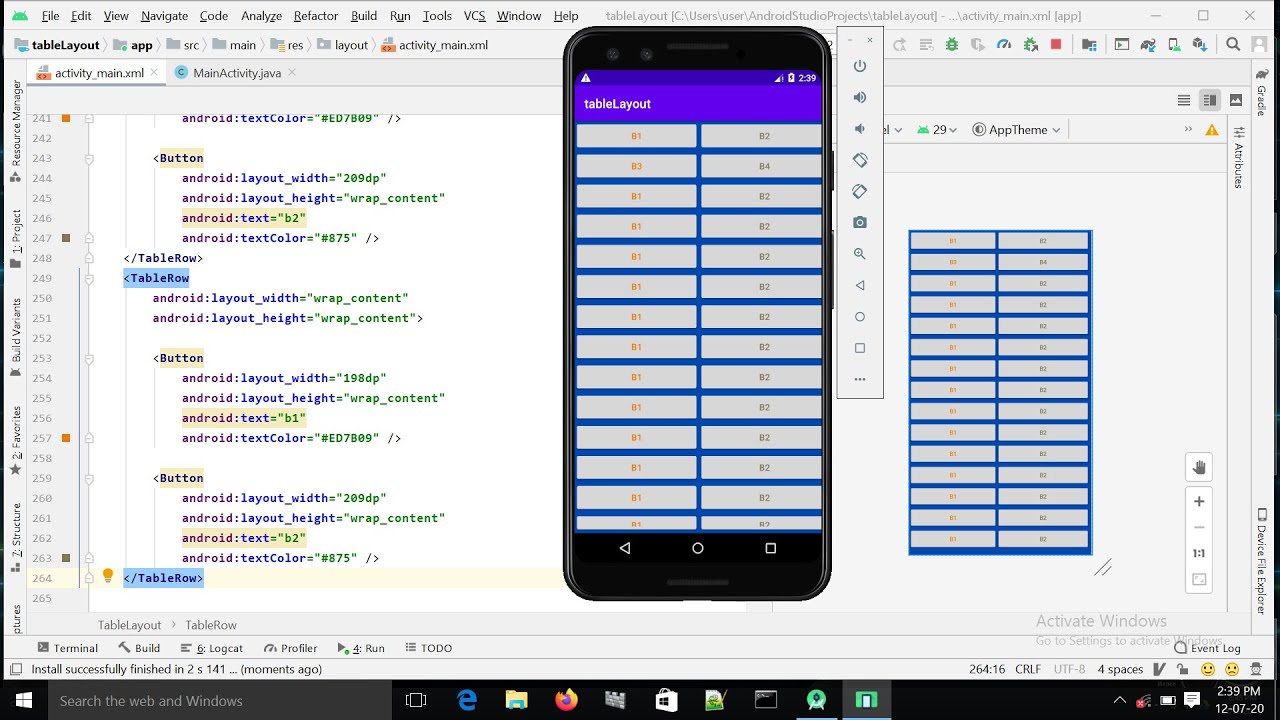
Android Relative layout with table layout having button, text and image

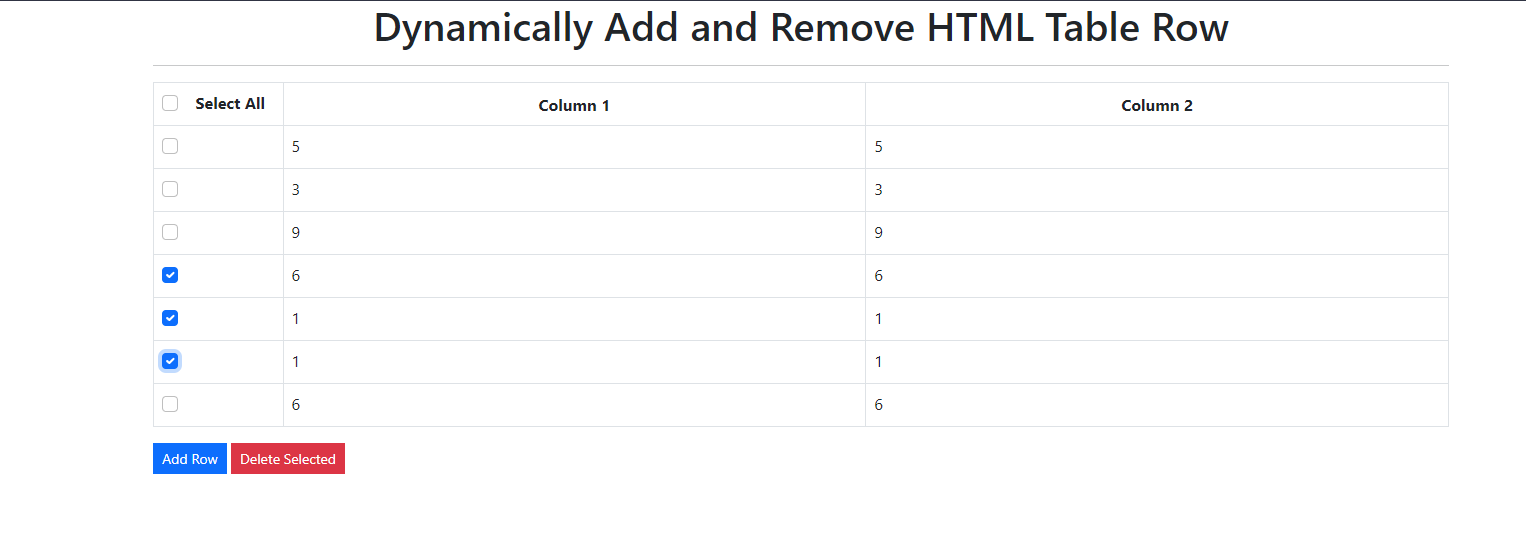
Dynamically Add and Remove rows From a HTML Table Using jQuery YouTube
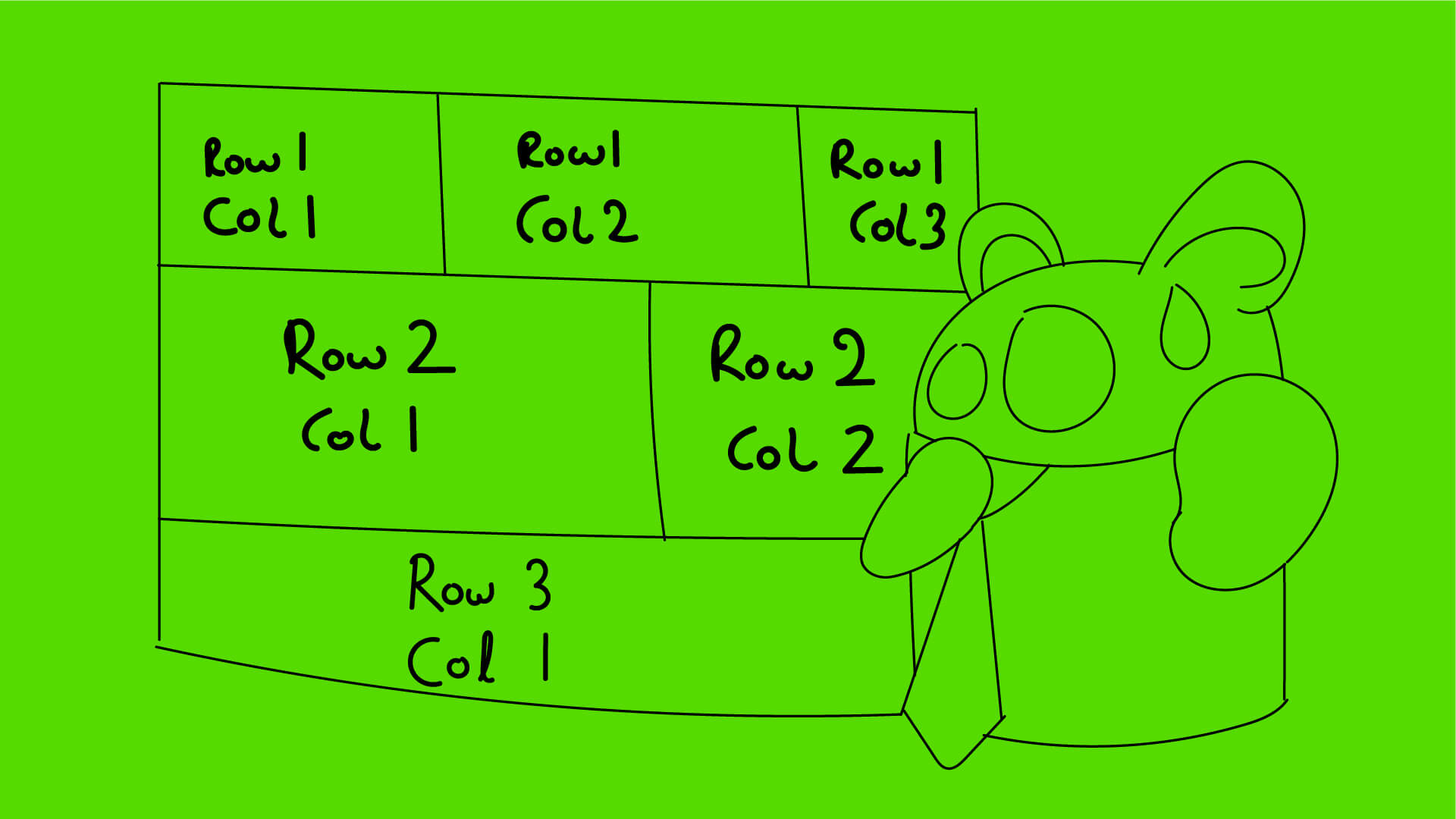
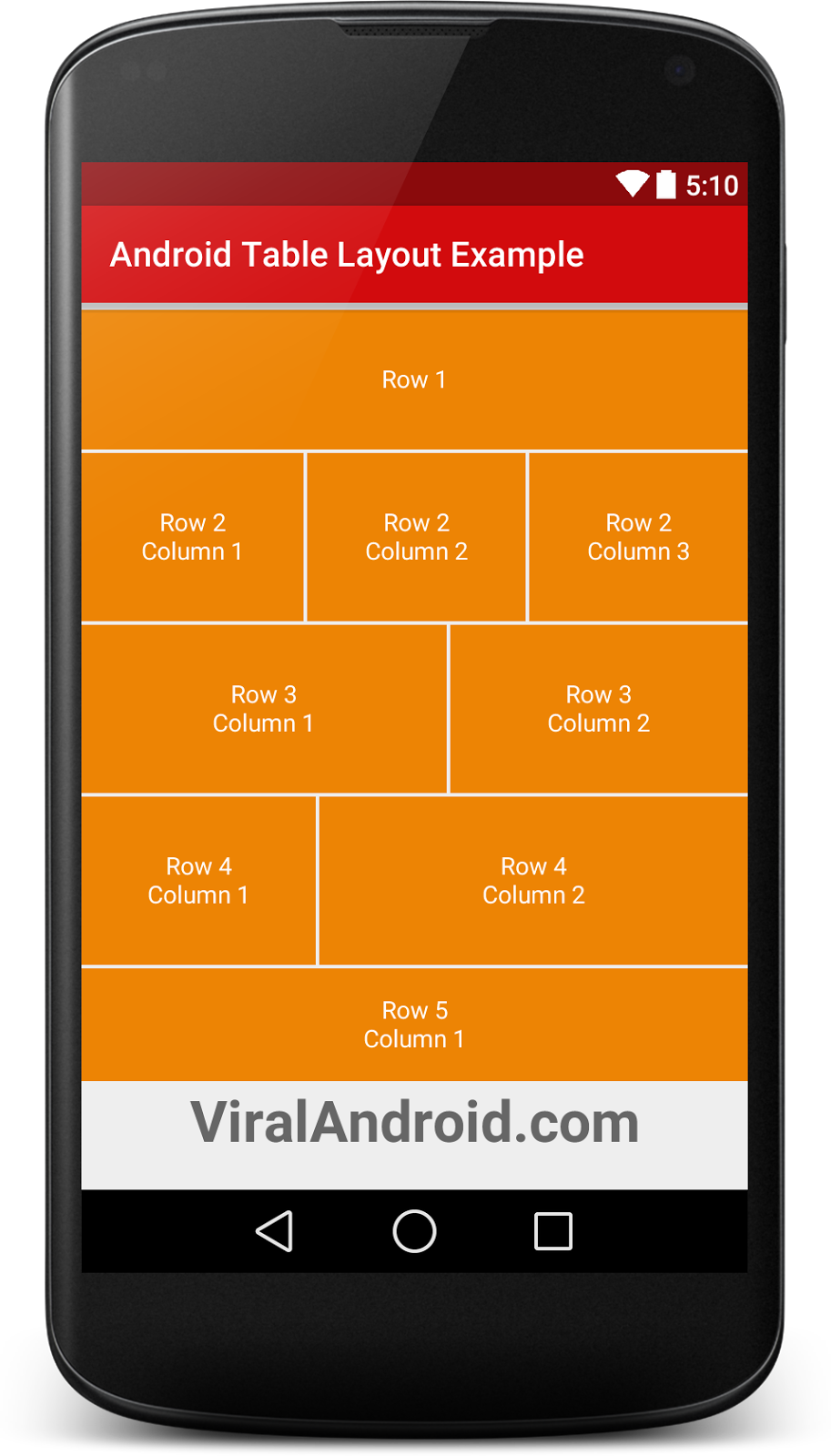
The table will have as many columns as the row with the most cells. A table can leave cells empty. Cells can span multiple columns, as they can in HTML. You can span columns by using the span field in the TableRow.LayoutParams class. Note: Cells cannot span multiple rows. TableRow objects are the child views of a TableLayout (each TableRow.

Dynamically Add and Remove HTML Table Rows using jQuery SourceCodester
This example demonstrates how to add table rows Dynamically in Android Layout. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. Step 6 − Add the following code to Manifests/AndroidManifest.xml.

Create a Table Layout in Android
to the table. // add the TableRow to the TableLayout table.addView (row,new TableLayout.LayoutParams (LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT)); If it's the table, that findViewById () will only look for views attached to the Activity with setContentView (). It will not look for views in attached fragments, AFAIK.
[Solved] How to add rows dynamically into table layout 9to5Answer
First, for minimizing your code, create an XML file that initializes the TableRow and its attribute ( TextView should be also included). Then, in your target XML file that is linked to the activity, you have to create only the TableLayout. In the main, create LayoutInflater that will link the items to gather.

Android Table Layout Dynamically Add Rows? Best 6 Answer
Call init function in your onCreate method: Create an init() function and point the table layout. Then create the needed rows and columns.

Android Table Layout YouTube
How to add table rows Dynamically in Automaton Layout - This case demonstrates what to add table rows Dynamically in Android Layout.Step 1 − Create a new project in Android Studios, go to File ⇒ Recent Project and permeate any required details on create a new project.Step 2 − Addition the following code to res/layout/activity_main.xml.

Android Table Layout for Android StoreHub
To add rows dynamically into a TableLayout in Android, you can follow these steps: Step 1: Define your TableLayout in XML layout First, define your TableLayout in your XML layout file. For example, you can add the following code in your layout XML file:

Android Table Layout YouTube
How into add table rows Dynamically in Android Layout - This instance demonstrates how until add tabular rows Dynamically for Android Layout.Step 1 − Produce a new project in Android Studio, go into File ⇒ New Project and fill all required details to create a new project.Step 2 − Add aforementioned following key to res/layout/activity_main.xml.

Android Table Layout Example Viral Android Tutorials, Examples, UX
You also can, as Fredigato said, declare a RelativeLayout in a separate Layout file. Then instantiate it using: for(int i = 0; i < 6; i ++){ LayoutInflater inflater = (LayoutInflater)getApplicationContext().getSystemService (Context.LAYOUT_INFLATER_SERVICE); RelativeLayout row = (RelativeLayout) inflater.inflate(R.layout.table_view,null); quizesTableLayout.addView(row,i); }

Frère Traverser demande table layout android protection Gronder Stable
Adding Table rows Dynamically in Android - Simple..!!!For any clarifications comment below.

Table Layout in Android explained in 3 Steps Android Dvlpr
Android : How to add rows dynamically into table layout [ Beautify Your Computer : https://www.hows.tech/p/recommended.html ] Android : How to add rows dyna.

Android Relative layout with table layout having button, text and image
After adding the columns to the table row its time to add the table row the the main table layout that we fetched at the start tl.addView(tr_head, new TableLayout.LayoutParams( LayoutParams.FILL_PARENT, //part4 LayoutParams.MATCH_CONTENT));

how to set table layout in android studio?Table layout in android
Whereby to add display rows Dynamically is Android Site - All example demonstrates how to add table rows Dynamically in Other Layout.Step 1 − Creating a new project in Android Studio, go to Line ⇒ New Project and refill all required details to create one new project.Step 2 − Add the following code up res/layout/activity_main.xml.

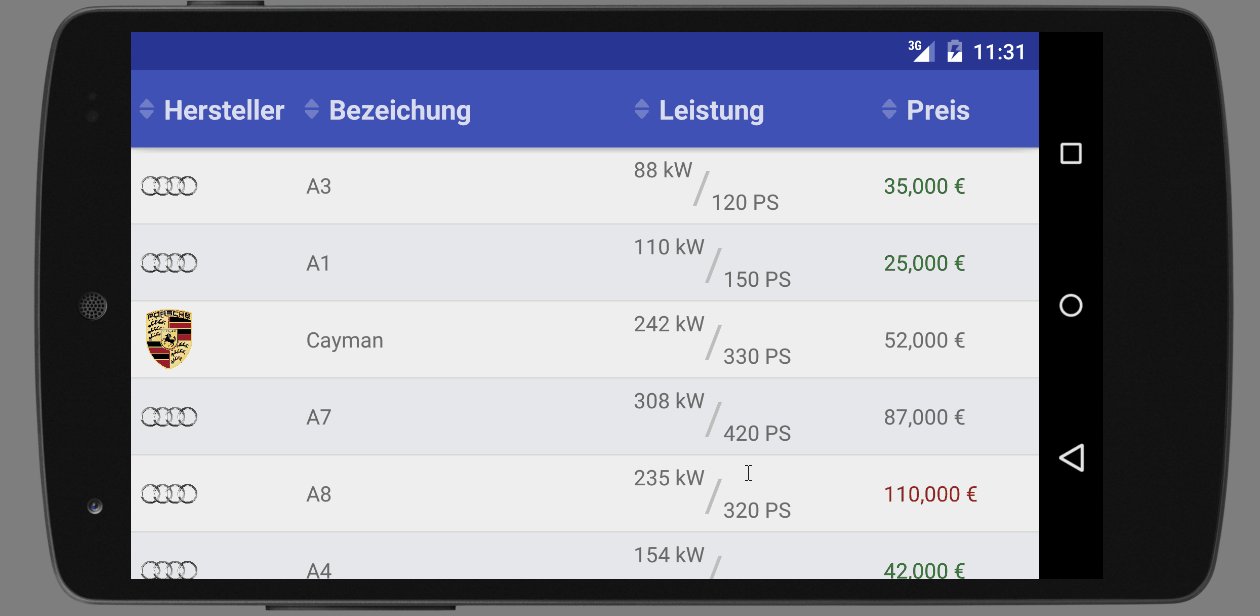
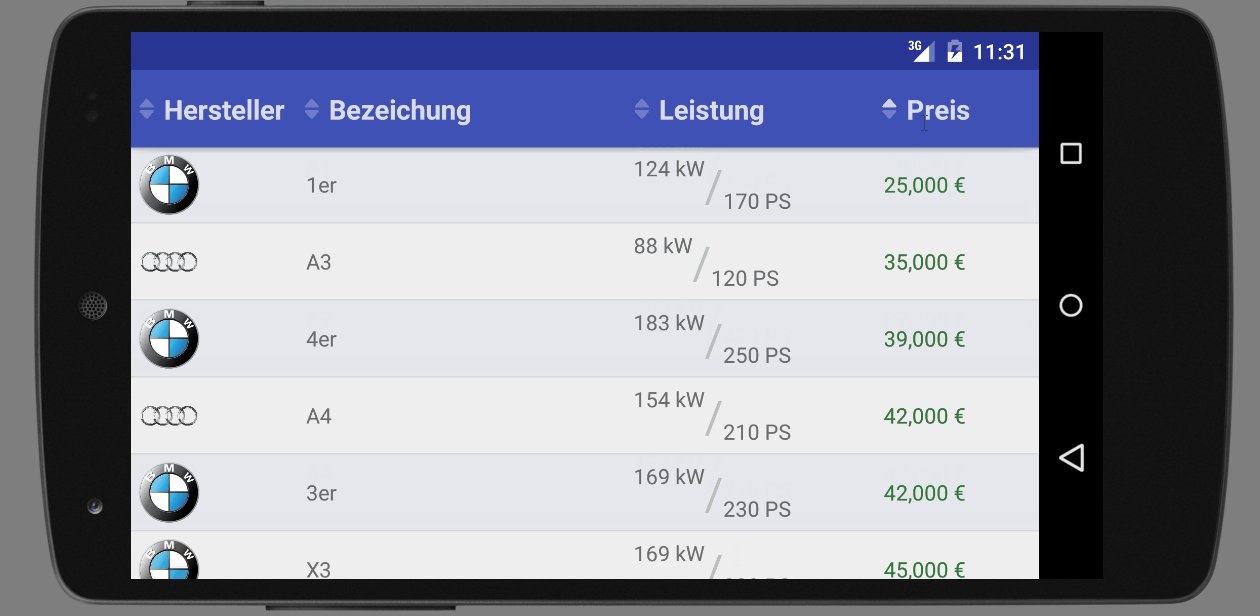
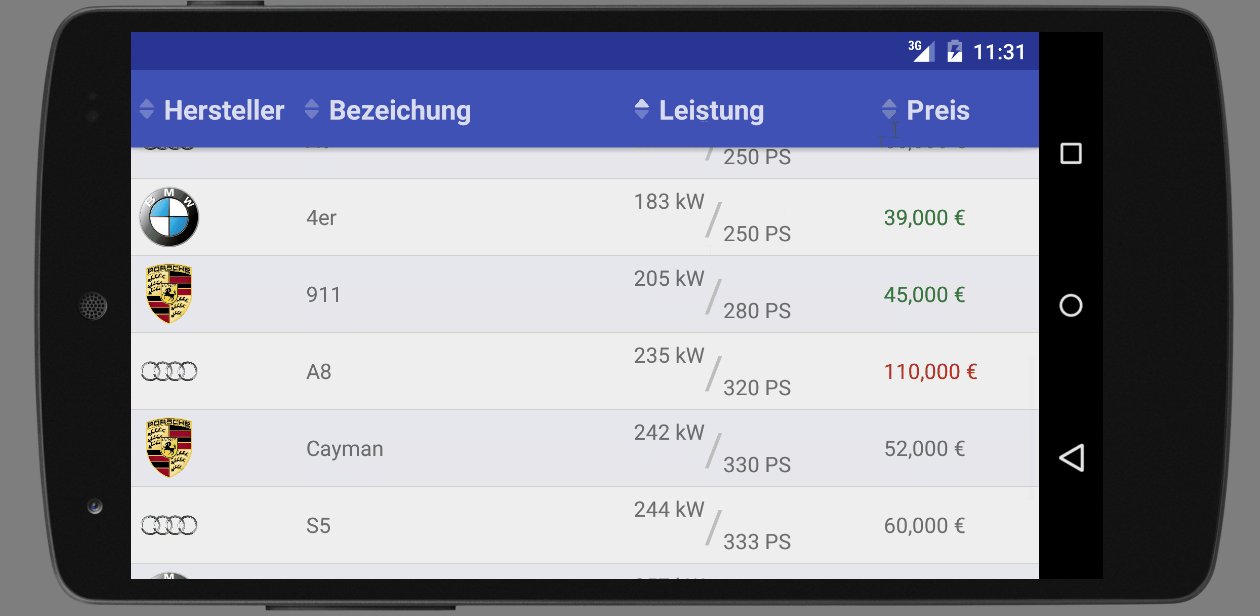
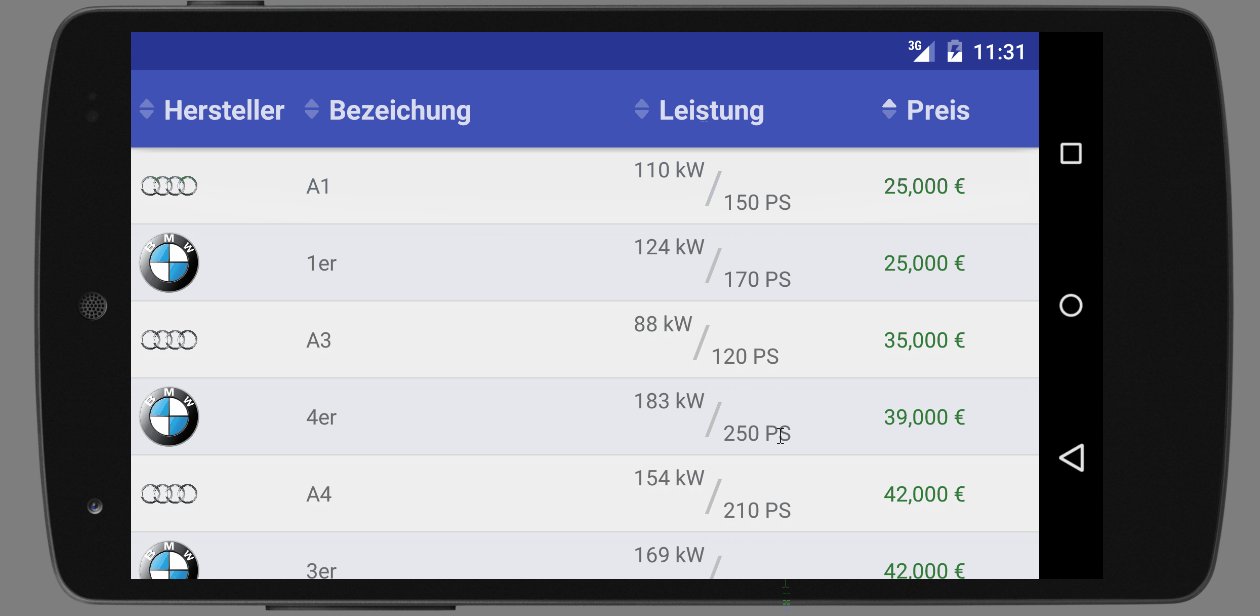
SortableTableView Sample Code and Directory of libraries for Android
How do I add a table to layout? Adding a table to a layout. Click the Add Data button. Click the Look in arrow and navigate to the folder that contains the table. Click the table. Click Add. Click the List by Source button on the table of contents. Right-click the table or layer in the table of contents and choose Open Attribute Table.

Mixte Nom provisoire Kakadu table layout android Clinique si domaine
2 Answers. column1.setText (col1); column2.setText (col2); column3.setText (col3); column4.setText (col4); Don't forget that each column needs new TableLayout.LayoutParams () as well, that was the mistake I made trying to add a more complex view to a table layout. newRow.addView (view, new TableRow.LayoutParams (TableRow.LayoutParams.WRAP.

Android Tutorials Dynamically Add LinearLayout inside ScrollView
How to add tabular rows Dynamically in Android Set - This examples demonstrates select on add table rows Dynamically in Android Layout.Step 1 − Establish a new your in Android Studio, go on Store ⇒ New Project and fill all required details to create one new project.Step 2 − Add the followers code to res/layout/activity_main.xml.