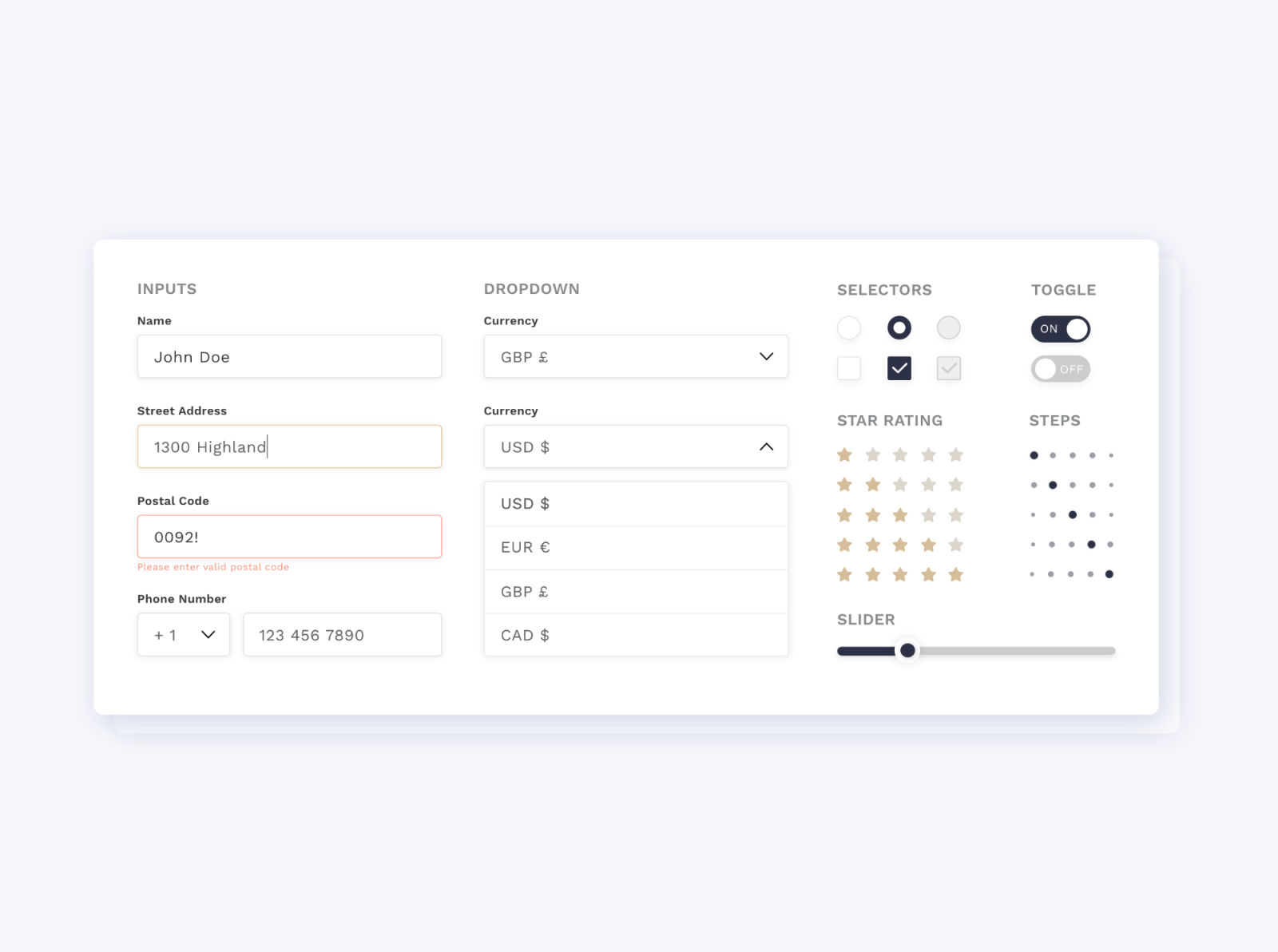
Web App Input Components by Zlatko Najdenovski on Dribbble

Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
Solution The web.input () method returns a web.storage object (a dictionary-like object) that contains the variables from the url (in a GET) or in the http header (in a POST). For example, if you go to the page http://example.com/test?id=10, on the Python backend you'll want to extract that the id=10. Using web.input (), this becomes trivial:

Web Input Form Section Template by TanahAirStudio on Envato Elements
The HTML input Tag is the place where a user can enter data. The input tag is used within < form> element to declare input controls that allow users to input data. The default value accepted by the Tag is text. An input field can be of various types depending upon the attribute type. The Input tag is an empty element that only contains.

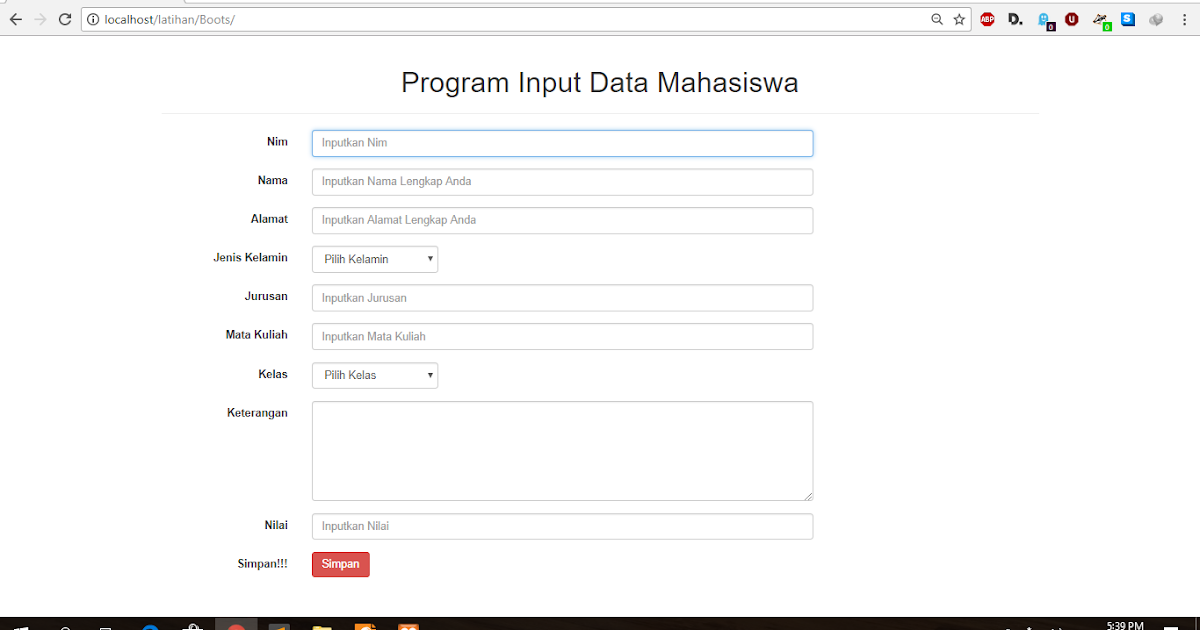
Jasa Pembuatan Website Input Data Bisa Kami Lakukan Untuk Anda
It requires logging into the website, clicking a button, then selecting 2-7 checkboxes, clicking button, selecting up to 3 more checkboxes, then inputting numerical values for each of those checkboxes, then clicking a 'save/next' button. This process needs to be repeated 15 to 25 times.

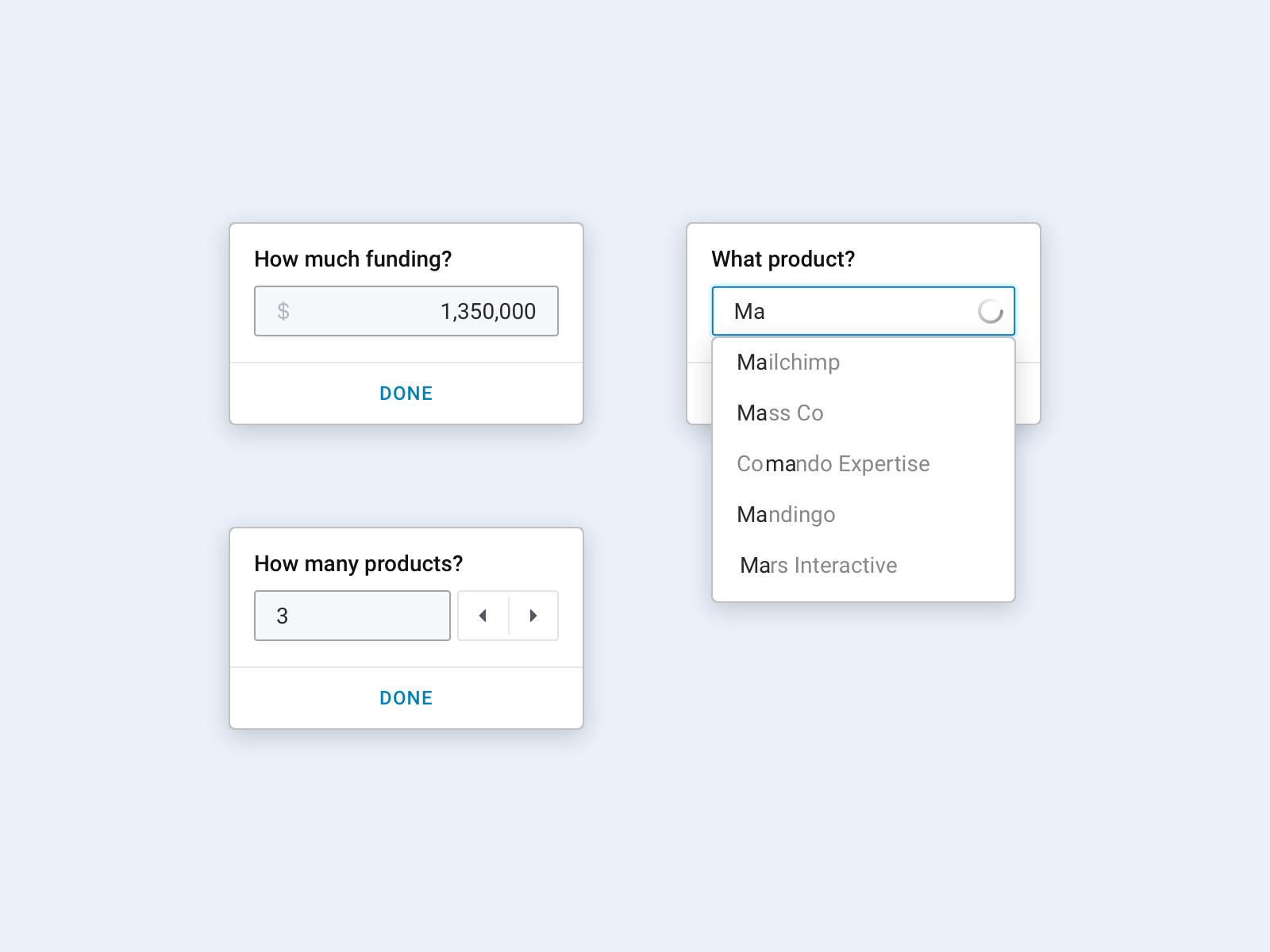
UI Designer’s Guide to Creating Forms & Inputs
Web forms are one of the main points of interaction between a user and a website or application. Forms allow users to enter data, which is generally sent to a web server for processing and storage (see Sending form data later in the module), or used on the client-side to immediately update the interface in some way (for example, add another item to a list, or show or hide a UI feature).

CSS Input Text Code to Use in Your Own Forms
An input with the type of text looks like the screenshot below: Type Password As the name implies, an input with a type of password creates a password. It is automatically invisible to the user, unless it is manipulated by JavaScript.

UI Designer’s Guide to Creating Forms & Inputs
Goals of Input Validation. Input validation is performed to ensure only properly formed data is entering the workflow in an information system, preventing malformed data from persisting in the database and triggering malfunction of various downstream components. Input validation should happen as early as possible in the data flow, preferably as.

33 Trendy CSS Input Box Design Collections 2021 uiCookies
20. Neat Registration Form - CodePen Jdm. What We Like: This template has a neat block design that is clean and simple. 21. Registration Form Template - CodePen W3. What We Like: This detailed template has input fields for city/state/address, birthday, and the option to receive personalized offers from your website.

25+ Input Text Type CSS Placeholder Examples OnAirCode
Definition and Usage. The tag specifies an input field where the user can enter data. The element is the most important form element. The element can be displayed in several ways, depending on the type attribute. The different input types are as follows: . .

Entry 15 by shakilaiub10 for Design a website input web form Freelancer
14.06.22 4 We've crafted this list of 15 web form examples that demonstrate web creation at its very finest. These inspiring works of art will pump your creative juices to apply user-friendly features and best practices to every website form. Website forms are an essential component in any website, landing page, or e-commerce store.

Custom CSS Styles for Form Inputs and Textareas Modern CSS Solutions
Previous Next This chapter describes the different types for the HTML element. HTML Input Types Here are the different input types you can use in HTML:

Form design UI elements style guide inputs & selectors by Sara
The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.

Cara menggunakan template input data php
The first option is to use a

Cara Membuat Form Input Data Dengan Html Yuk Belajar Cara Membuat
Web forms use a variety of tools, or form controls, to collect user input. A website can have a search box, or a text input field, for entering a single line of text.. The element is most commonly used for collecting and retrieving user data from a web form. It's where users enter their data. It's nested inside the

Web App Input Components by Zlatko Najdenovski on Dribbble
Overview: Forms Once the form data has been validated on the client-side, it is okay to submit the form. And, since we covered validation in the previous article, we're ready to submit! This article looks at what happens when a user submits a form — where does the data go, and how do we handle it when it gets there?