WPF datagrid 行号 简书

Material UI Disable multiple row selection in DataGrid Learncado
14 Answers Sorted by: 10 Rather use RowPostPaint event of datagridview void GridView_RowPostPaint (object sender, DataGridViewRowPostPaintEventArgs e) { this.GridView.Rows [e.RowIndex].Cells [0].Value = (e.RowIndex + 1).ToString (); } Share Follow answered Oct 14, 2012 at 9:24
[Solved] Flex DataGrid with row number column 9to5Answer

DataGrid (Blazor)
We can achieve this by using getRowIndex method. getRowIndex method takes the filed name as a parameter and returns the index of the row to which this filed belongs. so the trick is to pass a unique field to this method. The solution to your problem would look something like this: Column field :

Worksheets for Devextreme Datagrid Row Number
DataGrid with row details. A very common usage scenario when using a DataGrid control is the ability to show details about each row, typically right below the row itself. The WPF DataGrid control supports this very well, and fortunately it's also very easy to use. Let's start off with an example and then we'll discuss how it works and the.

c Get DataGrid row by index Stack Overflow
5 Answers Sorted by: 17 You can simply use RowIndex on the current cell: var row = dataGridView1.CurrentCell.RowIndex; Share Improve this answer Follow answered Sep 10, 2009 at 1:30 Matt Hamilton 201k 61 388 320 Add a comment 2 this one works fine .

Add Row Number for grouped data SQL Skull
Code behind: Dim invoiceTestList As New ObservableCollection(Of String) For i As Integer = 0 To 30 invoiceTestList.Add("test") Next. InvoicesTestDataGrid.Items.Clear() InvoicesTestDataGrid.ItemsSource = invoiceTestList. Row numbers do get messed up for mewhen it goes beyond the screen and deleting rows.

Reactadmin 2.6 Datagrid Improvements, UI Polish, and Better Styling
In order to display a row index in a separate column, I suggest you create an unbound column and set a cell value (a row index) in the cellTemplate event handler. Refer to the following code snippet or the attached sample project. JavaScript

How to dynamically set DataGrid row color based on one of its entries
1. GridLines You can control the visibility of the grid lines separating inner cells using the DataGrid.GridLinesVisibility property. The DataGridGridLinesVisibility enumeration has the following member values: None: No grid lines are shown Horizontal: Only horizontal grid lines, which separate rows, are shown.
How to number rows in dataGrid Microsoft Q&A
row.DataGridView.AutoResizeColumn(ratingColumn, _ DataGridViewAutoSizeColumnMode.DisplayedCells) End Sub #End Region

c WPF datagrid row details column width Stack Overflow
I want make a Datagrid with showing the row number. (Position) automatic. AllowRowDragAndDrop="true" is true. so i move the 2. row to 1. The Position number must reorder. so beginning from 1 to x. Position | Order ID | Name. 1 | 1234. 2 |4563. And my second problem ist. I have 2 values to enter. for example hours and price.

How to count the total number of rows in a datagridview using c YouTube
How to number rows in dataGrid - Microsoft Q&A Q&A Ask a question How to number rows in dataGrid vitaminchik 426 Apr 21, 2023, 12:46 PM Hello. I am using datagrid. Is it possible to make it possible for the user to add a combined row or with columns by clicking on the table? And how it is possible to make numbering of lines as an example?

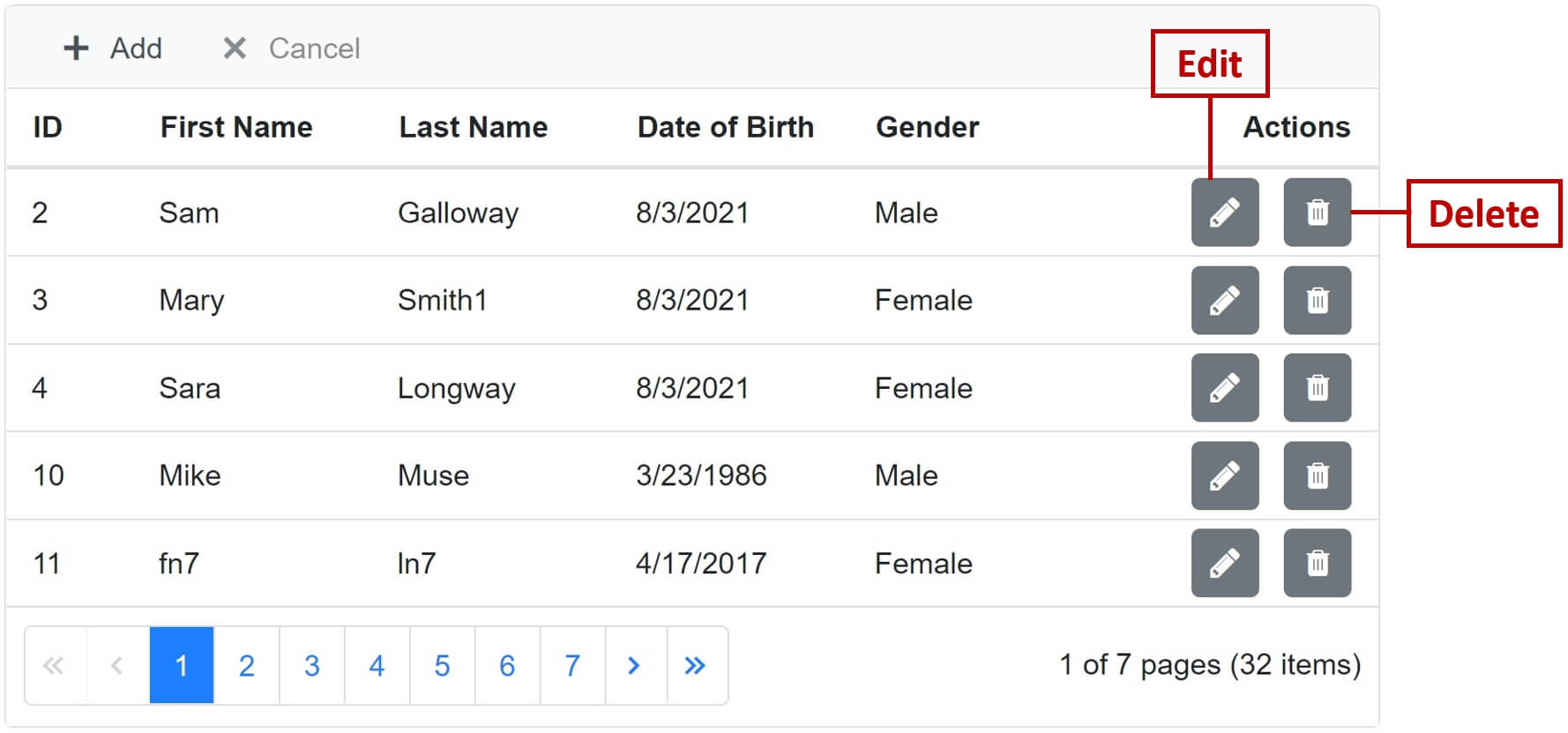
Core Blazor DataGrid Command Buttons
To run this example, paste the following code into a form that contains a DataGridView named dataGridView1 and a button named Button1, and then call the InitializeDataGridView method from the form's constructor or Load event handler. Ensure all events are connected with their event handlers. private void InitializeDataGridView() { // Create an.
WPF datagrid 行号 简书
Hi, I am looking for a way to display the row no's in the Datagrid as a row header. I have added this code to set the row numbers but it's not getting displayed. Is there a way to display t.

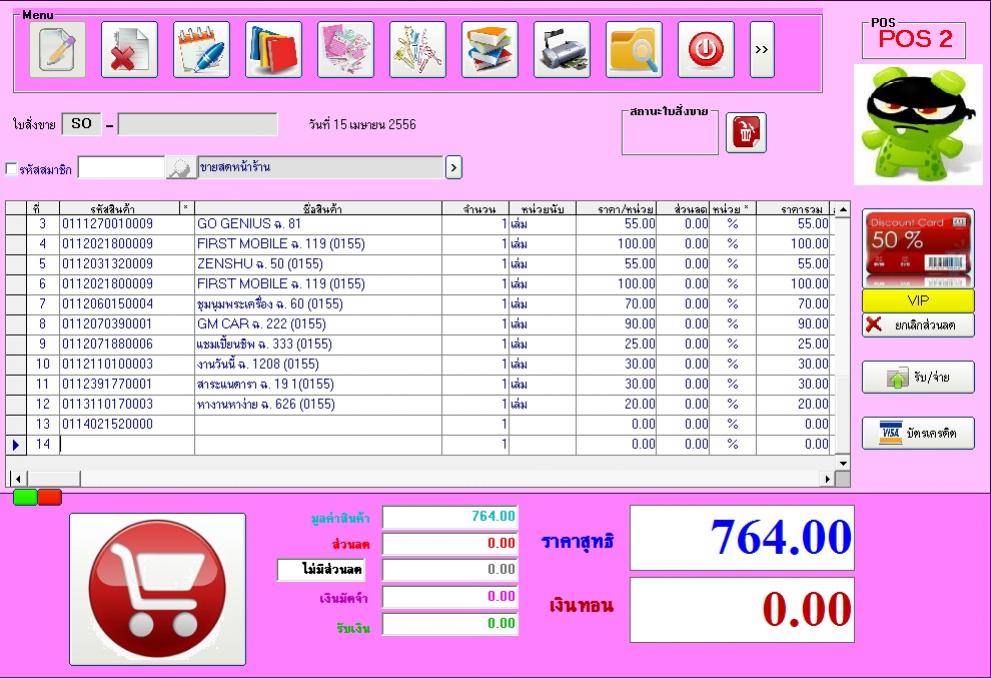
ขอถาม DataGrid.Row (DataGrid1.row + 1) ใน VB 6 นะครับ [VB6.0]
1 Answer Sorted by: 1 One way is to add them in the LoadingRow event for the DataGrid A DataGridRowHeader is by default displayed to the left of the left-most data column on each row in the DataGrid. It doesn't scroll horizontally with the rest of the columns and is usually used to display some additional information that associated with a specific row, for example a row number.
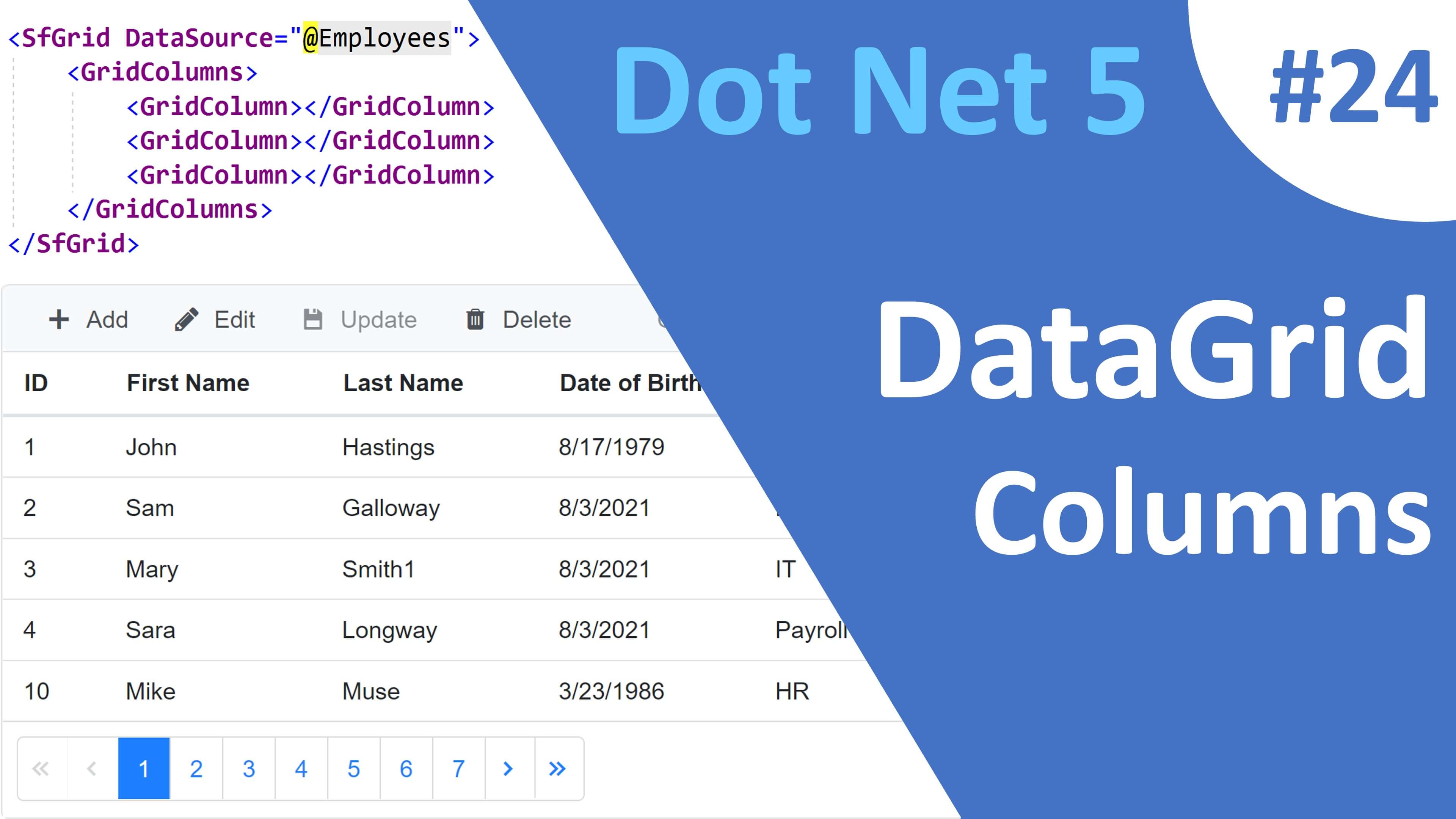
Core Blazor Datagrid Cloumns

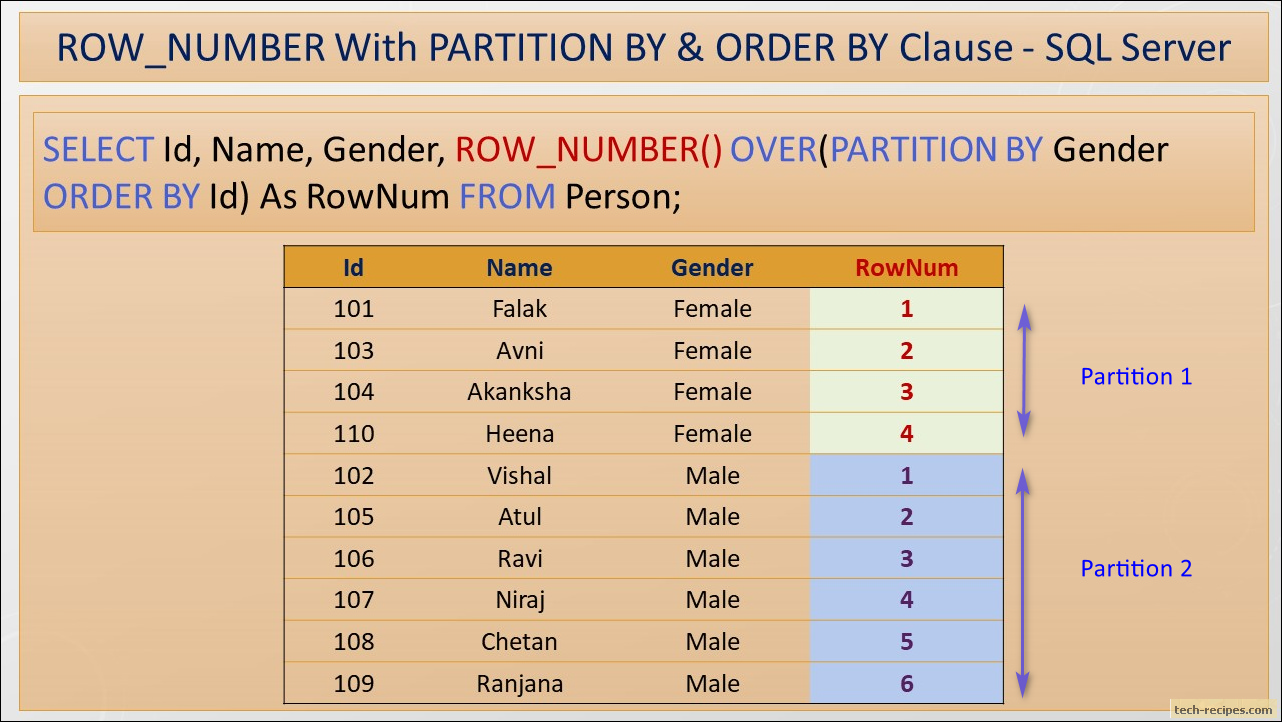
How To Use ROW_NUMBER Function In SQL Server