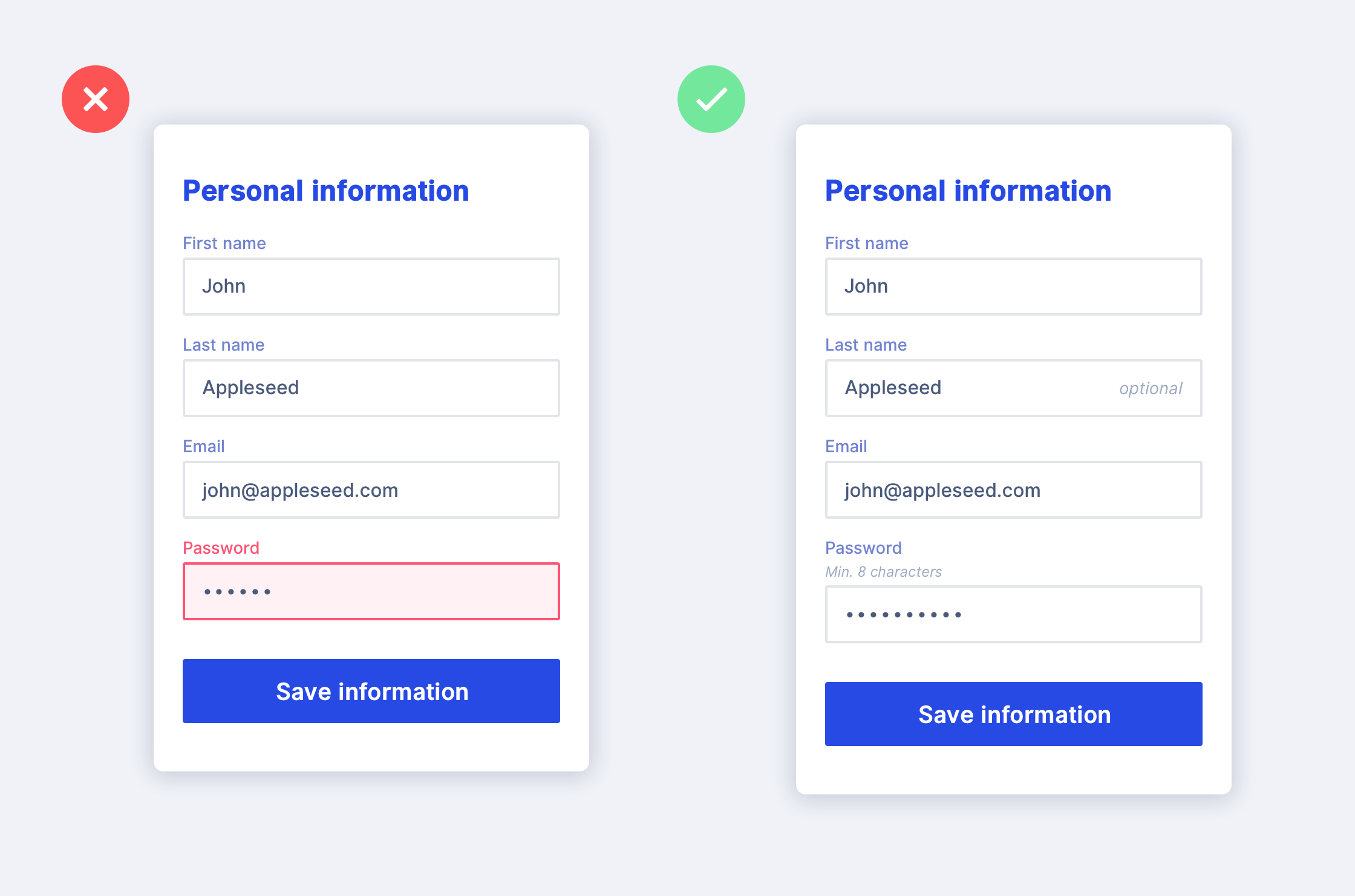
Designing the perfect input field By Digiti Medium Web forms are a very powerful tool for interacting with users — most commonly they are used for collecting data from users, or allowing them to control a user interface. However, for historical and technical reasons, it's not always obvious how to use them to their full potential.
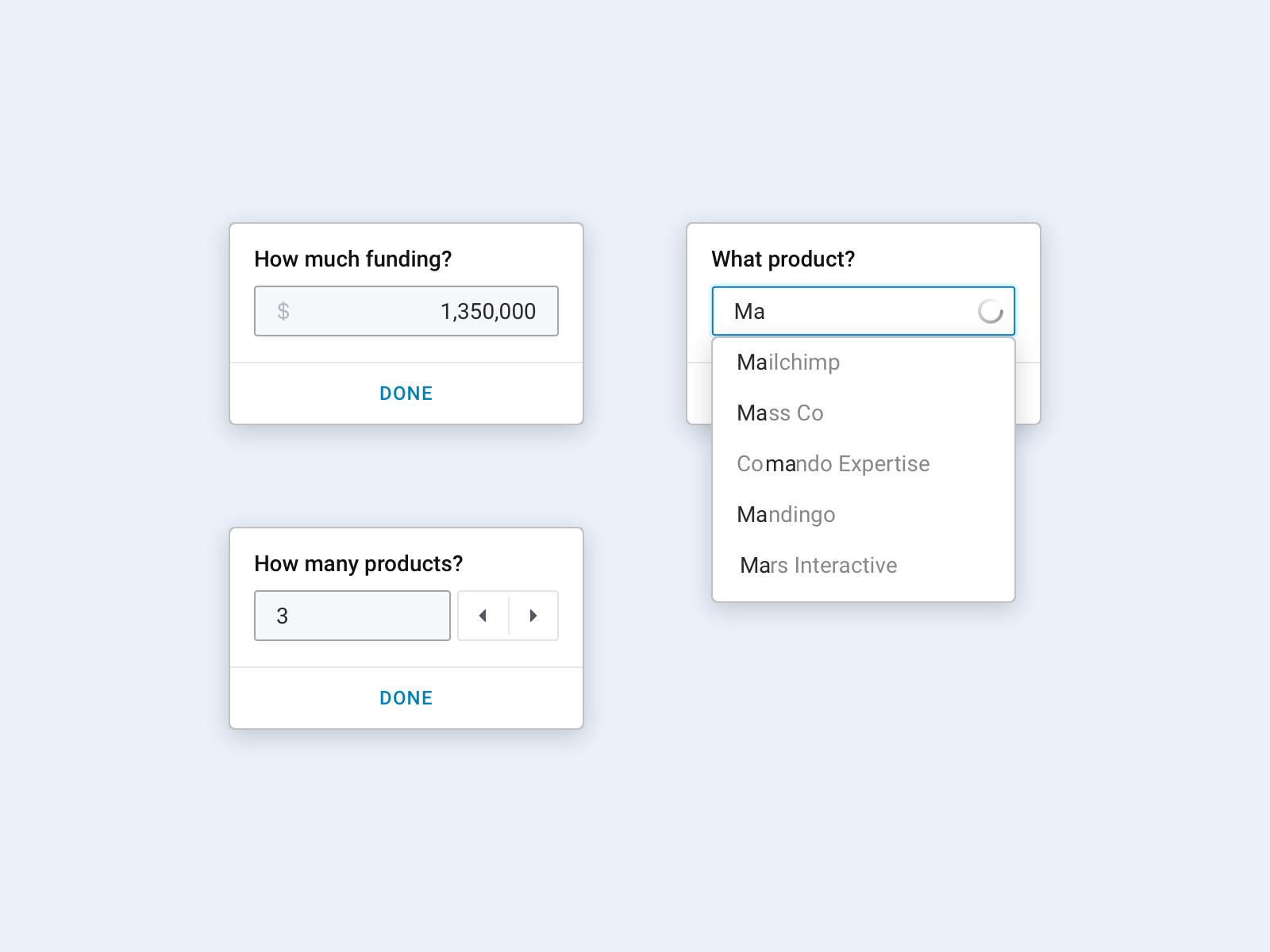
Web App Input Components by Zlatko Najdenovski on Dribbble To follow this tutorial you just need an ESP32 or ESP8266 (read ESP32 vs ESP8266 ). There's no circuit for this project. 1. ESP32/ESP8266 Handle Input Fields on Web Page with HTML Form. Copy the following code to the Arduino IDE. Then, type your network credentials (SSID and password) to make it work for you.
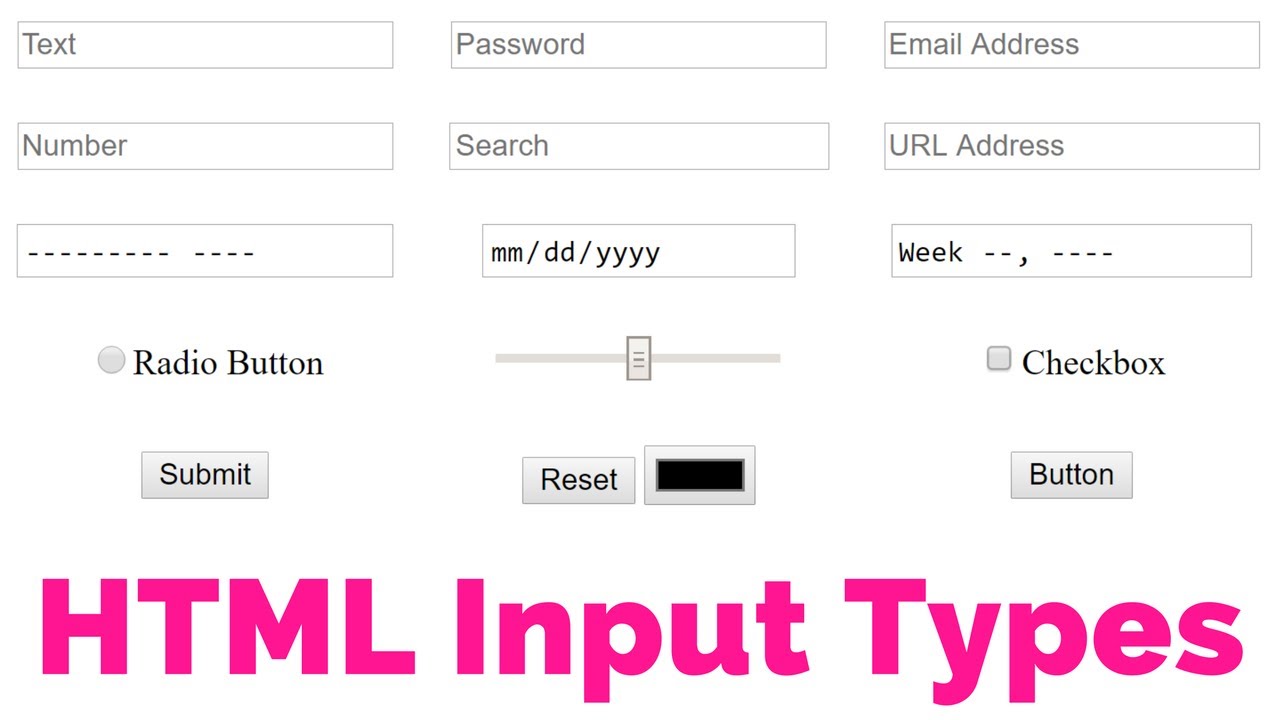
HTML Forms Learn 18 HTML Input Types HTML5 (2020) YouTube
VIDEO UI Designer’s Guide to Creating Forms & Inputs Definition and Usage. The
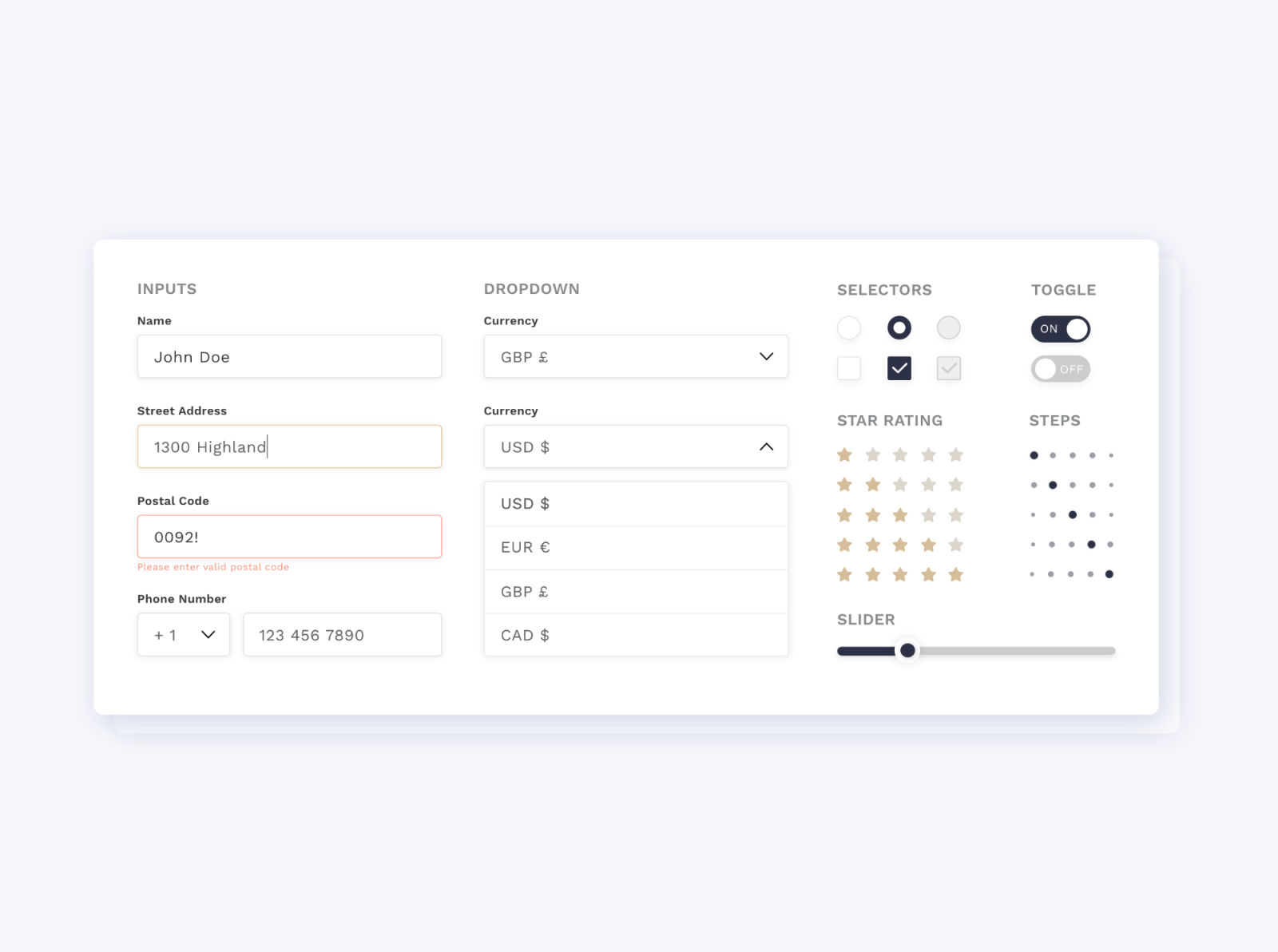
Form design UI elements style guide inputs & selectors by Sara It requires logging into the website, clicking a button, then selecting 2-7 checkboxes, clicking button, selecting up to 3 more checkboxes, then inputting numerical values for each of those checkboxes, then clicking a 'save/next' button. This process needs to be repeated 15 to 25 times.
Pin on UI / Design System Web forms use a variety of tools, or form controls, to collect user input. A website can have a search box, or a text input field, for entering a single line of text.. The
Element The HTML element is used to create an HTML form for user input: . form elements . Bootstrap Inputs examples & tutorial Goals of Input Validation. Input validation is performed to ensure only properly formed data is entering the workflow in an information system, preventing malformed data from persisting in the database and triggering malfunction of various downstream components. Input validation should happen as early as possible in the data flow, preferably as.
Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions Save The form element consists of the start tag
, optional attributes defined in the start tag, and an end tag . Between the start and end tag, you can include form elements like
and
for different types of user input.</p><img src ="https://onaircode.com/wp-content/uploads/2019/09/css-only-material-inputs-1024x620.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=25-input-text-type-css-placeholder-examples-onaircode.webp';"><br><h3>25+ Input Text Type CSS Placeholder Examples OnAirCode</h3><p>20. Neat Registration Form - CodePen Jdm. What We Like: This template has a neat block design that is clean and simple. 21. Registration Form Template - CodePen W3. What We Like: This detailed template has input fields for city/state/address, birthday, and the option to receive personalized offers from your website.</p><img src ="https://jagowebdev.com/wp-content/uploads/2020/04/Admin-Template-Input-Dinamis.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=cara-menggunakan-template-input-data-php.webp';"><br><h3>Cara menggunakan template input data php</h3><p>Once that is done, you need to know the field names for the input area as you will be using them to POST or GET data using your script. Here is sample usage. import urllib import urllib2 import string headers = {'Cookie': 'You cookies if you need'} values = {'form_name':'sample text', 'submit':''} data = urllib.urlencode (values) req = urllib2.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://irical.best/de/johanna-dumet-kaufen.html">Johanna Dumet Kaufen</a></li><li><a href="https://irical.best/de/agriturismo-südtirol-weingut.html">Agriturismo Südtirol Weingut</a></li><li><a href="https://irical.best/de/weihnachts-whatsapp-bild.html">Weihnachts Whatsapp Bild</a></li><li><a href="https://irical.best/de/harley-davidson-sweatjacke.html">Harley Davidson Sweatjacke</a></li><li><a href="https://irical.best/de/kellerfenster-mit-gitter.html">Kellerfenster Mit Gitter</a></li><li><a href="https://irical.best/de/phil-taylor-vermögen.html">Phil Taylor Vermögen</a></li><li><a href="https://irical.best/de/vampir-serie-netflix.html">Vampir Serie Netflix</a></li><li><a href="https://irical.best/de/katze-mit-pinselohren.html">Katze Mit Pinselohren</a></li><li><a href="https://irical.best/de/brotdose-und-trinkflasche-set-mit-namen.html">Brotdose Und Trinkflasche Set Mit Namen</a></li><li><a href="https://irical.best/de/schrank-nach-maß-online.html">Schrank Nach Maß Online</a></li><li><a href="https://irical.best/de/paint-online-malen.html">Paint Online Malen</a></li><li><a href="https://irical.best/de/muster-für-babydecke-stricken.html">Muster Für Babydecke Stricken</a></li><li><a href="https://irical.best/de/6-monate-beziehung.html">6 Monate Beziehung</a></li><li><a href="https://irical.best/de/gran-hotel-son-net.html">Gran Hotel Son Net</a></li><li><a href="https://irical.best/de/supernatural-staffel-7.html">Supernatural Staffel 7</a></li><li><a href="https://irical.best/de/maritime-geschenke-frauen.html">Maritime Geschenke Frauen</a></li><li><a href="https://irical.best/de/the-smile-on-your-face.html">The Smile On Your Face</a></li><li><a href="https://irical.best/de/van-gogh-ausstellung-rostock.html">Van Gogh Ausstellung Rostock</a></li><li><a href="https://irical.best/de/tefal-optigrill-schale.html">Tefal Optigrill Schale</a></li><li><a href="https://irical.best/de/paprika-aufstrich-thermomix.html">Paprika Aufstrich Thermomix</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://unsphr.best'>Irical Best</a> - <a href="https://irical.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://irical.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://irical.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://irical.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://irical.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>