How to Create a SiteWide Woo Product Page Template with Divi’s Theme

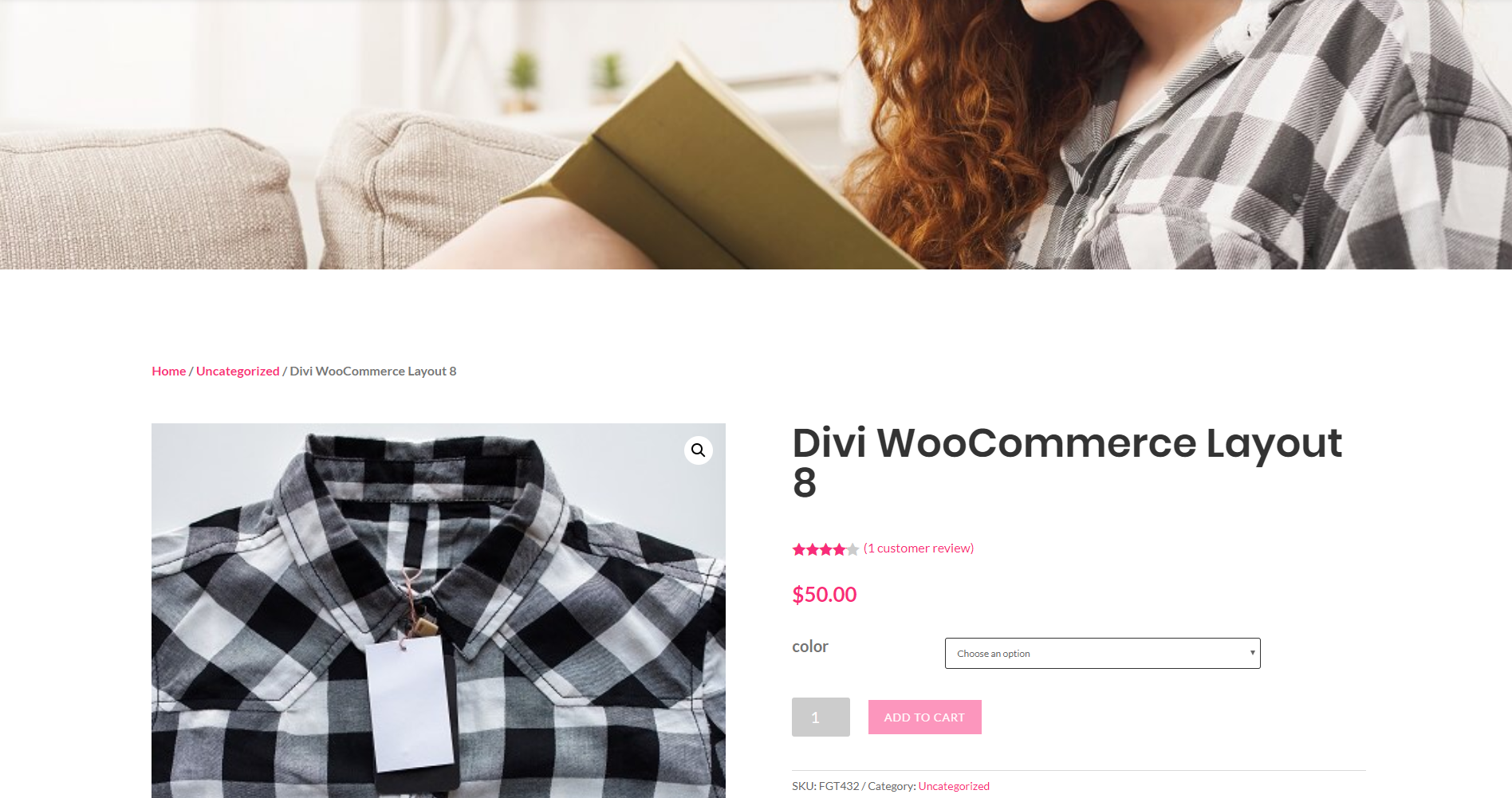
Download a FREE Product Page Template for Divi's Electronics Store
Enable the Visual Editor To start customizing your WooCommerce product page in Divi with Divi Builder, open any product page that you want to edit. Once the page opens, you will see a button called Enable Visual Editor on the admin bar. Click it to turn on the Divi Builder.

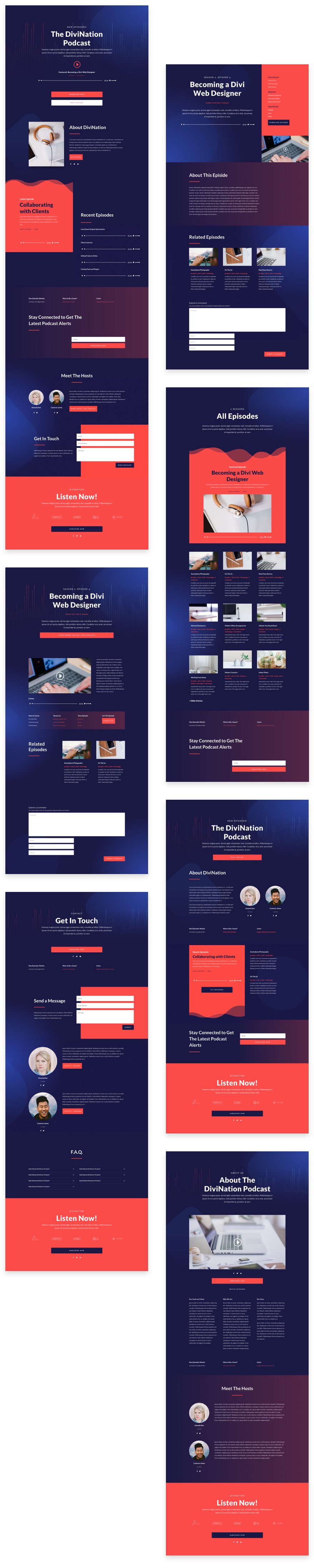
podcast
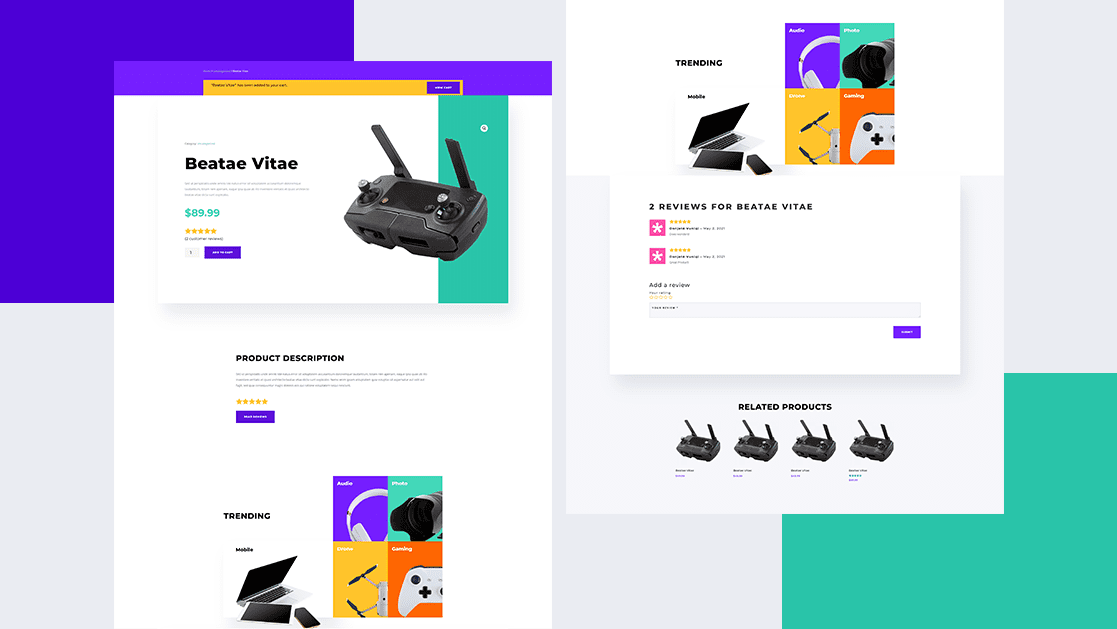
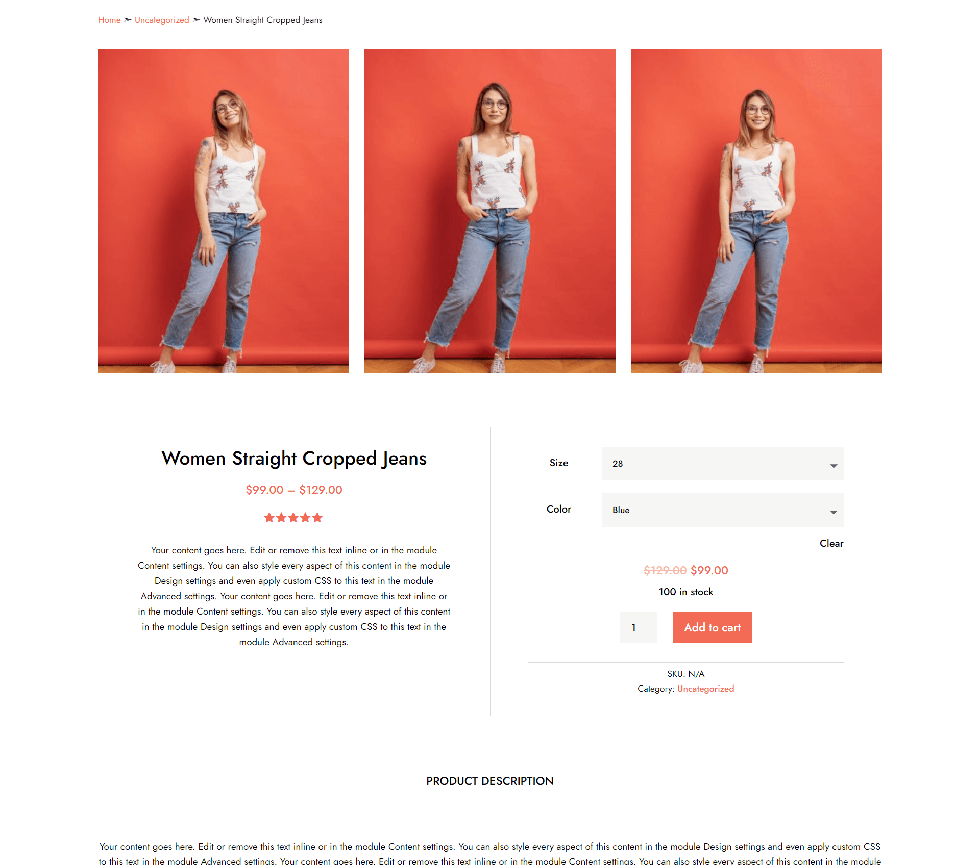
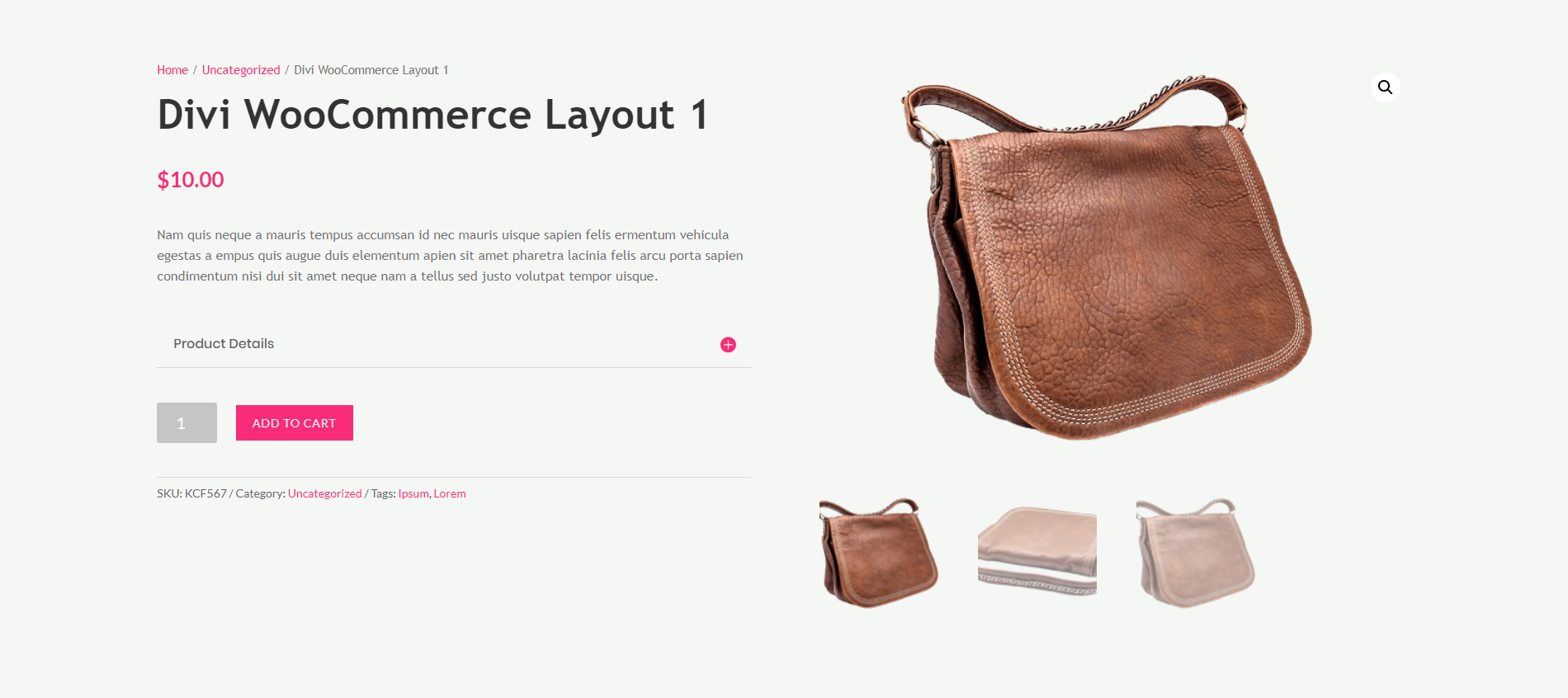
About the Layout This Product Page template is mostly built with dynamic elements that will work with your Product Pages immediately. There are multiple Divi WooCommerce Modules throughout that display the current product's information entered on the backend.

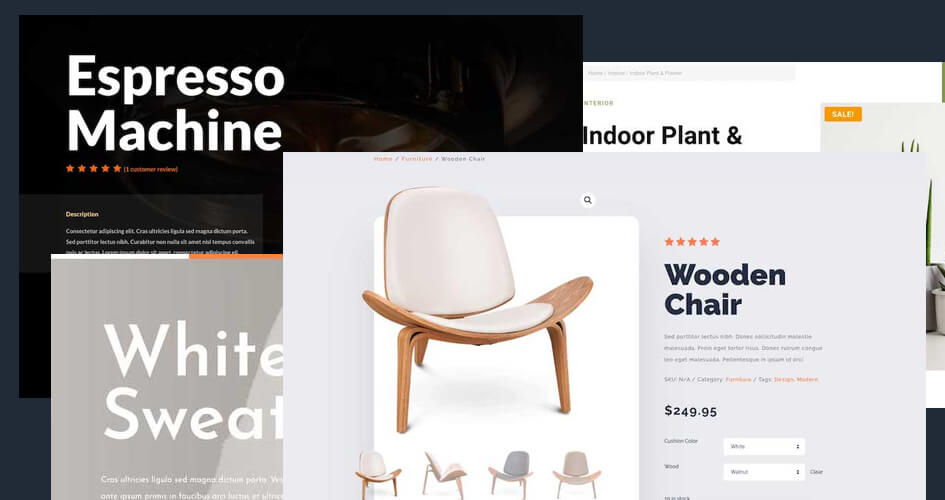
Modern Divi and product page layouts
Free Divi Product Layout Pack Free Divi layout pack for a shop website. This is simply the Swiss army knife of shop related page layouts. It is going to equip you everything you need to build a jaw dropping website in no time. Made by Elegant Themes (the creators of Divi), this pack comes with 14 page layouts: - The Backpack Product Layout

Free Divi Product page layout pack Divi Den
Divi and its new WooCommerce Modules update has been long-awaited and now that it's here, the possibilities to customize product pages have become endless. Today, we'll show you how to use Divi's built-in options and the new WooCommerce Modules to create a customized minimal product page that you can reuse for all your product pages.

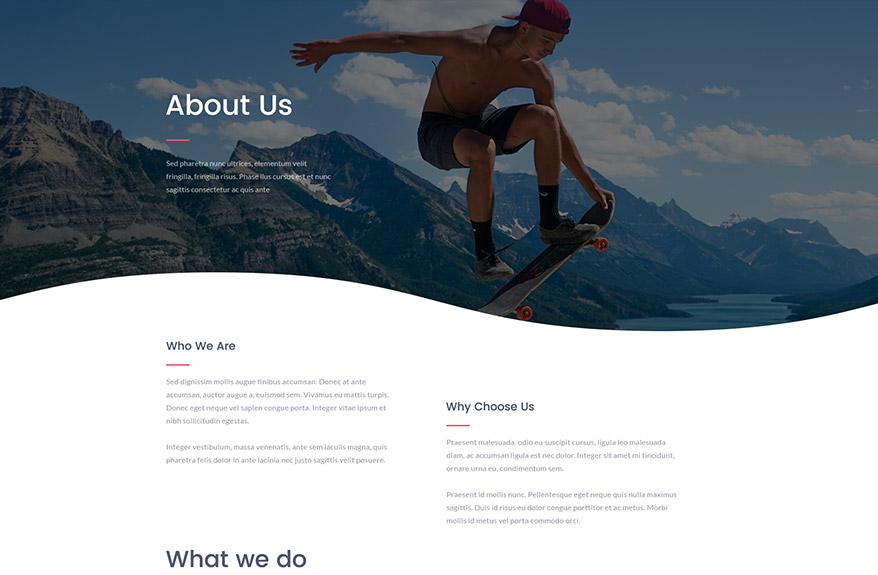
Free Divi Layout for About Us Page Install it with Divi Den on Demand
Open one of your existing product pages and change the page layout in the Divi Page Settings window to fullwidth. 2. Switch Over to Visual Builder You can start working on the front end once you've changed the page layout in the page settings. Simply click on Build on the front end. Step 2. Customize Layout to Match Website or Layout Pack's Style

In this tutorial we’ll guide you through setting up a sitewide woo
Step 1: Set up a product page template The first thing we need to do is create a new product page template in the Divi Theme Builder. By doing this, Divi will automatically know to apply this template design and layout for all your products - specific to the criteria you define.

Divi Layouts for Divi WooCoomerce Product & Shop Page Layouts
Download For Free Join the Divi Newsletter and we will email you a copy of the ultimate Divi Landing Page Layout Pack, plus tons of other amazing and free Divi resources, tips and tricks. Follow along and you will be a Divi master in no time.

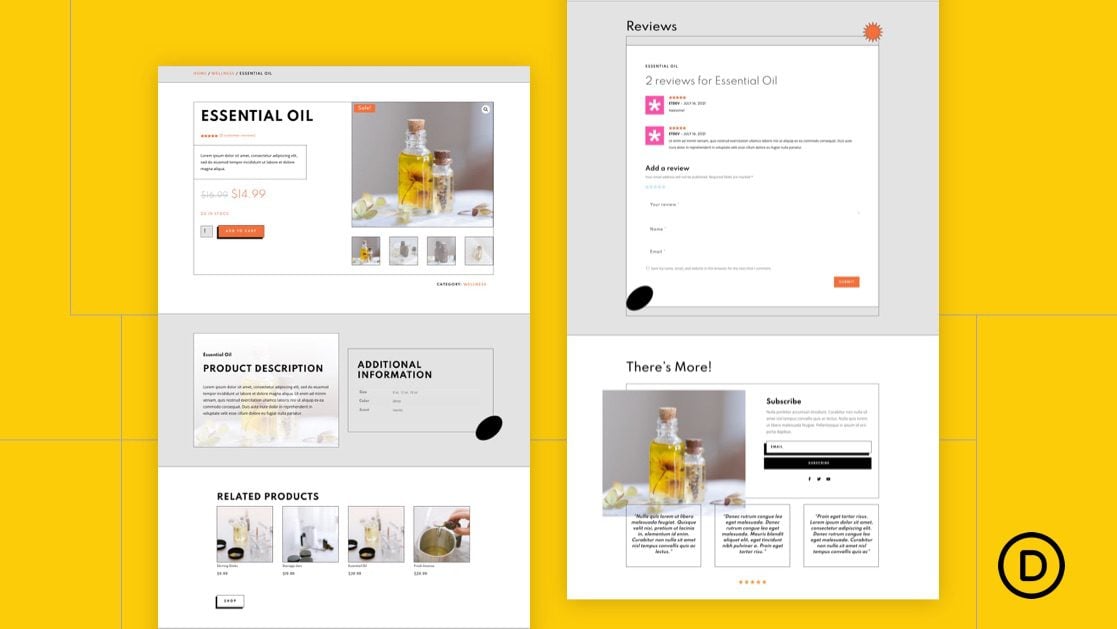
Download a FREE Product Page Template for Divi’s Essential Oils Layout
1. Furniture Shop Divi Layout 2. Bouquet Shop Divi Layout 3. 10 Fabulous WooCommerce Product Pages 4. Product Showcase 5. Divi Layouts for WooCommerce 6. 5 Divi Shop Module with Ken Burns Hover Effect 7. Online Store 8. Stationery Shop 9. Furniture Store 10. Ice Cream Shop 11. Trek 12. Florist 13. Coffee Shop 14. Fashion 15. Photo Marketplace 16.

Modern Divi and product page layouts
In this tutorial, we'll show you how to create a category page template step by step and style it using Divi and its built-in options. Furthermore, we'll show you how to make it filterable with help from the Themify WooCommerce Product Filters plugin. Open two browser tabs side by side.

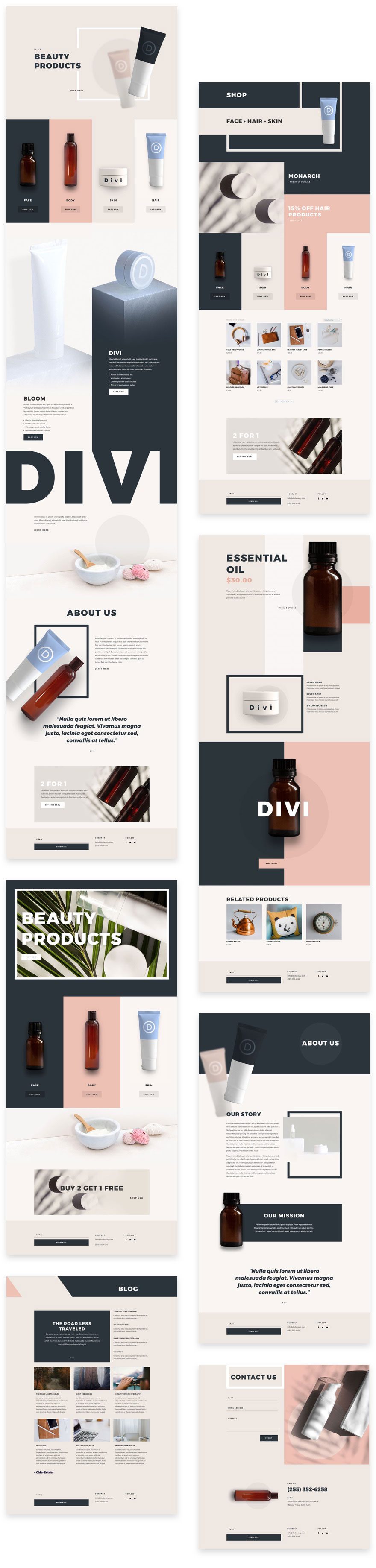
Get a FREE Beauty Product Layout Pack for Divi
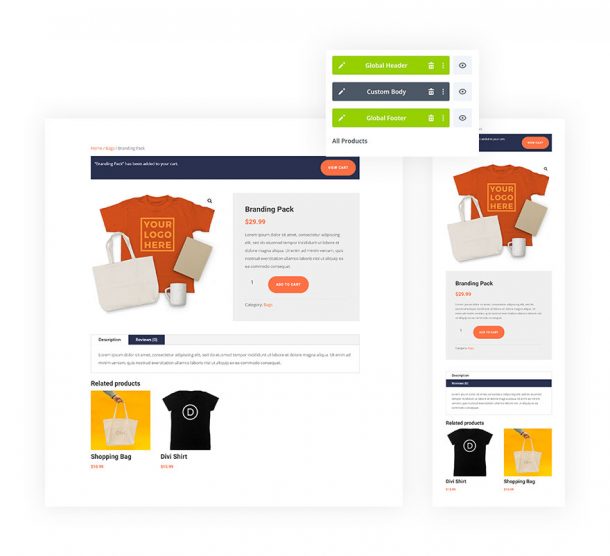
Step 1) Add New Divi WooCommerce Single Product Page Template in Theme Builder and Create Product Details Row Head over to Divi > Theme Builder > Add New Template > Products > All Products > Create Template All Products > Add Custom Body > Build Custom Body > Build From Scratch > Start Building Add Two Column Row

Modern Divi and product page layouts
A Divi WooCommerce layout pack that contains ready-to-use Divi WooCommerce product page, shop, cart, and checkout templates. Now present your products in a stunning look using these new Divi WooCommerce layouts. Documentation Support Single Site$ 19.00 $ 13.30 Single Site Lifetime Updates & One Year Support Extended$ 29.00 $ 20.30 Unlimited Sites

FREE DIVI LAYOUTS Love Divi
Step 3: Create Divi product category page template using the Theme Builder. After creating the product filter, it's time to create the Divi Product Category page. To do this, first head over to the Divi>Theme Builder from the backend side panel. Next click on the "+" button to "Add New Template".

Modern Divi and product page layouts
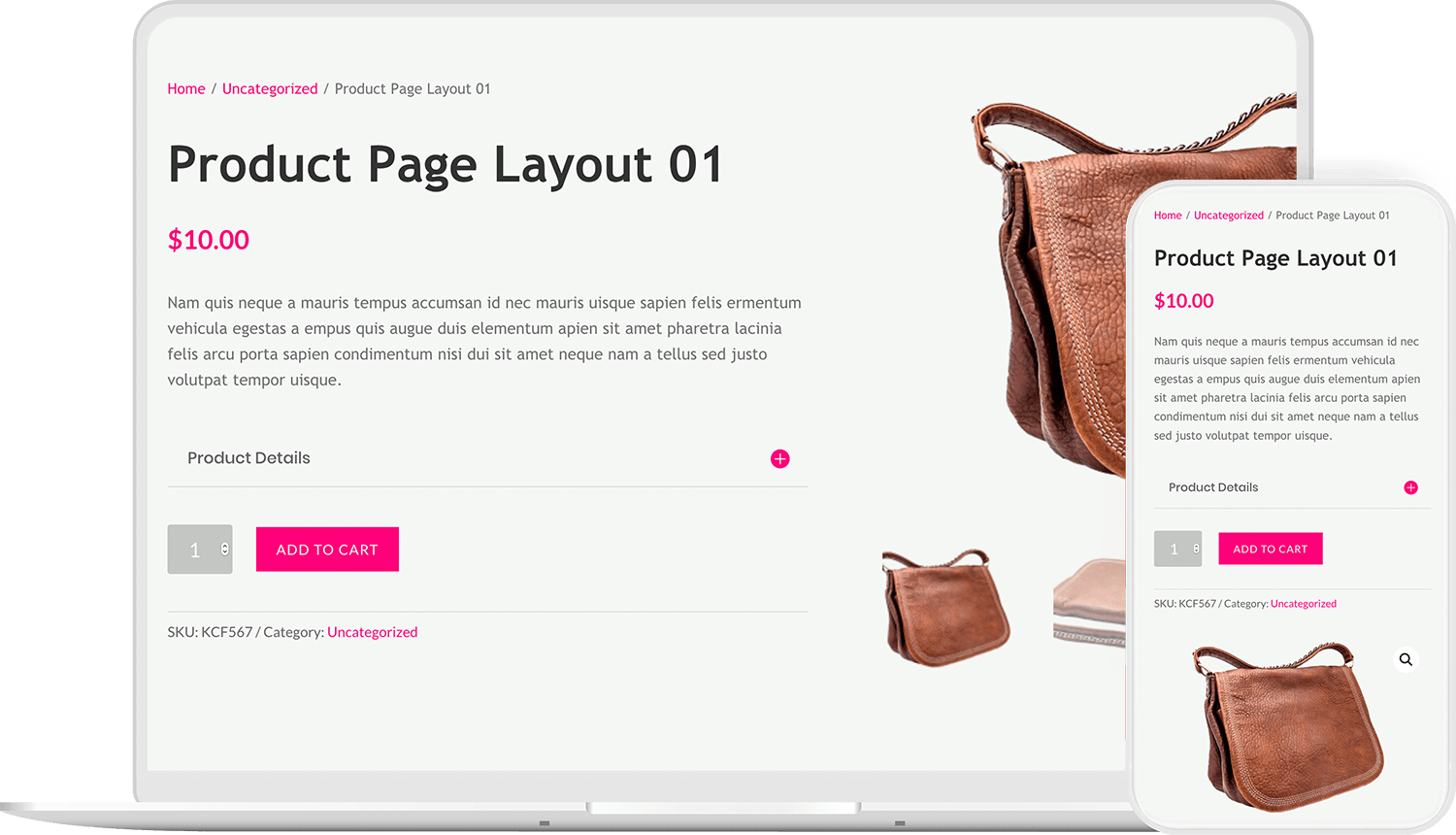
1 Preview 2 Download The Example Product Page Template for FREE 3 Download For Free 4 You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs! 5 1. Enable Divi Builder on Existing Product 5.1 Enable Divi & Modify Page Settings 5.2 Switch Over to Visual Builder

How to Create a SiteWide Woo Product Page Template with Divi’s Theme
The AI Layout Pack for Divi provides all the necessary tools to generate interest for your AI products. From a services section to pricing and FAQs, all the elements are in place that will help get your new AI project off the ground in style.

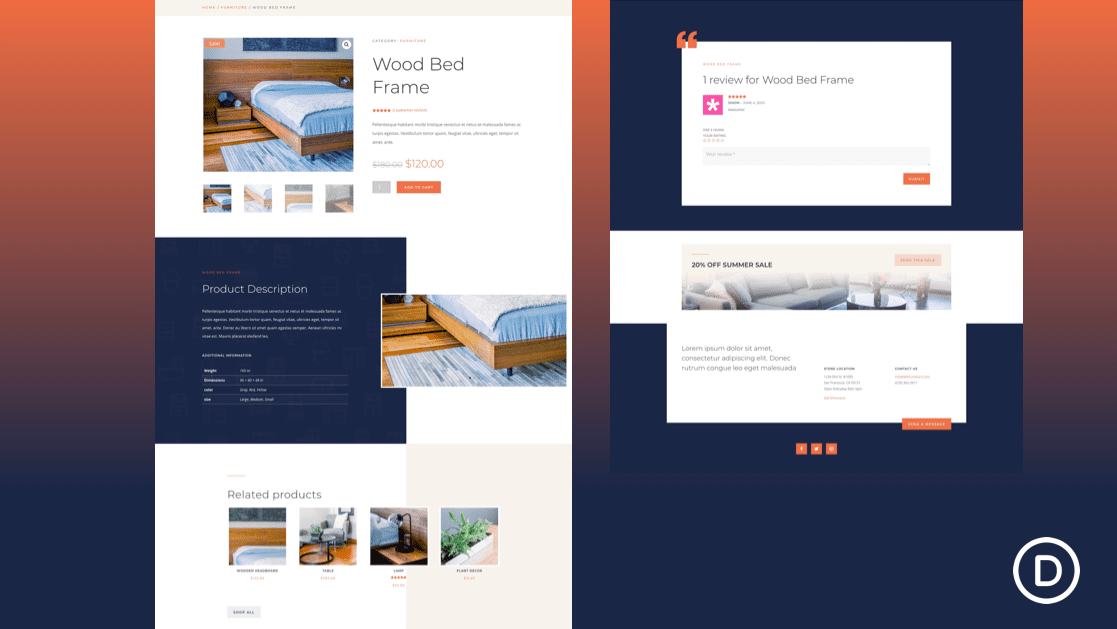
Get a FREE Product Page Template for Divi's Furniture Store Layout Pack
This page is a collection of the best Divi product page layouts that are available to download and use on your own Divi website. These product page layouts can be imported into your Divi library on directly in the Divi Builder to jump-start your next Divi project, and become a better website designer. Browse all product page layouts for Divi

Modern Divi and product page layouts
Go to Divi > Divi Library. Click on the import/export options. Click on Import and upload DiviWoo Builder Layouts.json. Step 3: Create the home page. Go to Pages > Add New. Add a title and click on the button "Use Divi Builder". Click on "Choose a premade layout". Go to the "Your Saved Layouts" tab and click on "Home Page DiviWoo".