Trabalhando com o operador ternário em JavaScript Portal Visual Dicas

Javascript Operadores Ternarios
JavaScript Operators. Operators are used to assign values, compare values, perform arithmetic operations, and more. There are different types of JavaScript operators: Arithmetic Operators. Assignment Operators. Comparison Operators. Logical Operators. Conditional Operators. Type Operators.

Curso Javascript Operador Ternario (Condicional) YouTube
Operador ternario en Javascript Tiempo de lectura: 8 min > Manuales > Manual de JavaScript 14 de marzo de 2022 En qué consiste el operador ternario de Javascript, también llamado operador condicional, con ejemplos de uso y recomendaciones.

Como funciona o operador ternário Javascript YouTube
Here's the syntax of the ternary operator: condition ? expressionIfTrue : expressionIfFalse; Code language: JavaScript (javascript) In this syntax, the condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the first expression ( expresionIfTrue) executes.

Operador Ternário do JavaScript. Nesse tutorial você vai aprender como… by Ricardo Reis Medium
JavaScript tiene ambos operadores binarios y unarios, y un operador ternario especial, el operador condicional. Un operador binario requiere dos operandos, uno antes del operando y otro después del operador: operando1 operador operando2 Por ejemplo, 3+4 o x*y. Un operador unario requiere un solo operando, ya sea antes o después del operador:

Javascript Aula 13 Operador Ternário (Operadores) YouTube
Unlike an if with optional else or optional else if branches, a ternary operator has two and only two branches. It's actually a part of the name. Where + in a + b is a binary operator, that is it has two operands, ? has three, as in a ? b : c, and is termed ternary because of that. Technically there could be other ternary operators beyond ? but.

Operador Ternário no JavaScript YouTube
Array#filter expects a value which can be converted to true for items in the result array.. Return values which can be converted to false are filterd out.. Your approaches: Arrow functions with a function block returns undefined by default. You return 1 which is a truthy value (like any number without zero or NaN, every non empty string, every array or object or function, and of course true.

4 Operador Ternario Repaso de JavaScript Moderno YouTube
Ternary Operator. The ternary operator is a simplified conditional operator like if / else. Syntax: condition ?

JavaScript Curso Básico 11 Operador Ternario YouTube
O operador ternário JavaScript é o único operador que utiliza três operandos. O operando condition é uma expressão que é avaliada como um valor booleano true ou false. Se a condição for.

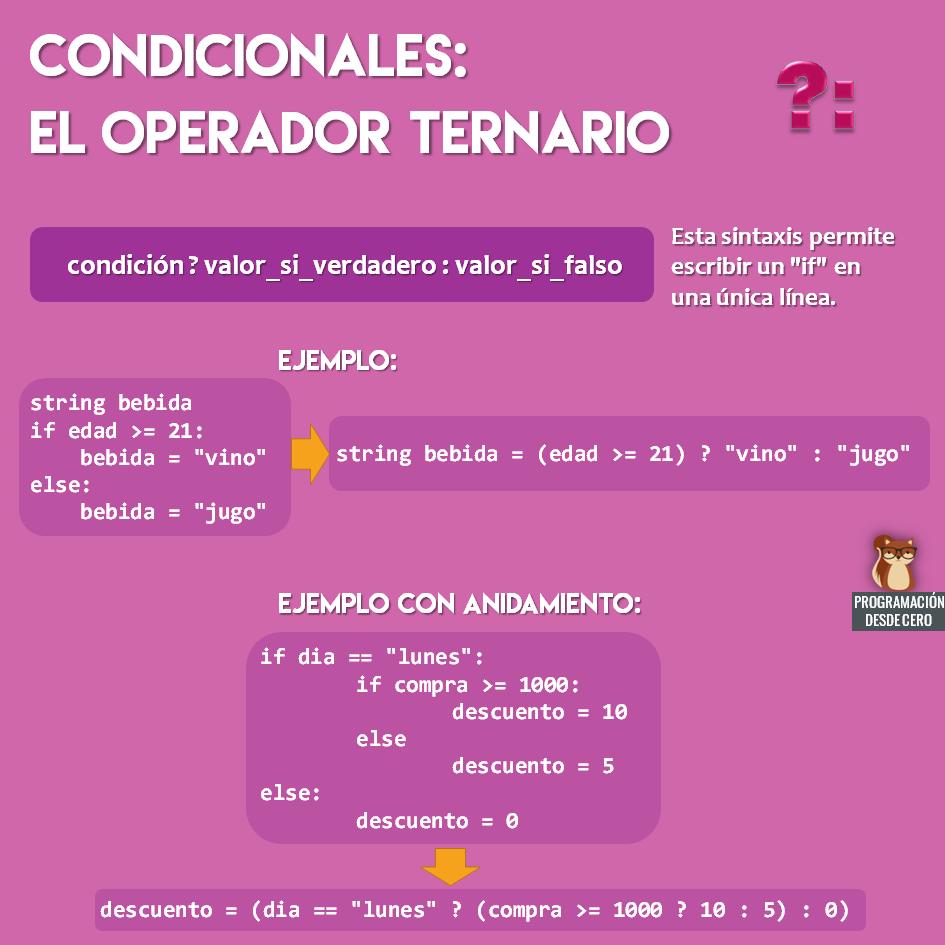
El operador ternario Programación desde cero
The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (? ), then an expression to execute if the condition is truthy followed by a colon (: ), and finally the expression to execute if the condition is falsy .

Operadores ternarios Javascript en 5 minutos YouTube
El operador condicional ( ternario) es el único operador en JavaScript que tiene tres operandos. Este operador se usa con frecuencia como atajo para la instrucción if. Sintaxis condición ? expr1 : expr2 Parámetros condición Una expresión que se evalúa como true o false. expr1, expr2 Expresión con valores de algún tipo. Descripción

10. Operador ternario JavaScript la guía completa YouTube
A ternary operator evaluates a condition and executes a block of code based on the condition. Its syntax is: condition ? expression1 : expression2 The ternary operator evaluates the test condition. If the condition is true, expression1 is executed. If the condition is false, expression2 is executed.

Operador condicional ternario de JavaScript Delft Stack
JavaScript Ternary Operator. JavaScript Ternary Operator (Conditional Operator) is a concise way to write a conditional (if-else) statement. Ternary Operator takes three operands i.e. condition, true value and false value. In this article, we are going to learn about Ternary Operator.

El Operador Ternario en JavaScript! JavaScript para principiantes Los operadores en JavaScript
O operador ternário, é um operador condicional do Javascript, normalmente utilizado como atalho para o if. Além de atalho para o if, utilizá-lo pode deixar o código mais limpo, visto que um if de 4 linhas pode ser substituído por apenas 1.

Trabalhando com o operador ternário em JavaScript Portal Visual Dicas
A ternary operator is a three-operand operator that is supported in most programming languages, including JavaScript, Java, C++, C#, and many others. It is also referred to as a conditional operator because it is considered to be a more concise alternative to the conditional ( if-else) statement. In this guide, we will learn what the ternary.

Curso de Javascript 1.12. Operador ternario YouTube
Operador ternário com três condições possíveis Perguntada 3 anos, 10 meses atrás Modified 2 anos, 9 meses atrás Vista 7mil vezes 4 Para um determinado status, eu posso ter 3 diferentes estágios, podendo ser: 0 = Parado 1 = Enviando 2 = Entregue Então poderia ter: status = 0 ou status = 1 ou status = 2 Para cada estágio, eu preciso definir um ícone.

Operador Ternário em JavaScript. Curso de Javascript com P5js. Parte 10. YouTube
It's the side effects that make it, in my view, a questionable choice. And of course, there's no reason to use the comma operator if the left-hand operand doesn't have side effects. * Yes, seven of 'em packed into that overall ternary: a !== b. the first comma expression. a = 1. b = 2. the second comma expression. a = 2.