightbox with Next.js Have you been searching NPM and Google for a simple, lightweight method for building a masonry layout of photos that can be dynamically opened into an image lightbox?

jQuery imgal.js Masonry Photo Gallery Example
Masonry is a Pinterest Style Dynamic Layout jQuery Plugin. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically, positioning each element in the next open spot in the grid. [ Demo] [ Download] Isotope - Magical Dynamic Layout Plugin For jQuery

JS Masonry Stoneyard®
var elem = document.querySelector ('.grid'); var msnry = new Masonry ( elem, { // options itemSelector: '.grid-item', columnWidth: 200 }); // element argument can be a selector string // for an individual element var msnry = new Masonry ( '.grid', { // options });

Gallery JS Paving And Masonry
Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You've probably seen it in use all over the Internet. Install Download CDN Package managers Getting started HTML CSS Initialize with jQuery Initialize with Vanilla JavaScript

JS Masonry Stoneyard®
Quick Start. 1. Include the JS & CSS files on the page: